创建 Shopify 商店时,会自动生成 XML 站点地图。但要获取 Shopify HTML 网站地图 对于您的商店,您可能需要更进一步。现在您可能想知道,站点地图到底是什么?它实际上是 地图 适合您的商店,正如其名称所示。

如今的网站包含了如此多的内容、信息和产品,以至于 很难发现 您要搜索的内容。Shopify HTML 站点地图可帮助搜索引擎爬虫浏览您商店的所有页面。
Shopify 商店的 HTML 站点地图是什么?
Shopify 商店的 HTML 站点地图是一个目录,提供指向站点上不同页面的可点击链接,并且通常包含简短的描述。
拥有 HTML 网站地图 使人们更容易浏览您的网站,创造用户友好的体验。
请注意,HTML 站点地图是为用户创建的,而不是为 Google 或其他搜索引擎创建的。与 XML 站点地图不同,您无法专门向 Google 站点地图程序提交 HTML 站点地图,强烈建议这样做以改善用户导航。像 Google 这样的搜索引擎更喜欢结构清晰且基于文本的链接的网站,这样他们就可以更轻松地索引和理解您的内容。
如果创建正确的 XML 格式的 Google Sitemap 似乎很困难,那么你还有另一种选择。你可以提交一个简单的文本文件,列出你网站上的 URL。这样可以确保即使你无法创建理想的 XML 文件,搜索引擎仍然可以找到并索引你的网页。本质上,Google Sitemap 是为搜索引擎准备的,而 HTML 站点地图是为网站访问者准备的,两者都有助于改善整体在线体验。

Shopify HTML 网站地图示例
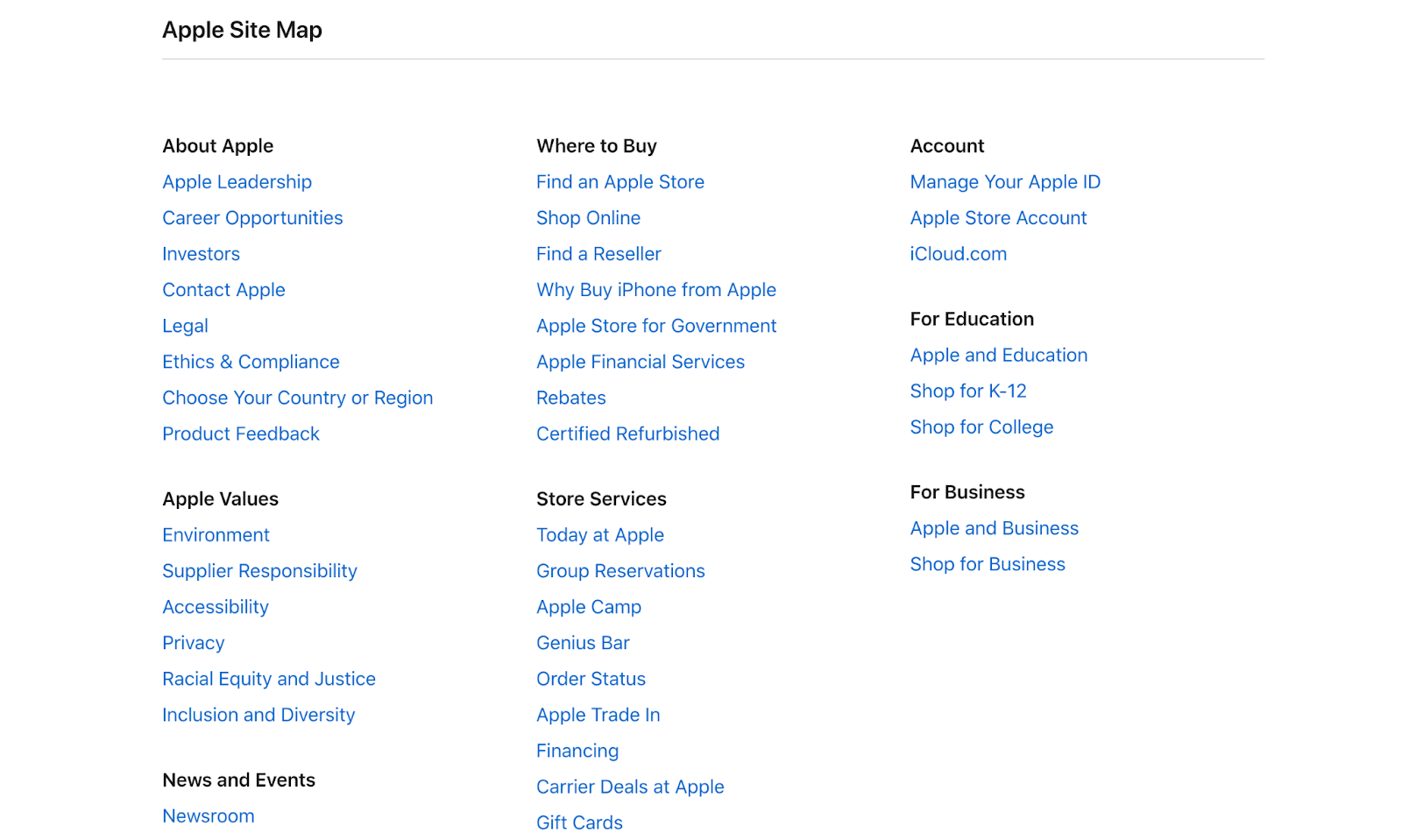
HTML 站点地图是一种类似于常规网页的导航辅助工具,它显示重要页面的完整列表,以方便用户在整个网站上无缝导航。以下是 Apple 网站地图.

对于像 微软 和 Airbnb,HTML 站点地图在组织网站上的大量信息和产品方面发挥着至关重要的作用。它可能包括类别、子类别和关键部分的链接,以简化用户体验。这对于沃尔玛等电子商务平台尤其重要,因为客户可能会寻找特定的产品或类别。
HTML 网站地图 VS XML 网站地图 VS 图像网站地图
HTML 站点地图可增强用户导航,XML 站点地图可帮助搜索引擎,而图像站点地图可优化您网站上图像的可见性。
HTML 网站地图
HTML 站点地图就像是一张对访问网站的人们有用的地图。它是一个特殊的页面,列出并链接到网站上所有重要的位置。就像书中的目录一样,HTML 站点地图可让用户轻松找到他们要查找的内容并快速浏览网站的不同部分。
XML 网站地图
XML 站点地图可以视为搜索引擎的秘密指南。它是一个包含网站上所有页面列表的文件,以及一些额外信息,例如每个页面的最后更新时间。这有助于搜索引擎了解网站的结构并轻松找到所有页面,确保他们不会错过任何重要信息。
图片网站地图
图片站点地图是专门用于网站上的图片的地图。它就像一个图库指南,列出所有图片并提供有关它们的详细信息。这有助于搜索引擎识别并在搜索结果中显示这些图片,使人们在寻找特定内容时更有可能发现和欣赏这些图片。
| 比较因素 | HTML 网站地图 | XML 网站地图 | 图片网站地图 |
| 网站地图网址 | HTML 站点地图的站点地图 URL 提供了指向用户友好网页的直接链接,其中列出了所有重要的链接,以便于导航。 | XML 站点地图 URL 指向一个主要为搜索引擎设计的文件,其中包含 URL 和其他信息以帮助有效地抓取和索引。 | 图片站点地图 URL 指向一个文件,该文件专注于组织图片 URL 和详细信息,以增强图片搜索的可见性。 |
| 包含 | 包含可点击的链接和简单信息,帮助用户查找和浏览网站上的各个页面。 | 包含 URL 和其他详细信息,为搜索引擎提供有关页面结构和最后修改的重要信息。 | 包含图像的 URL 以及相关详细信息,方便搜索引擎对图像进行索引和排名,从而提高可见性。 |
| 设计用于 | 专为方便用户导航而设计,帮助他们快速定位和访问网站的不同部分或页面。 | 主要针对搜索引擎设计,协助高效抓取、索引、以及了解网站上的层次结构和变化。 | 专为组织图像而设计,使搜索引擎更容易在搜索结果中索引和显示图像。 |
| SEO 优势 | 通过增强网站导航来提升用户体验,并通过增加用户参与度间接促进更好的 SEO 性能。 | 通过向搜索引擎提供有价值的信息来提高搜索引擎优化,确保更准确、更全面地索引网页。 | 通过组织图像信息来增强图像 SEO,从而提高图像搜索结果的可见性和排名。 |
为什么你的商店需要 HTML 网站地图
HTML 站点地图是一种用户友好的指南,它在一个地方列出所有重要链接,让访问者轻松浏览网站。
改善用户体验
HTML 站点地图在提升商店网站的整体用户体验方面起着至关重要的作用。它就像一张路线图,以清晰、有序的布局引导访客浏览所有重要链接。这使用户可以轻松浏览不同的部分,轻松发现产品,并享受愉快的浏览体验。
帮助组织拥有大量产品库存的网站
对于拥有大量产品的商店,HTML 站点地图可充当虚拟组织者。它将所有产品整齐地分类并呈现在一个可访问的位置,使用户能够高效地浏览和查找特定商品。这种组织结构简化了购物过程,尤其是在拥有大量产品库存的商店中。
加速抓取和索引以获得更好的 SEO
HTML 站点地图可作为搜索引擎的快速指南,加快抓取和索引网页的过程。这种效率对于 SEO 至关重要,因为它可确保搜索引擎快速了解您网站的内容和结构,从而提高搜索结果中的可见性和排名。
创建内部链接
HTML 站点地图可在您的网站内建立有价值的内部链接。这些链接充当路径,连接不同的页面和部分。通过创建此内部链接网络,站点地图可增强内容的互联性,促进用户的无缝导航流程并帮助搜索引擎优化。
使用 StoreSEO 理解 HTML 站点地图:终极 Shopify SEO 解决方案
对于任何电子商务企业家来说,理解 Shopify SEO 可能都很困难。学习技术 SEO 和 创建站点地图 对于 Shopify 来说,如果您不熟悉这些主题,可能会非常复杂。
为了帮助您,您可以阅读我们的综合指南,以了解您需要了解的所有信息 Shopify 站点地图 以及它们如何影响您的在线商店的搜索排名。

在 Shopify 中创建 HTML 站点地图的最佳方法:4 步指南
以下是我们整理的简化的 4 步指南,可轻松为 Shopify 商店创建 HTML 站点地图 -
步骤 1:在您的商店上安装 StoreSEO 应用程序
StoreSEO 是一款应用程序,可让您为 Shopify 商店创建 HTML 站点地图,同时还提供一些其他 SEO 优势。
要安装 StoreSEO 应用程序,首先,您需要 创建 Shopify 商店账户.
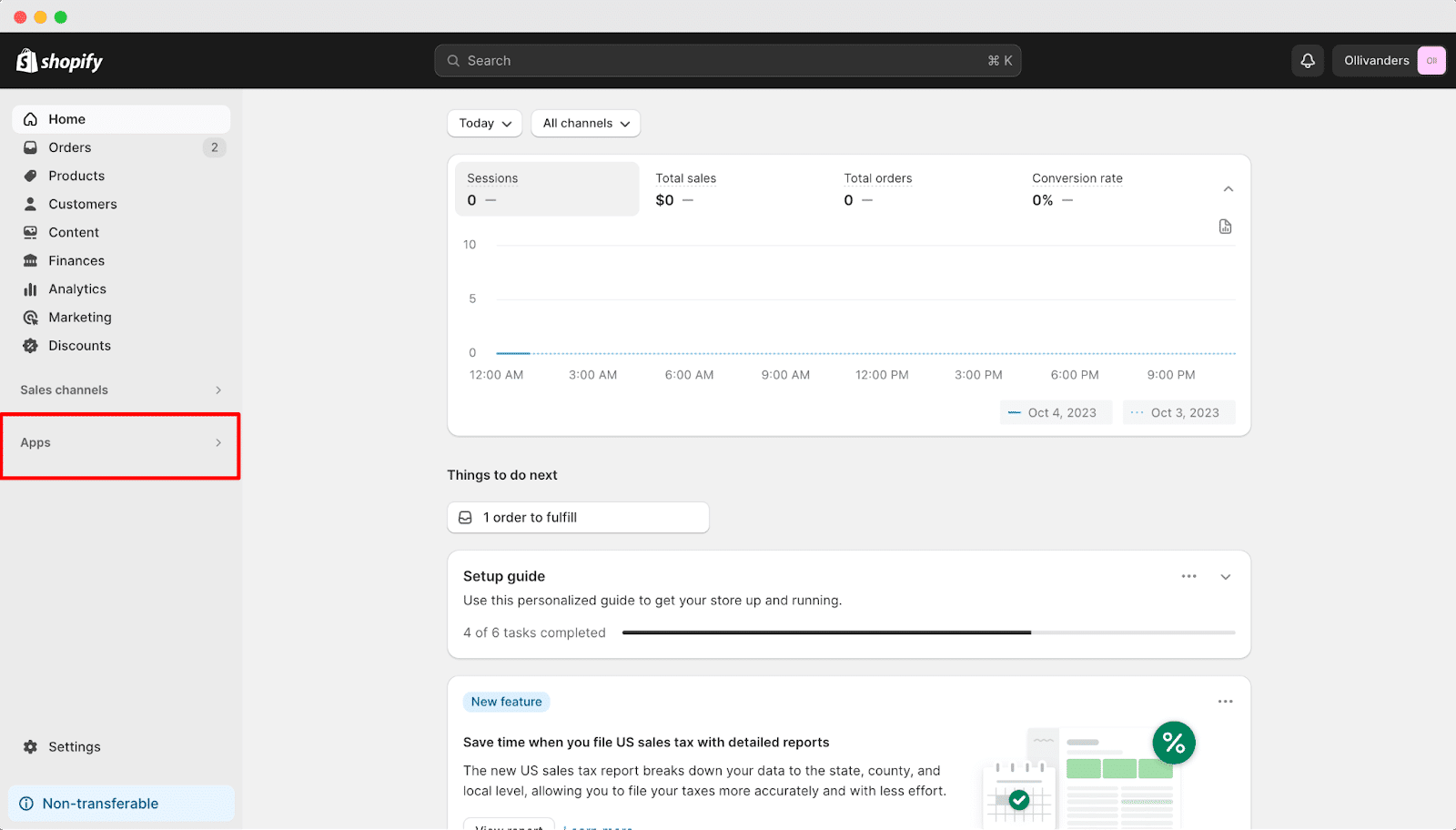
首先,您需要单击 Shopify 管理仪表板上的“应用程序”选项。

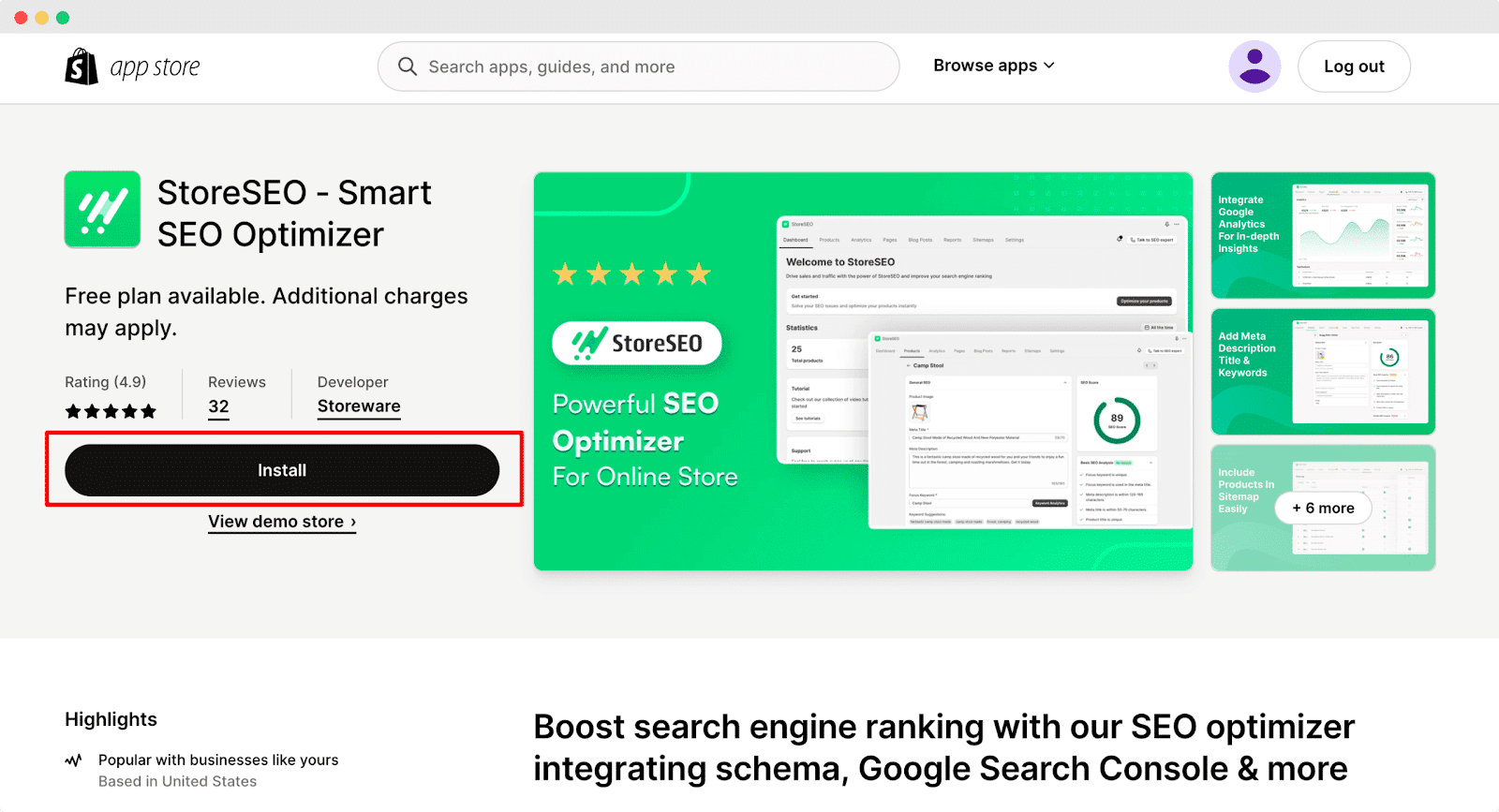
它将重定向到 Shopify 应用商店 页。
从这里,在搜索栏中搜索“StoreSEO”,然后点击该应用程序。之后,点击“安装”按钮。

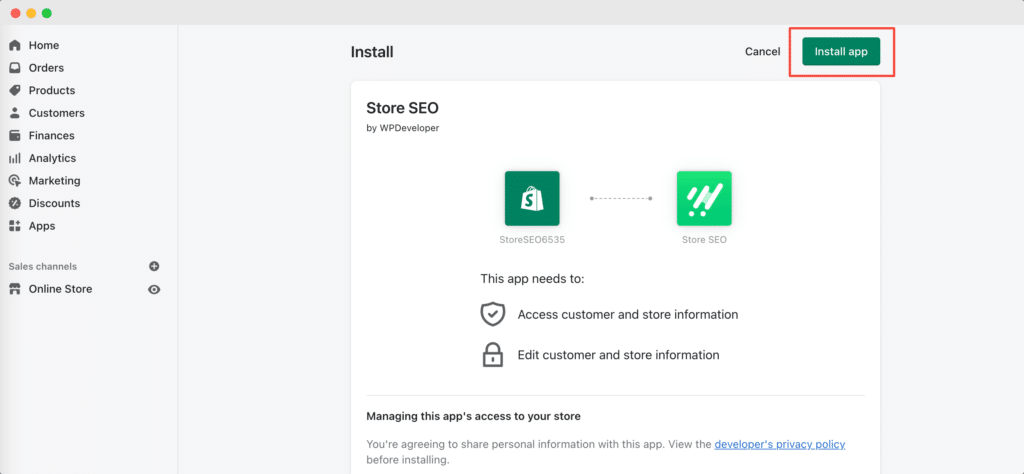
您将被重定向到 Shopify,您可以在那里通过单击“安装应用程序”按钮来安装该应用程序。

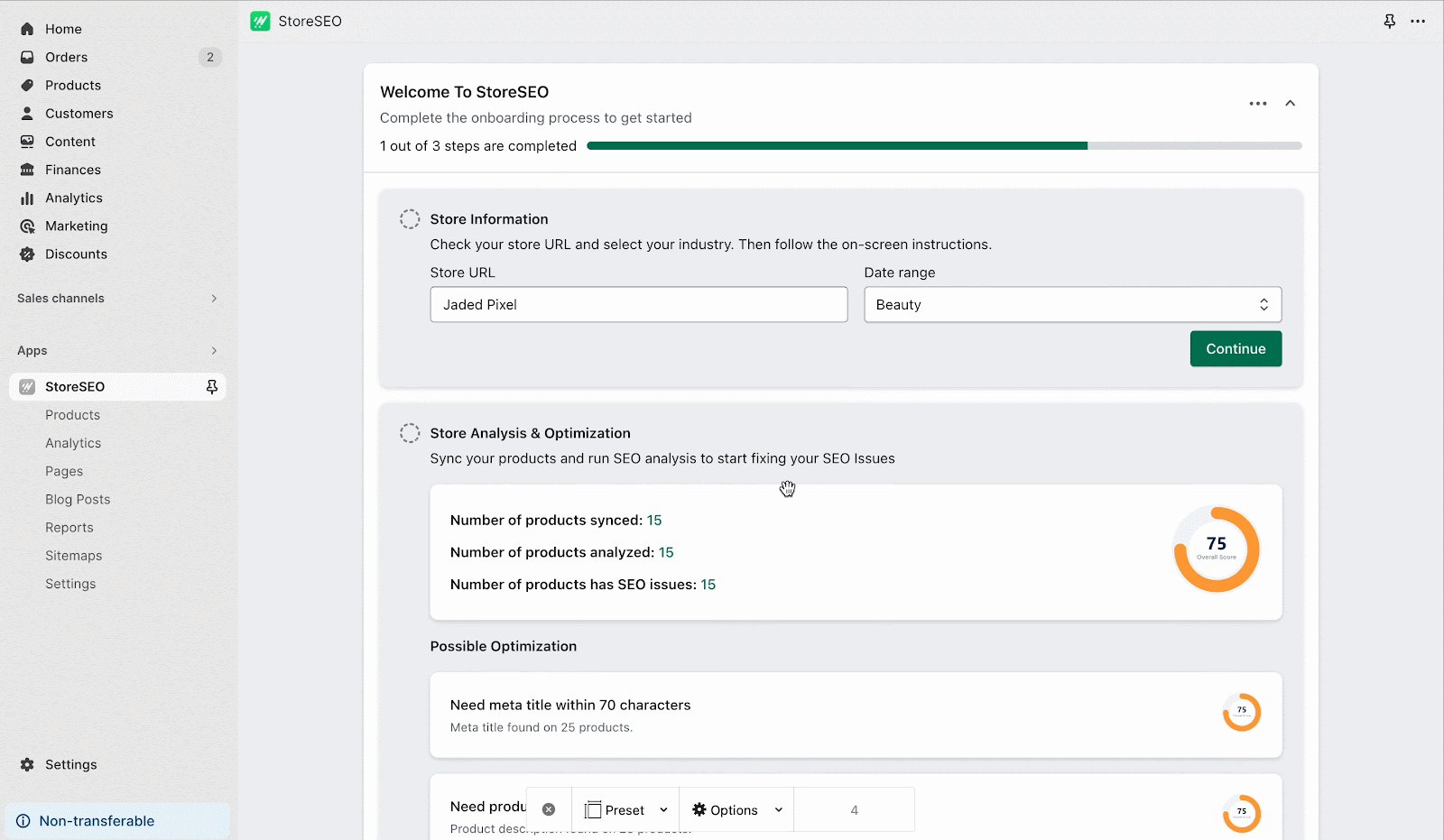
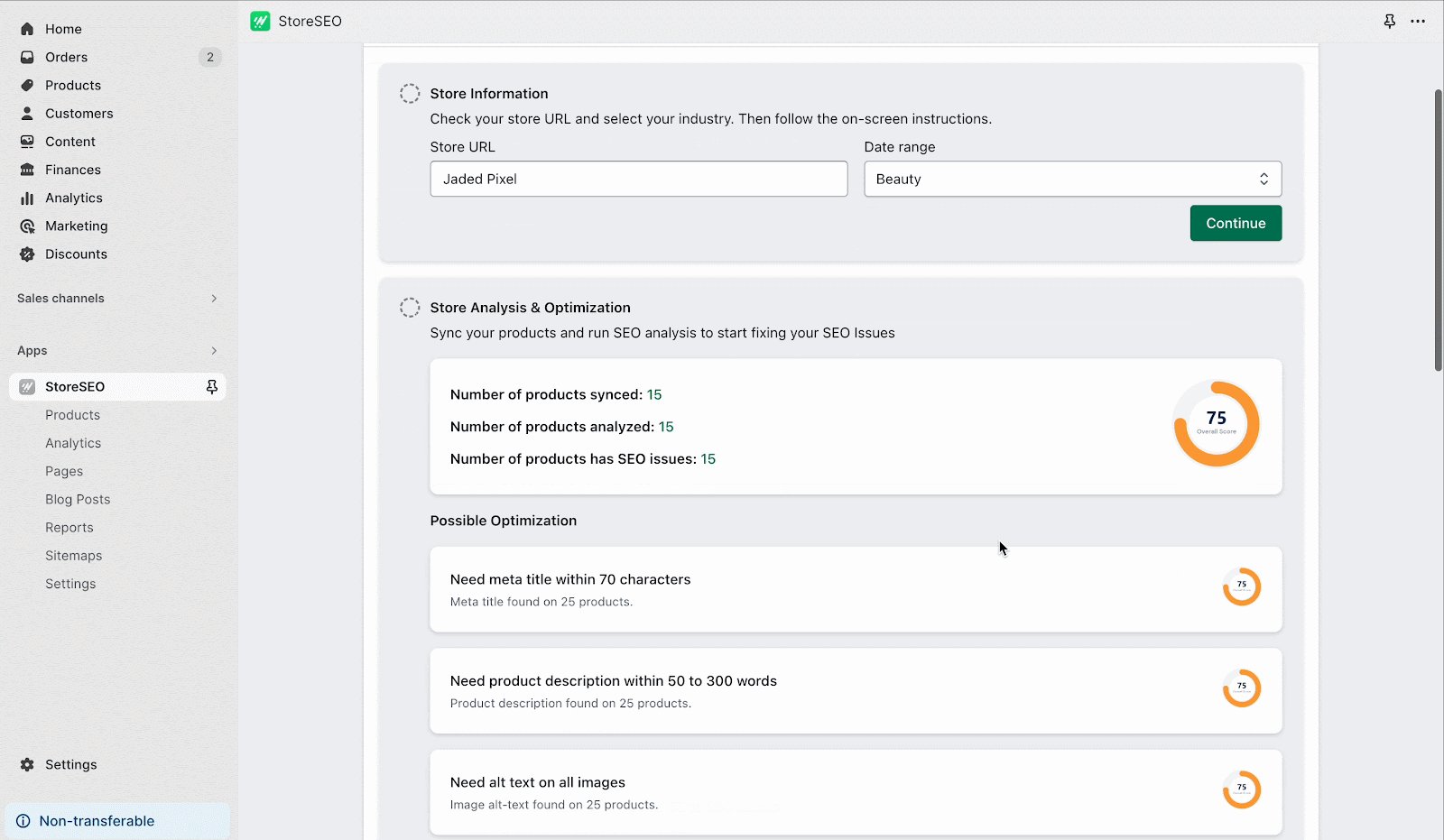
现在,您需要填写所有必要的表格,提供有关您的商店的准确信息。

第 2 步:生成 HTML 站点地图
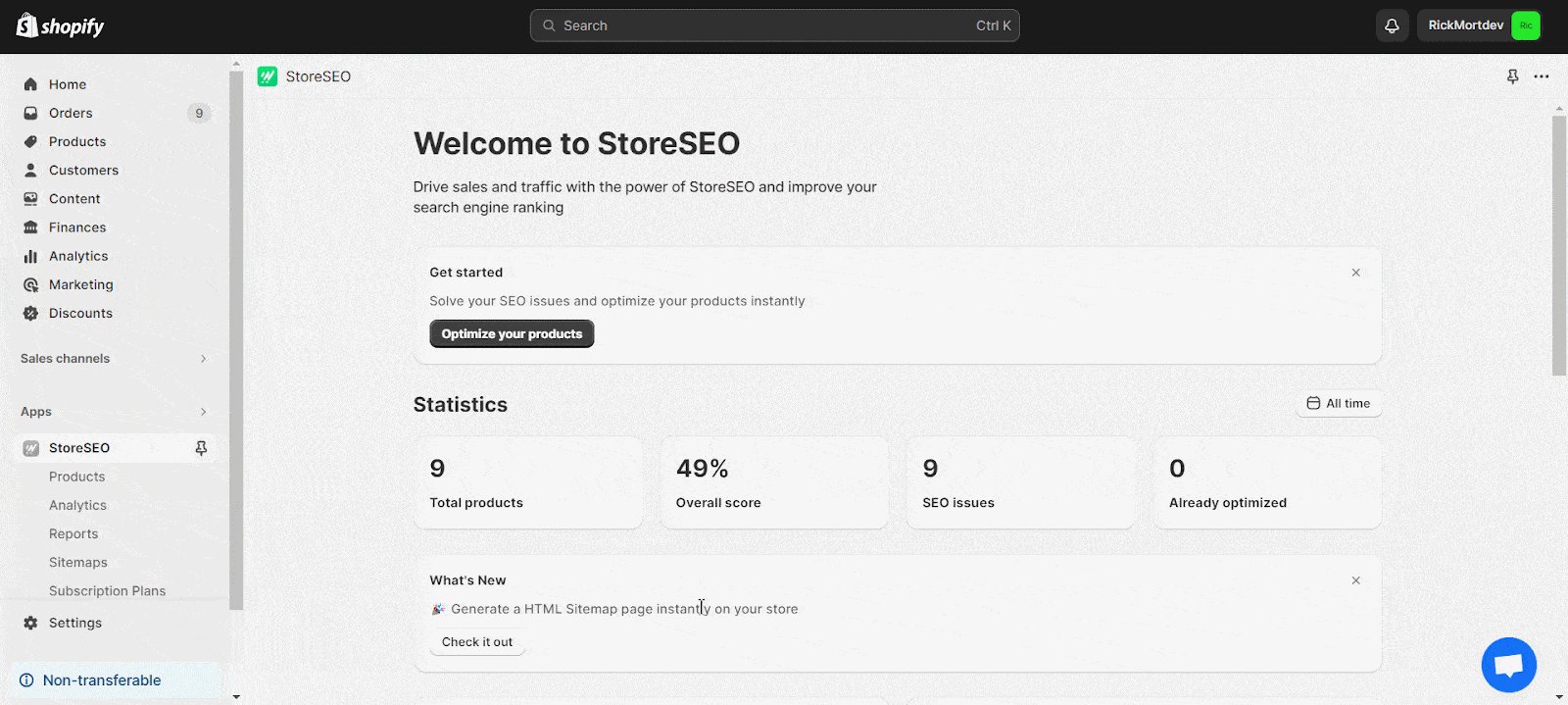
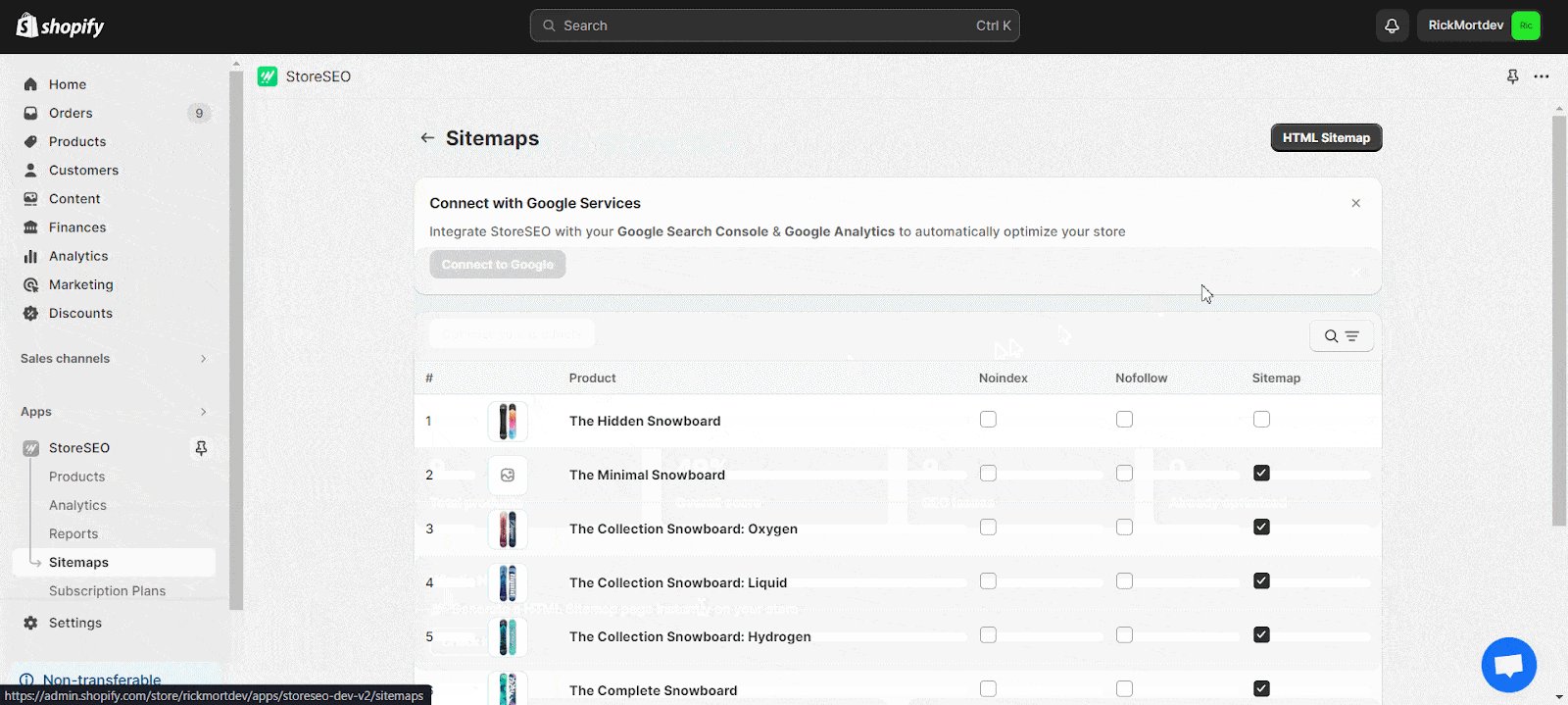
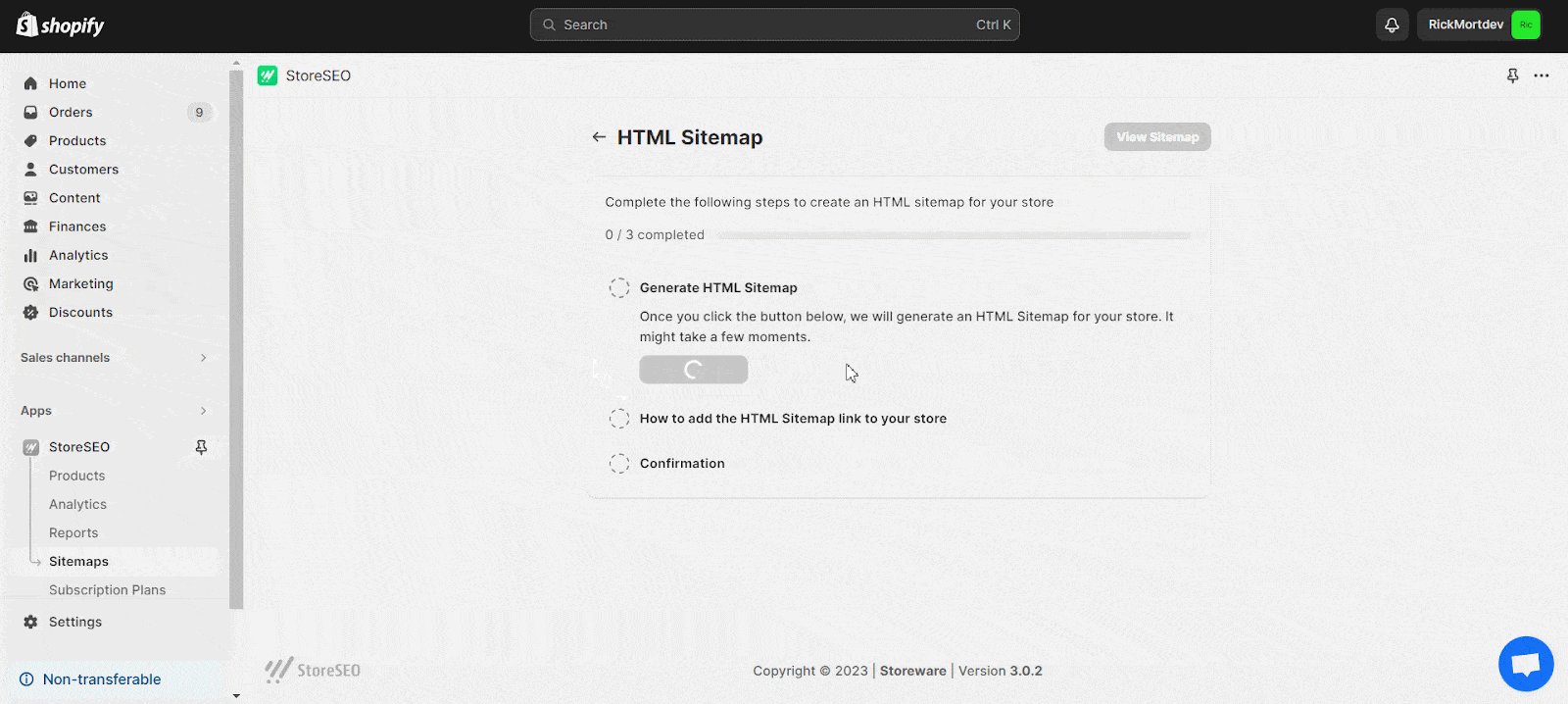
登录您的 Shopify 商店并从 StoreSEO 应用程序仪表板转到“站点地图”选项卡。单击“HTML 站点地图”按钮以生成站点地图。

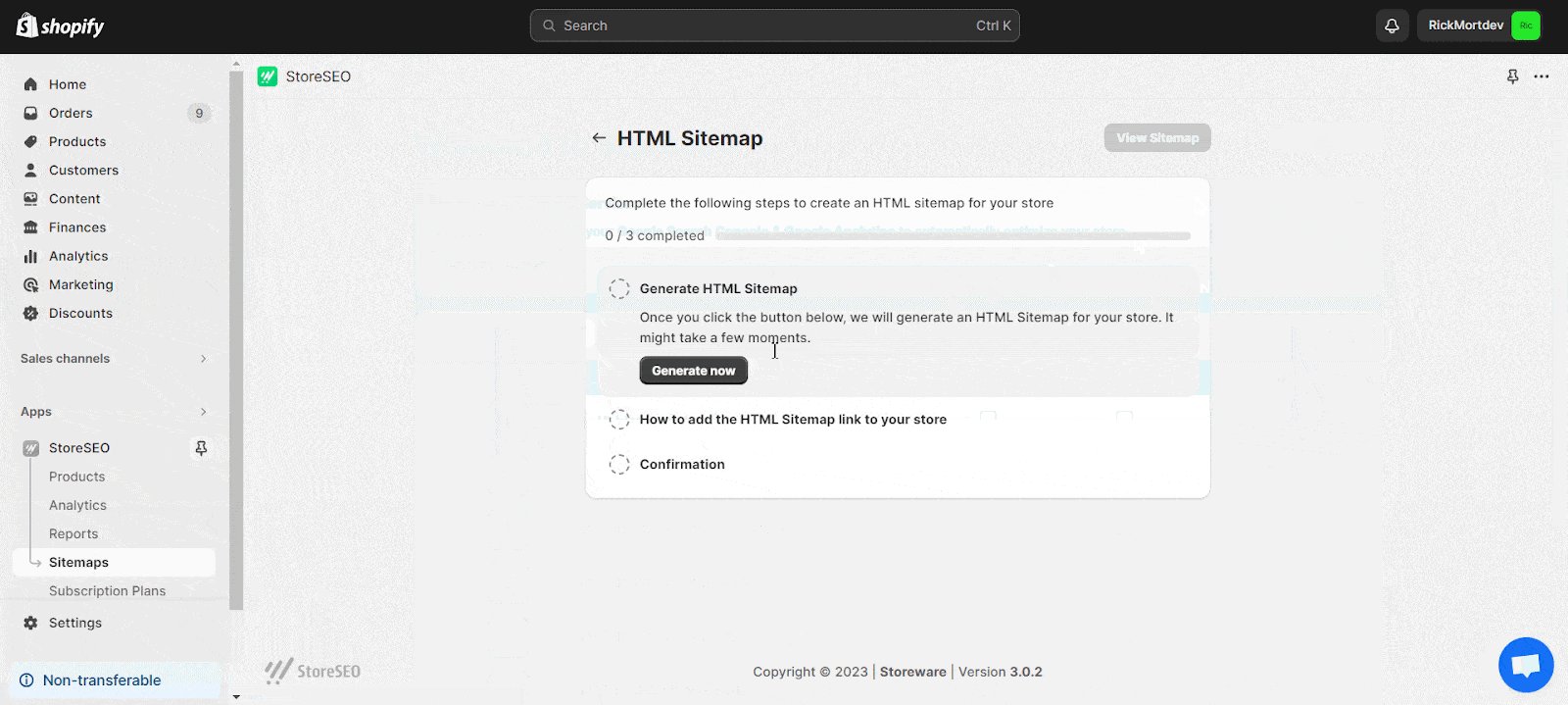
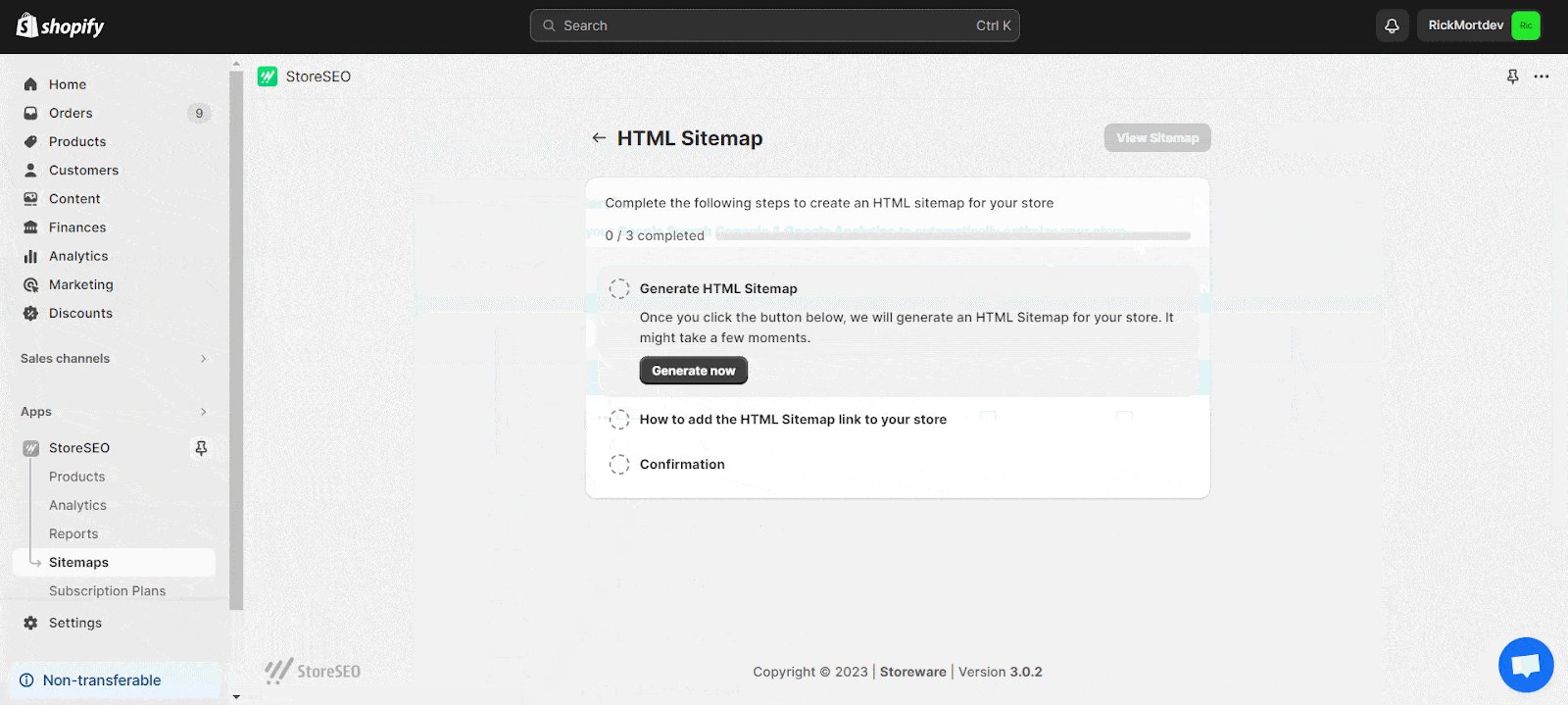
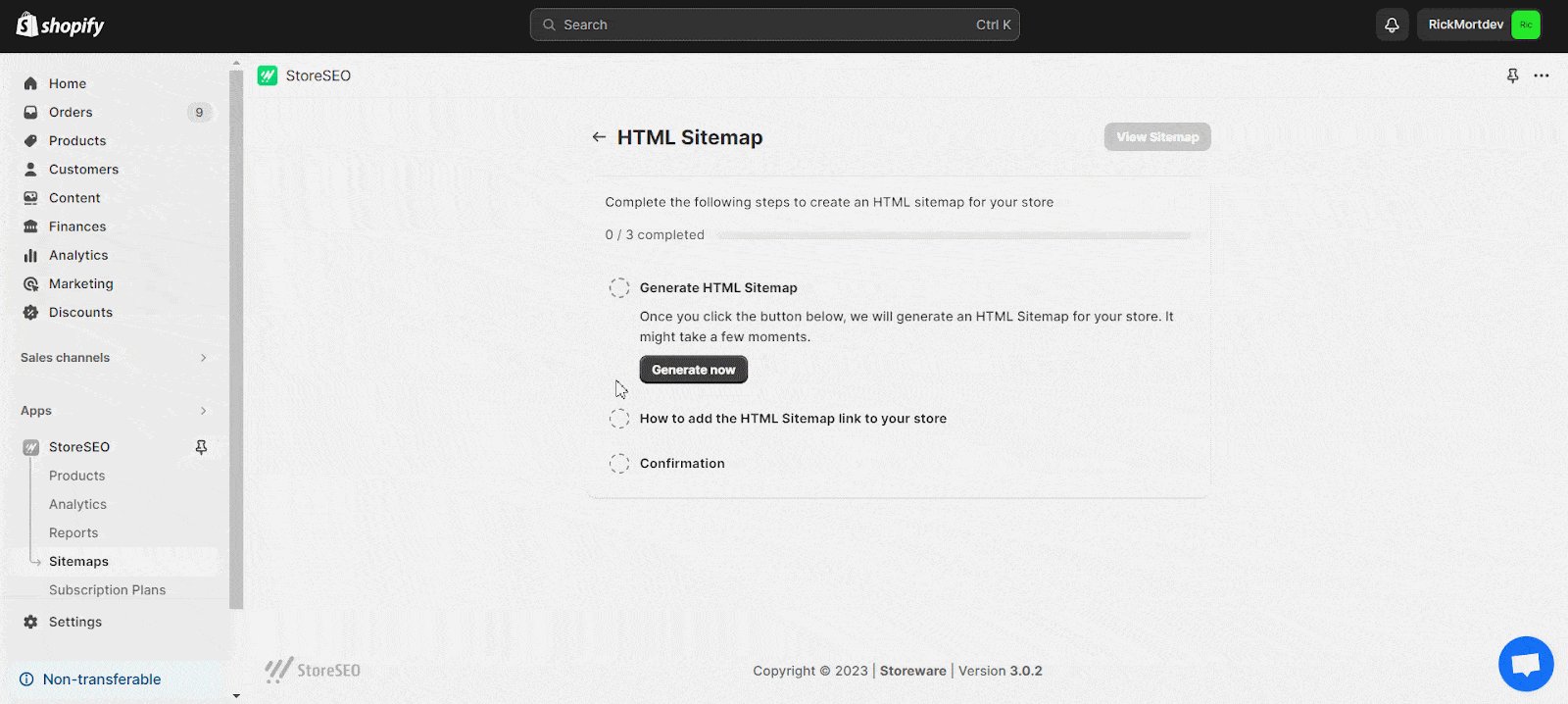
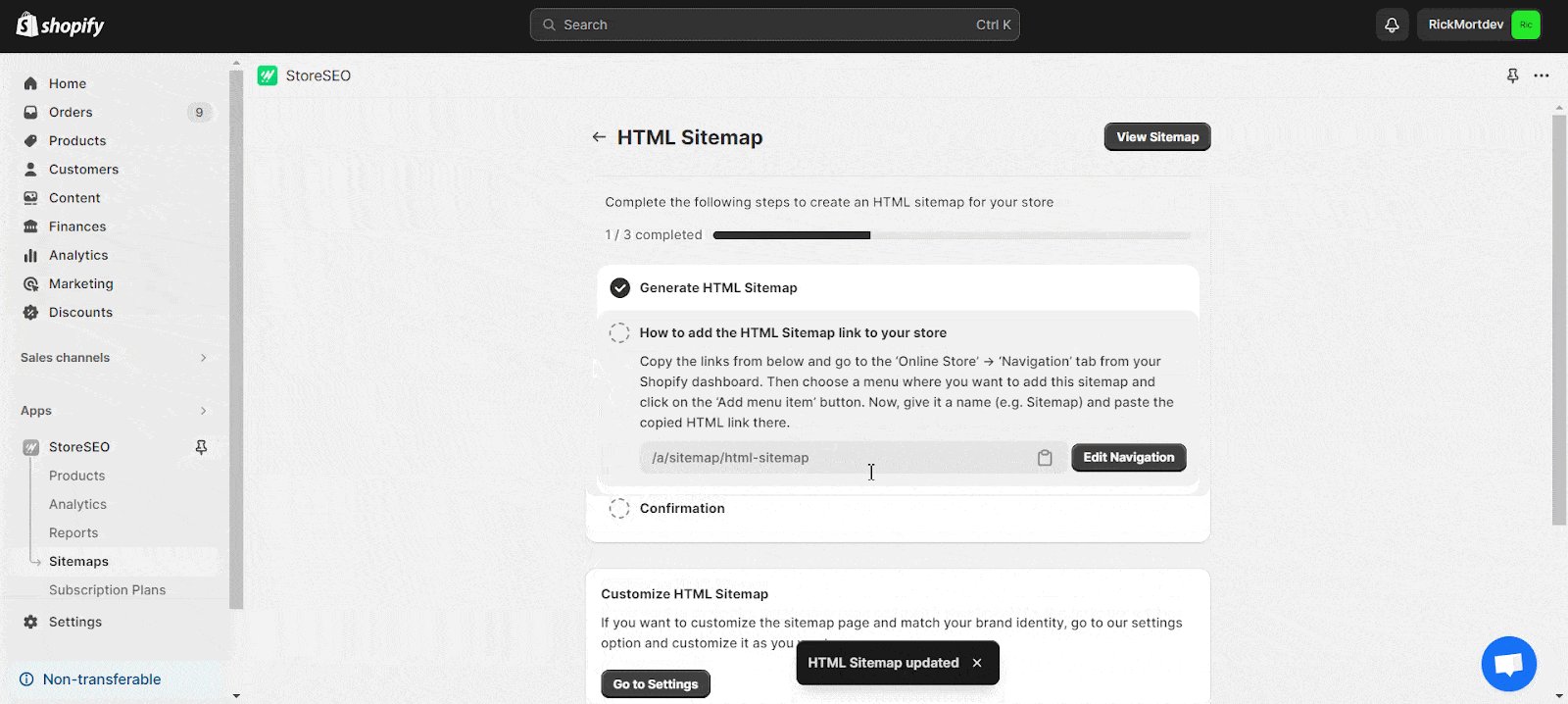
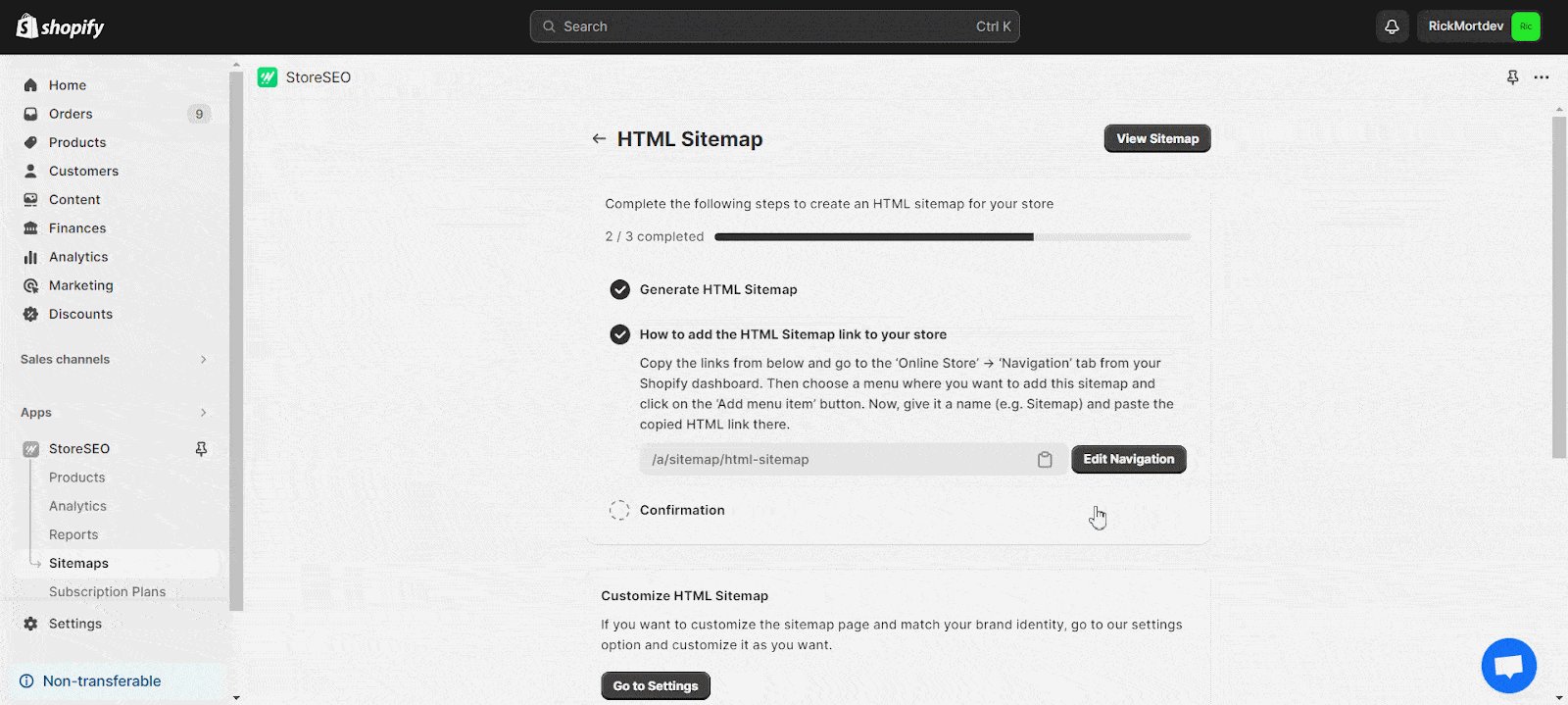
点击“立即生成”按钮,站点地图将自动生成。然后将 URL 复制到您的站点地图。

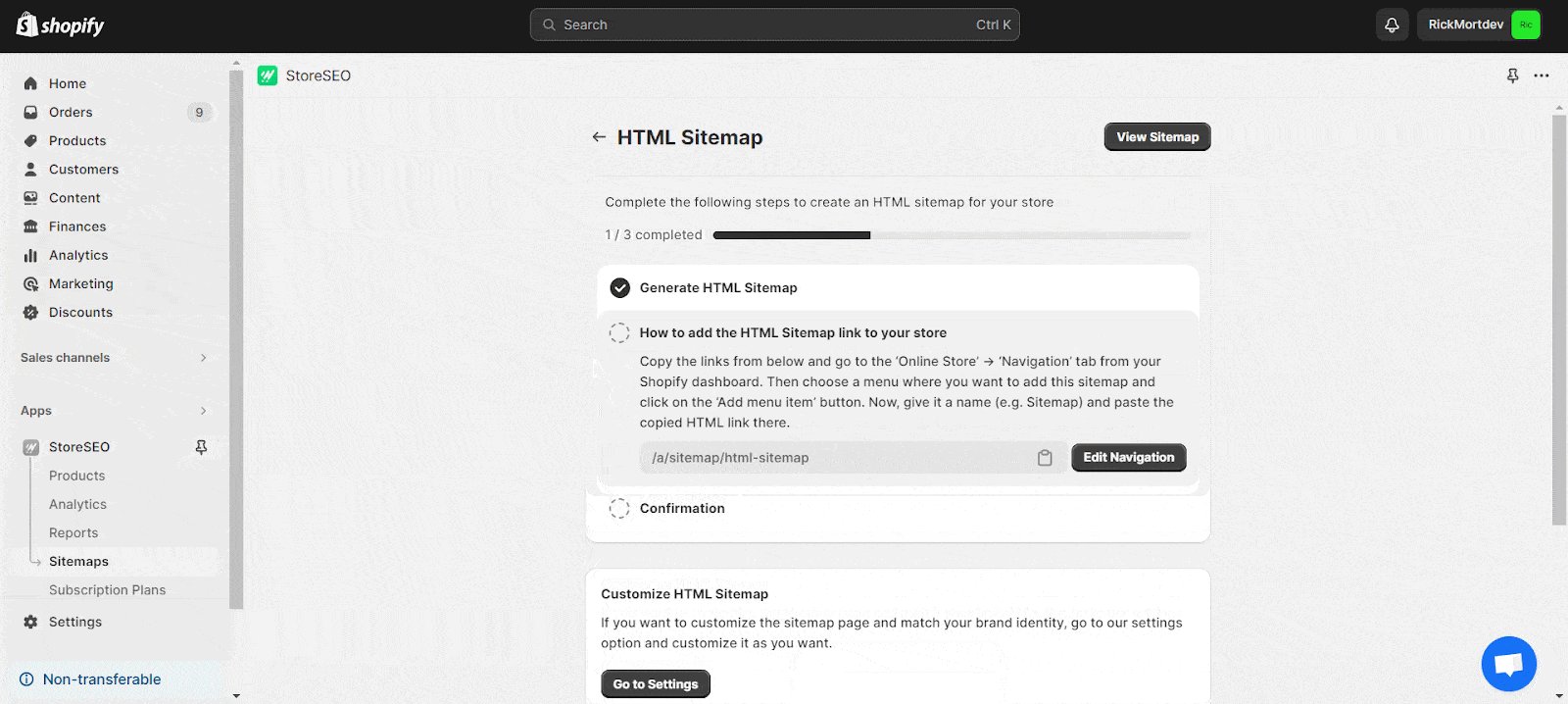
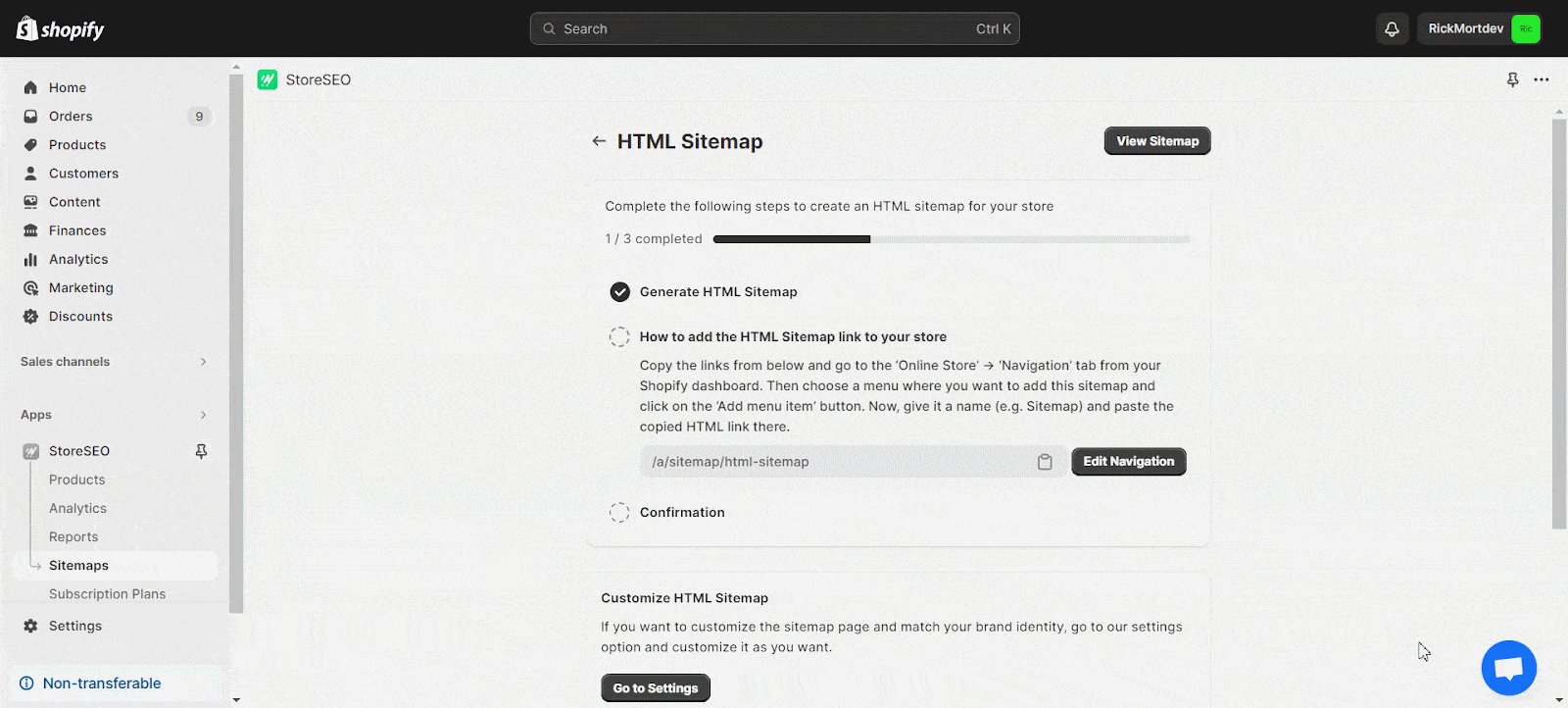
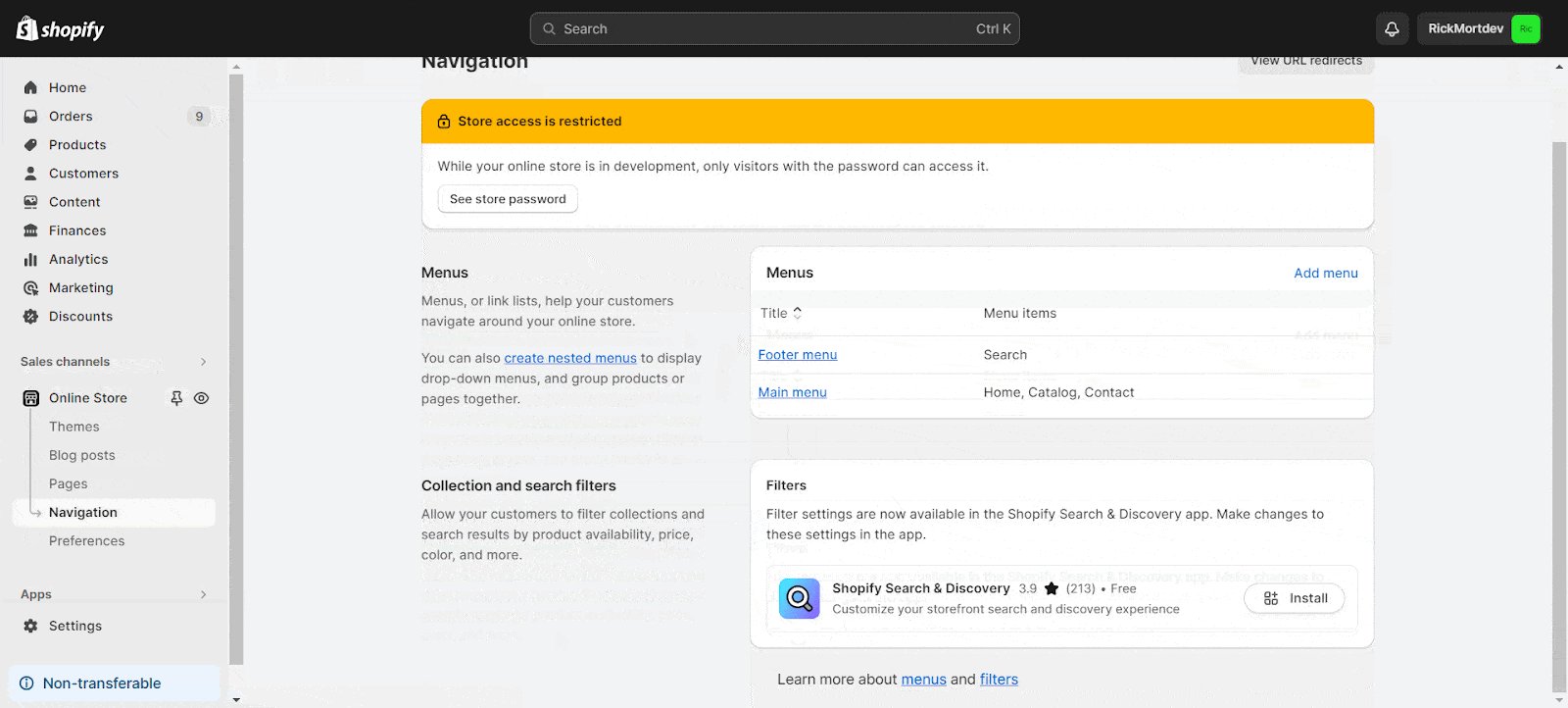
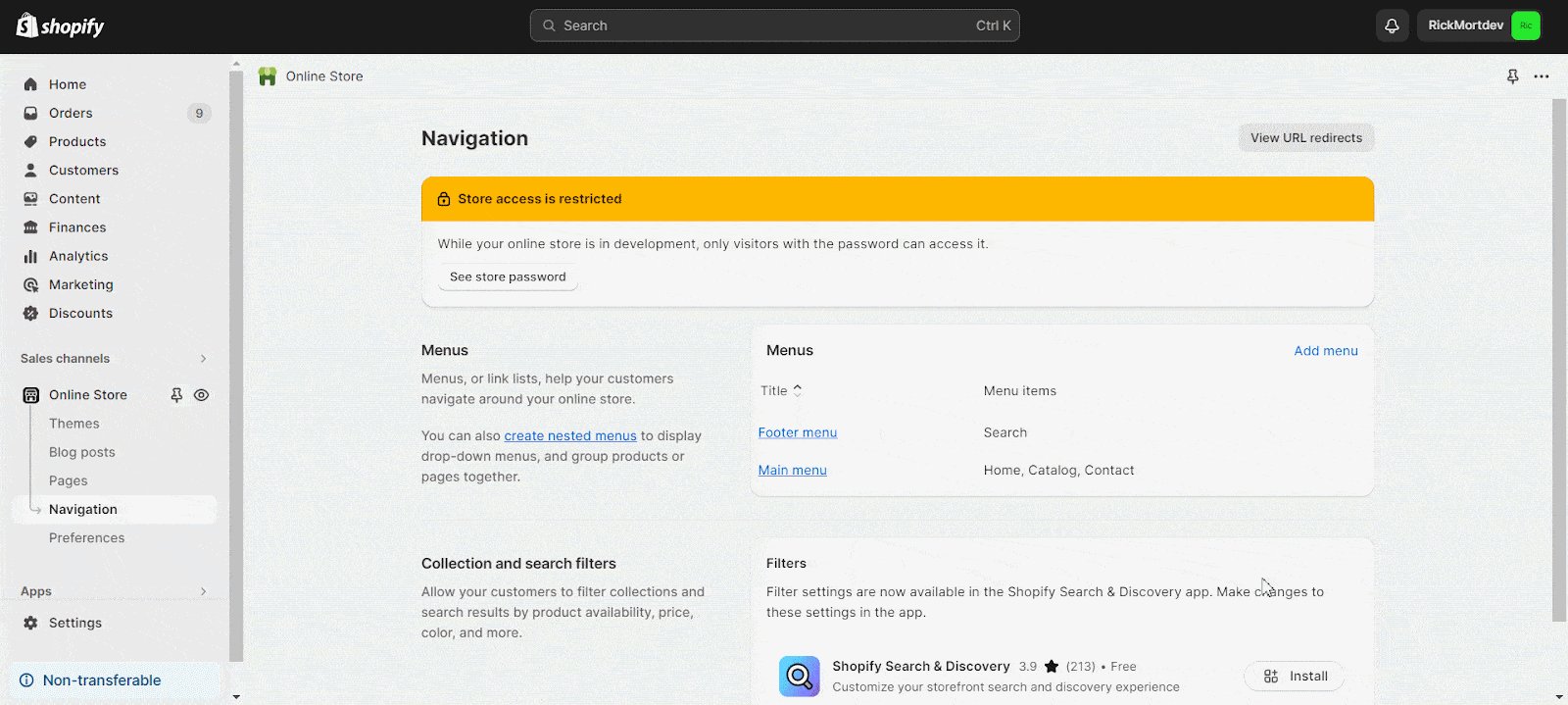
复制 URL 后,点击“编辑导航”按钮。这会将您重定向到 Shopify 商店的导航选项卡。

步骤 3:自定义您的站点地图
StoreSEO 应用会自动为用户创建默认站点地图 URL,但您可以根据自己的偏好或要求灵活地自定义它。要个性化站点地图 URL,请转到 管理应用程序 –> 应用程序 和 销售渠道 -> 应用代理 在'网站地图' 选项卡。点击 '自定义 URL'按钮,对站点地图URL进行所需的修改,然后保存更改。
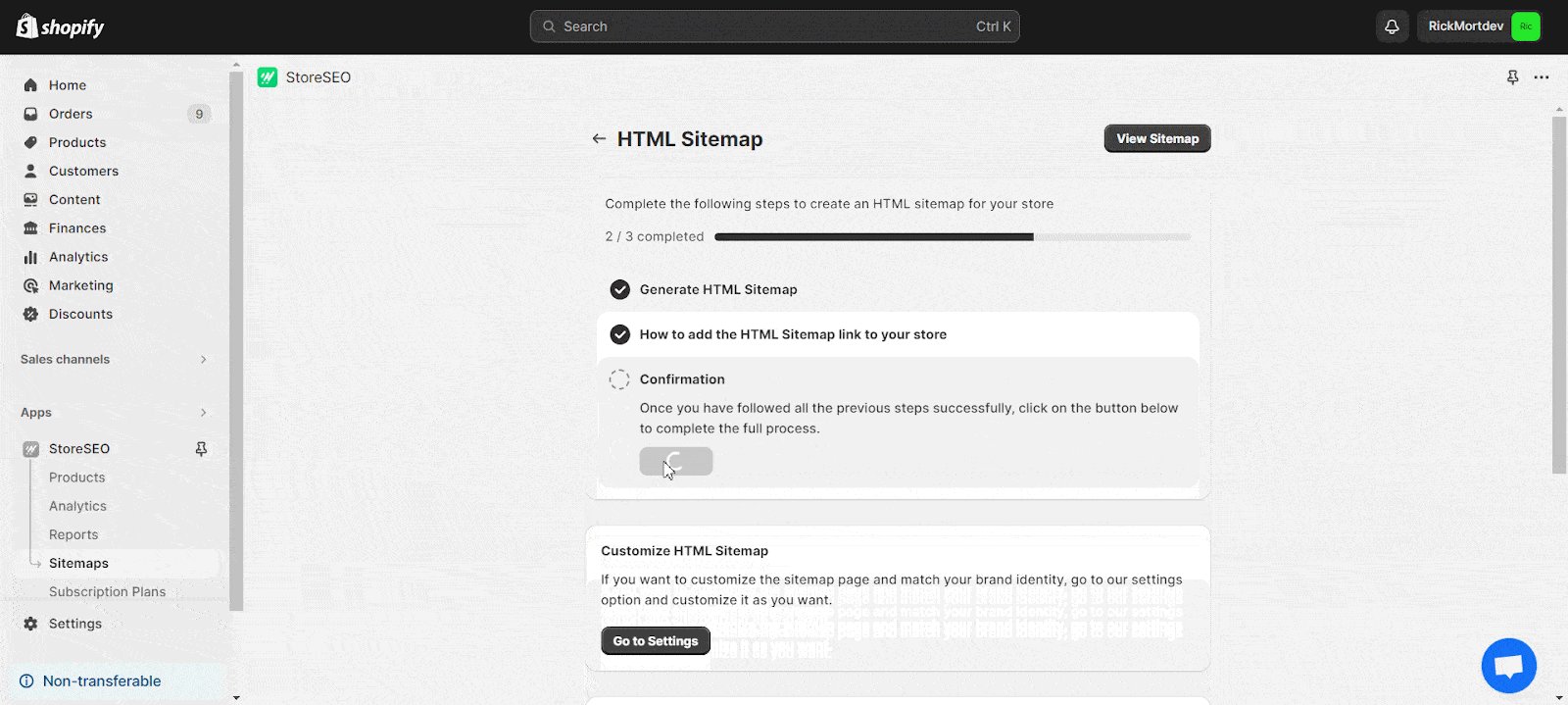
步骤 4:在商店中添加 HTML 站点地图链接
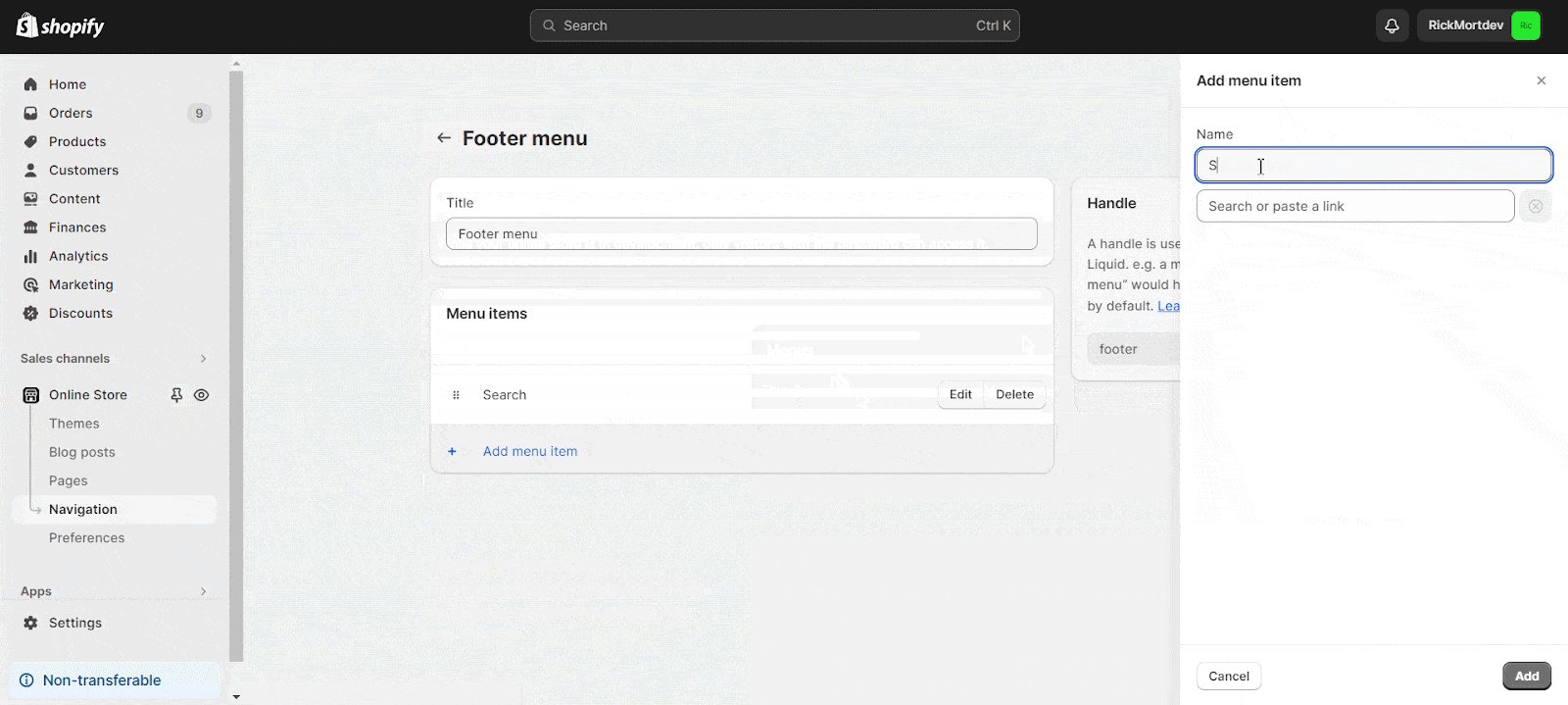
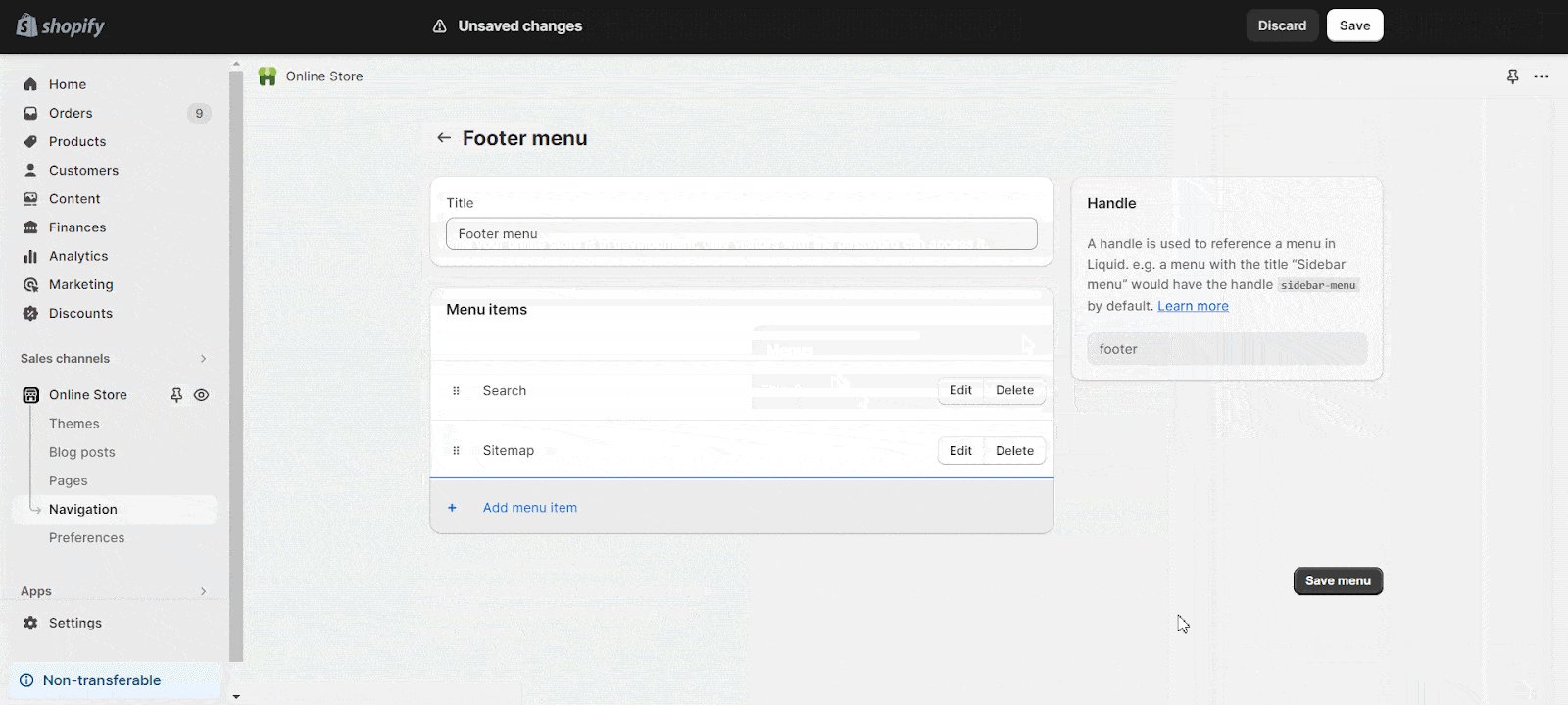
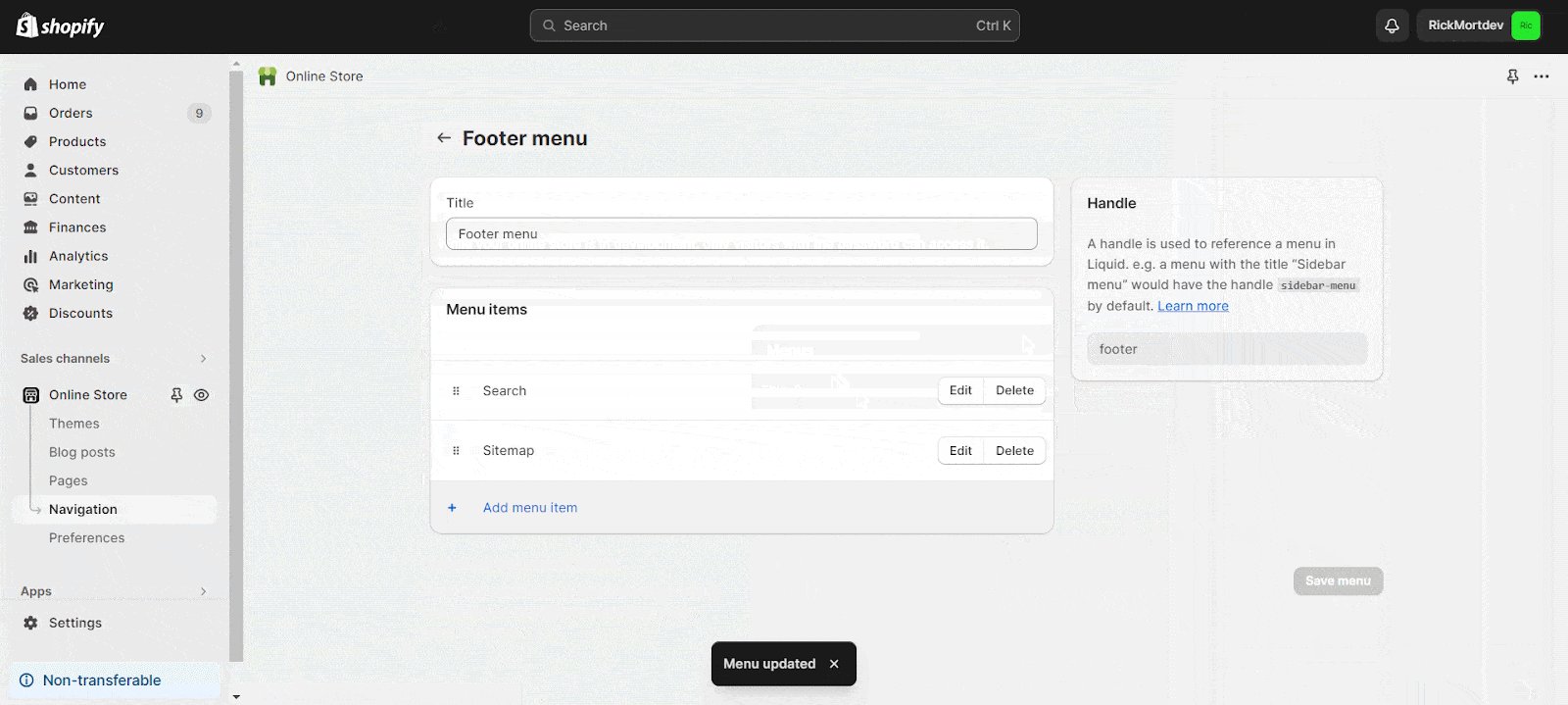
在 HTML 站点地图所需的位置添加新菜单或选择现有菜单。在本例中,我们将站点地图合并到“页脚”中。选择菜单并添加项目,指定名称并粘贴站点地图 URL 链接。之后,保存菜单设置以完成该过程。

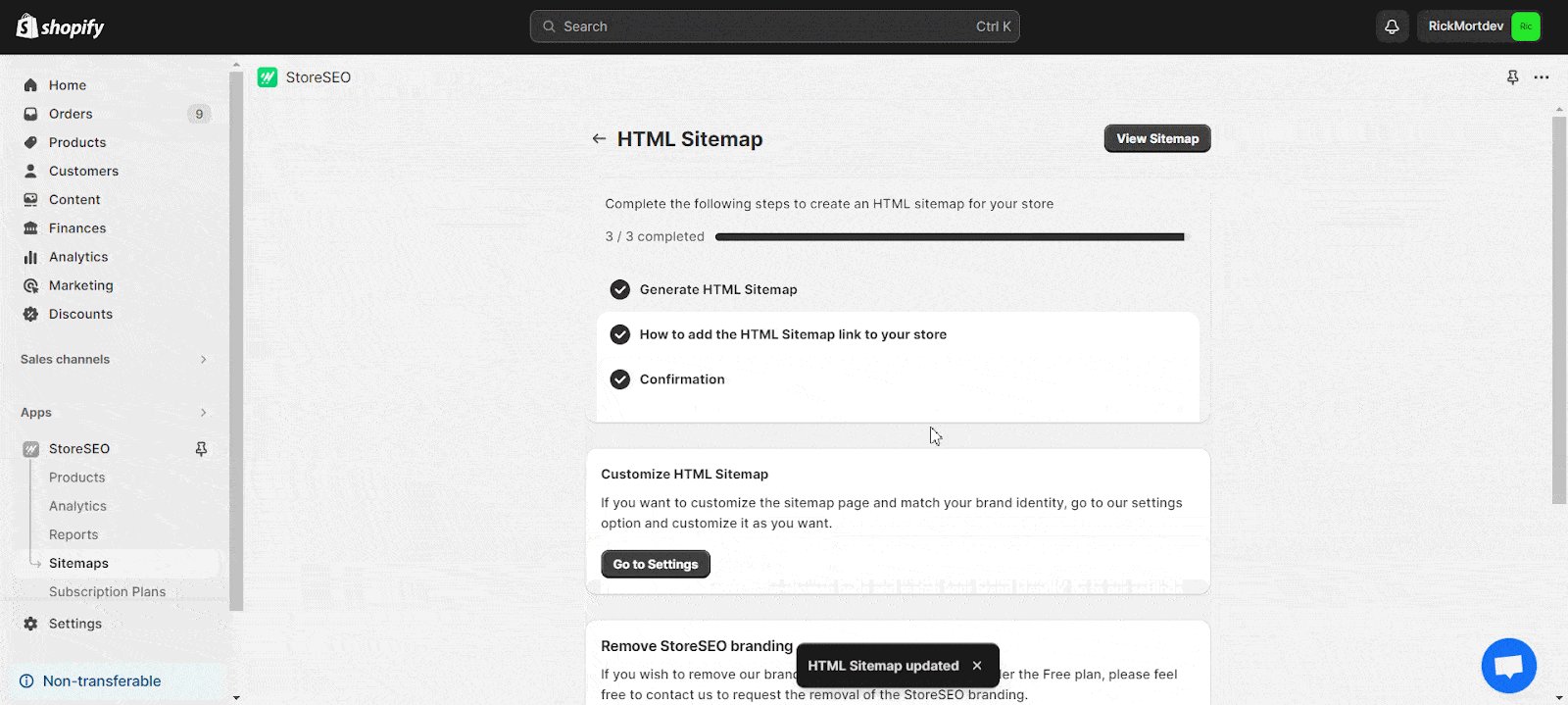
将 HTML 站点地图链接添加到您的商店后,您可以点击“确认”按钮进入下一步自定义。

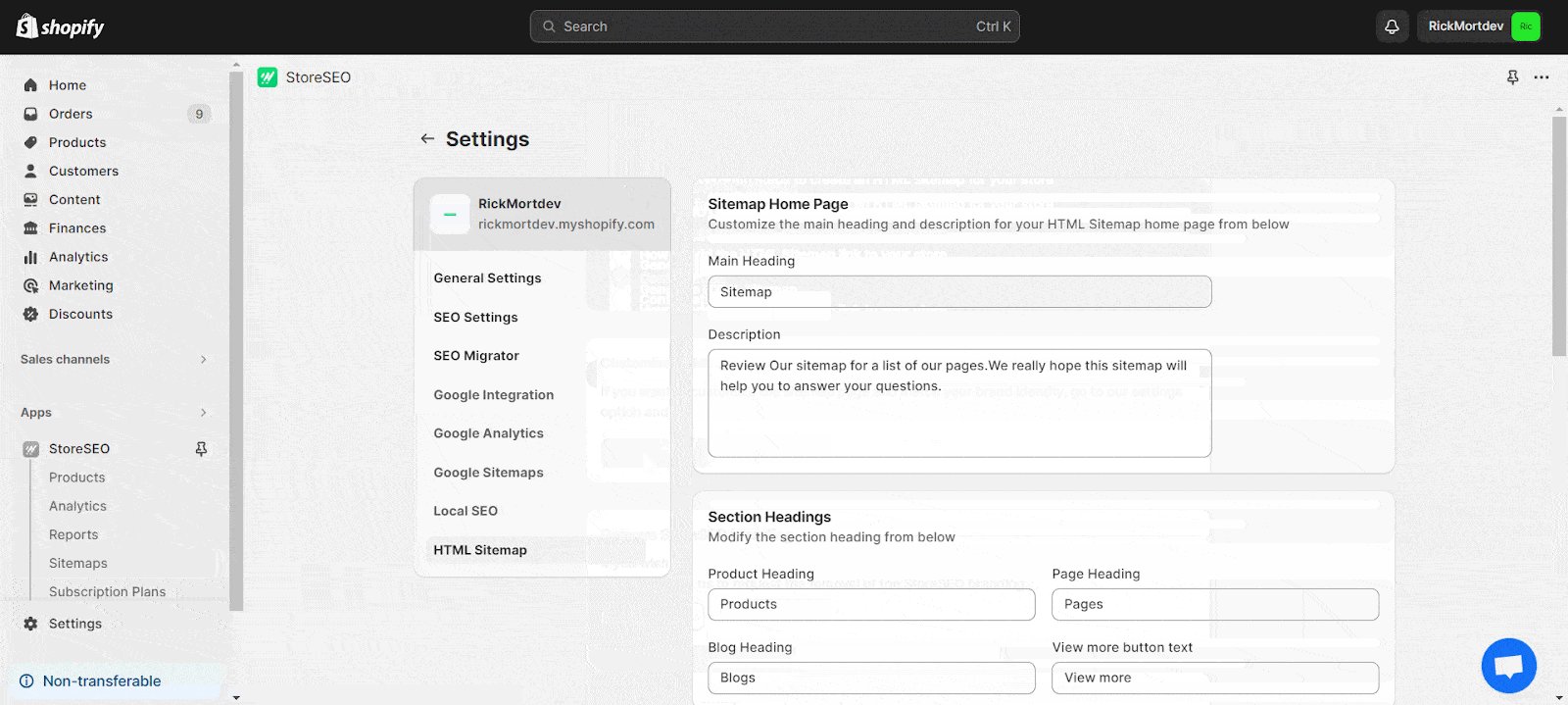
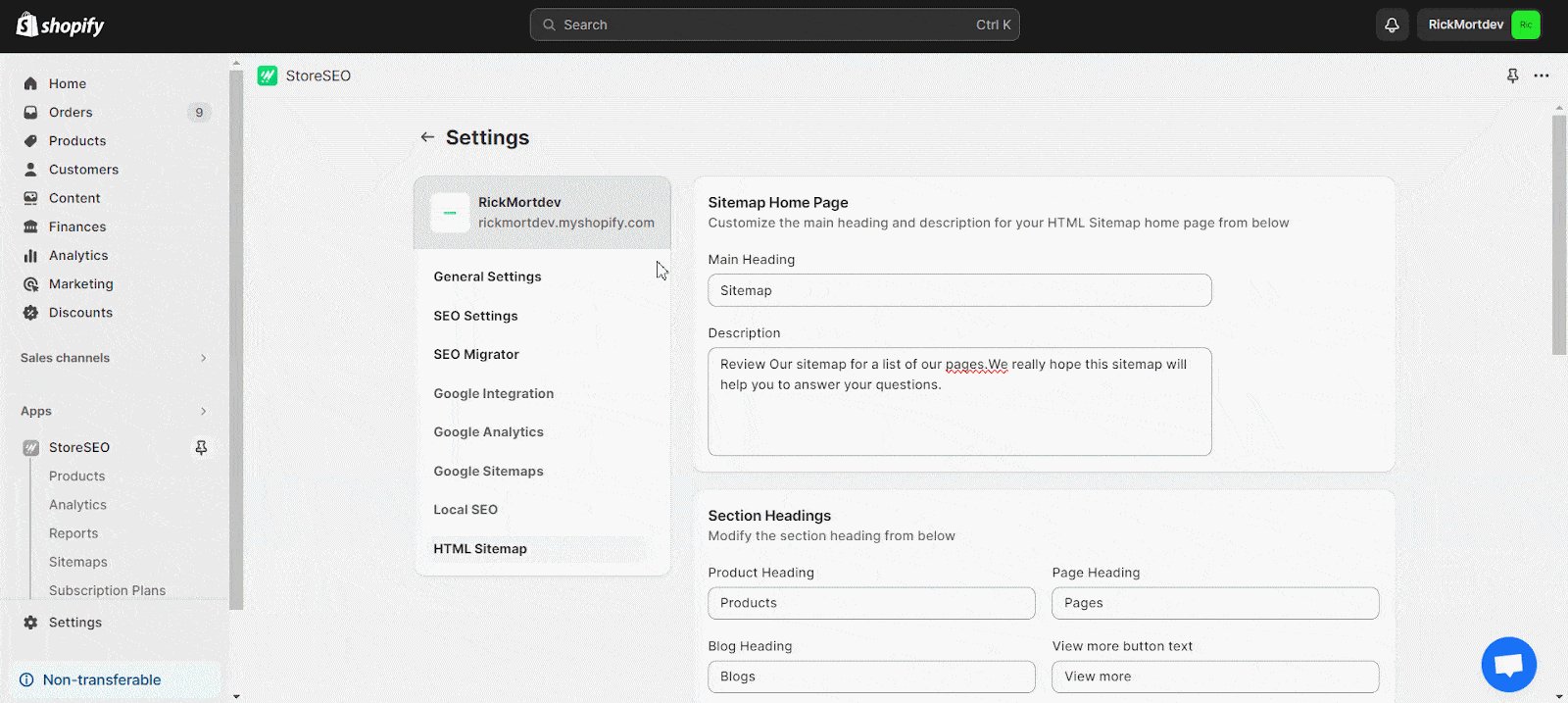
自定义 HTML 网站地图
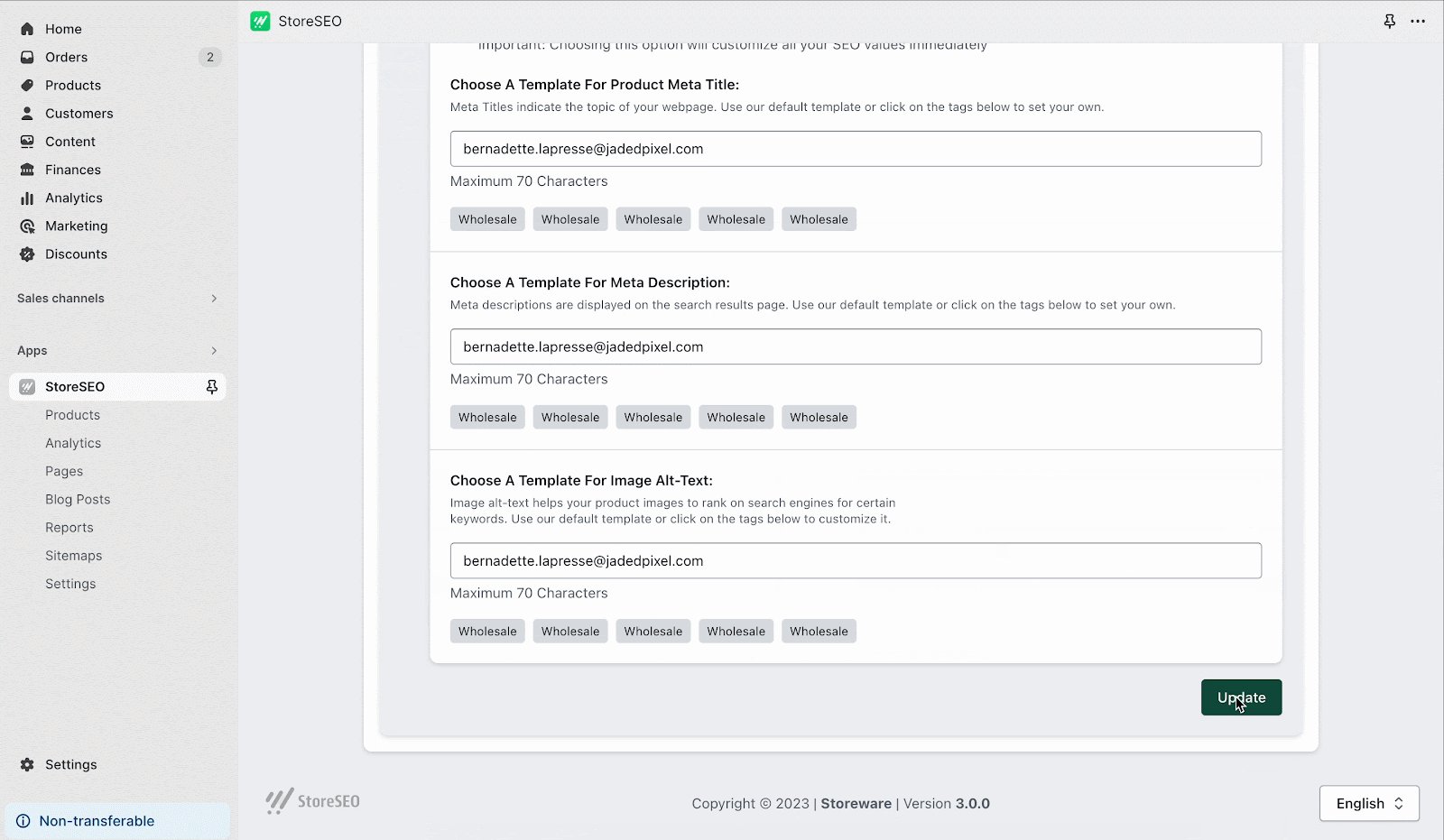
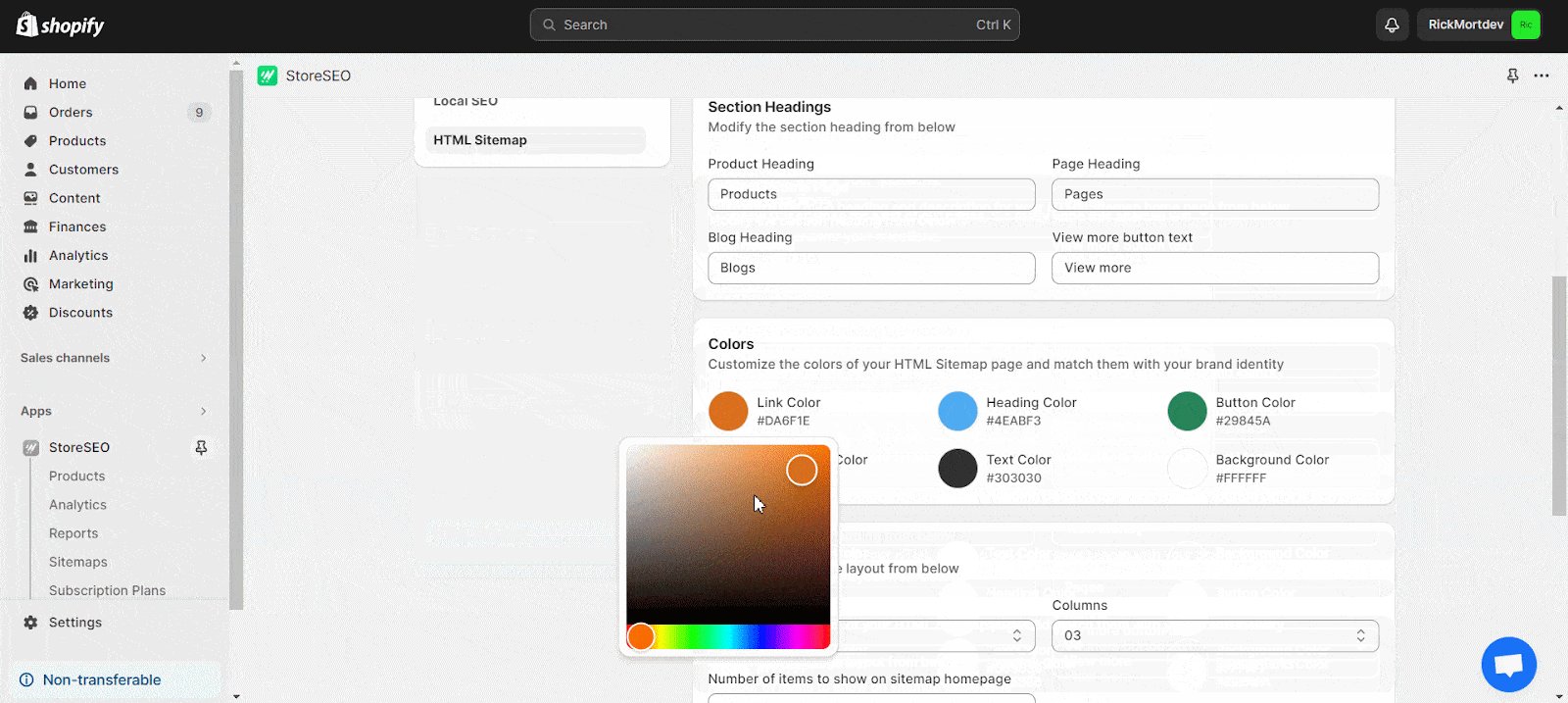
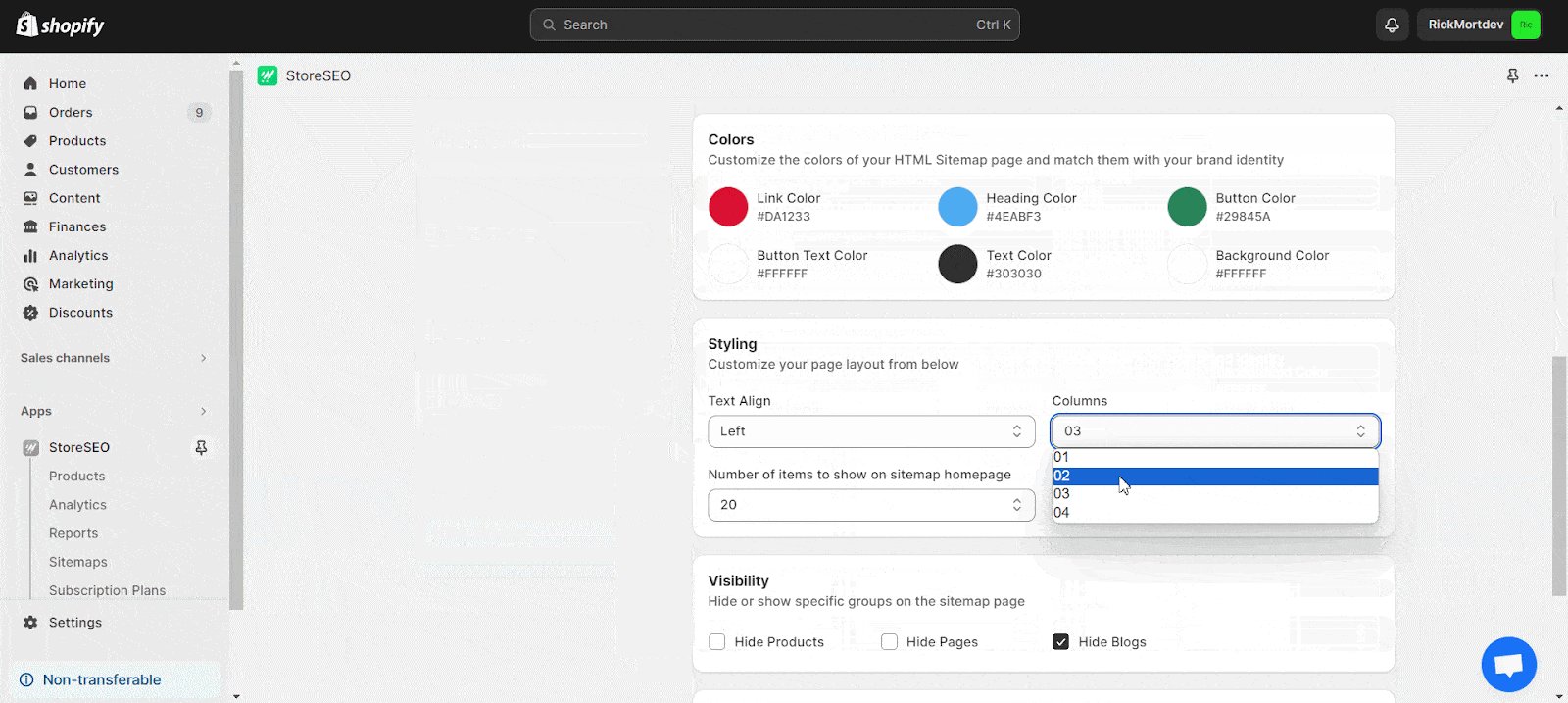
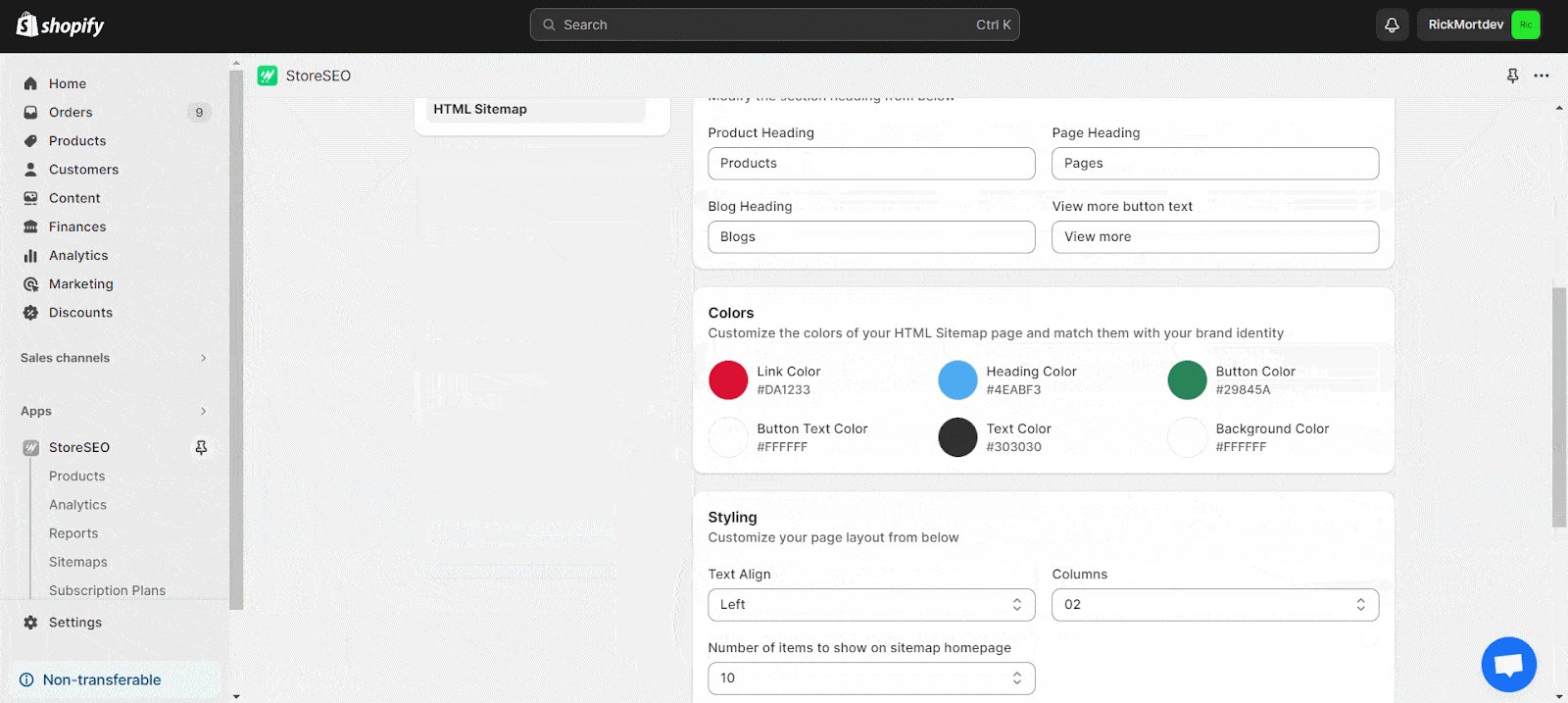
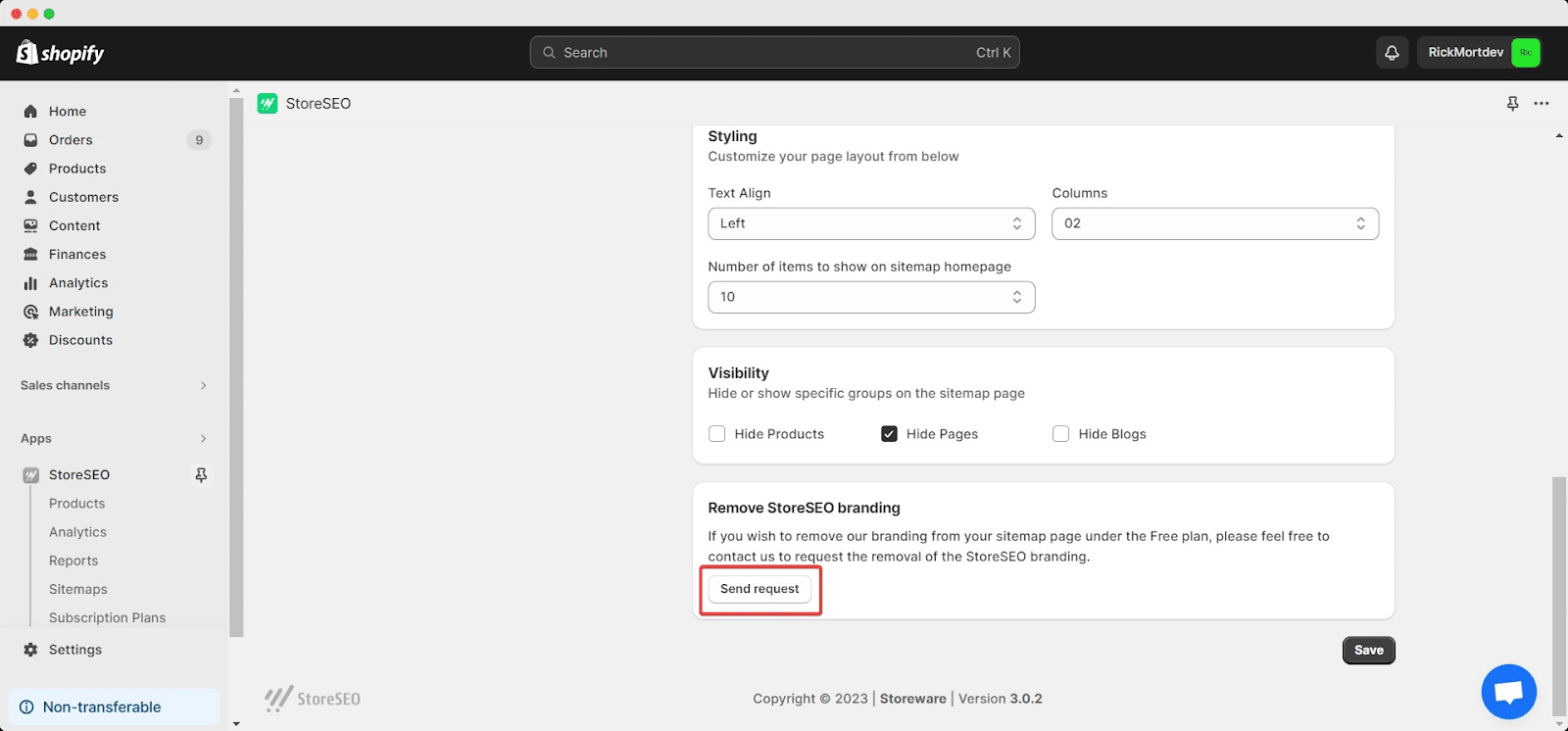
通过调整标题、说明、部分标题等元素并选择与您的品牌标识相符的颜色,为您的商店定制 HTML 站点地图。根据需要自定义样式并为特定组配置可见性。所有首选项个性化后,点击“节省'按钮应用更改。

创建 HTML 站点地图是 StoreSEO 应用程序中为您的 Shopify 商店提供的一项补充功能。需要注意的是,您的商店中将出现“Powered by StoreSEO”品牌标识。如果您希望消除此品牌标识,只需单击“发送请求”按钮将您的请求传达给 StoreSEO 团队。

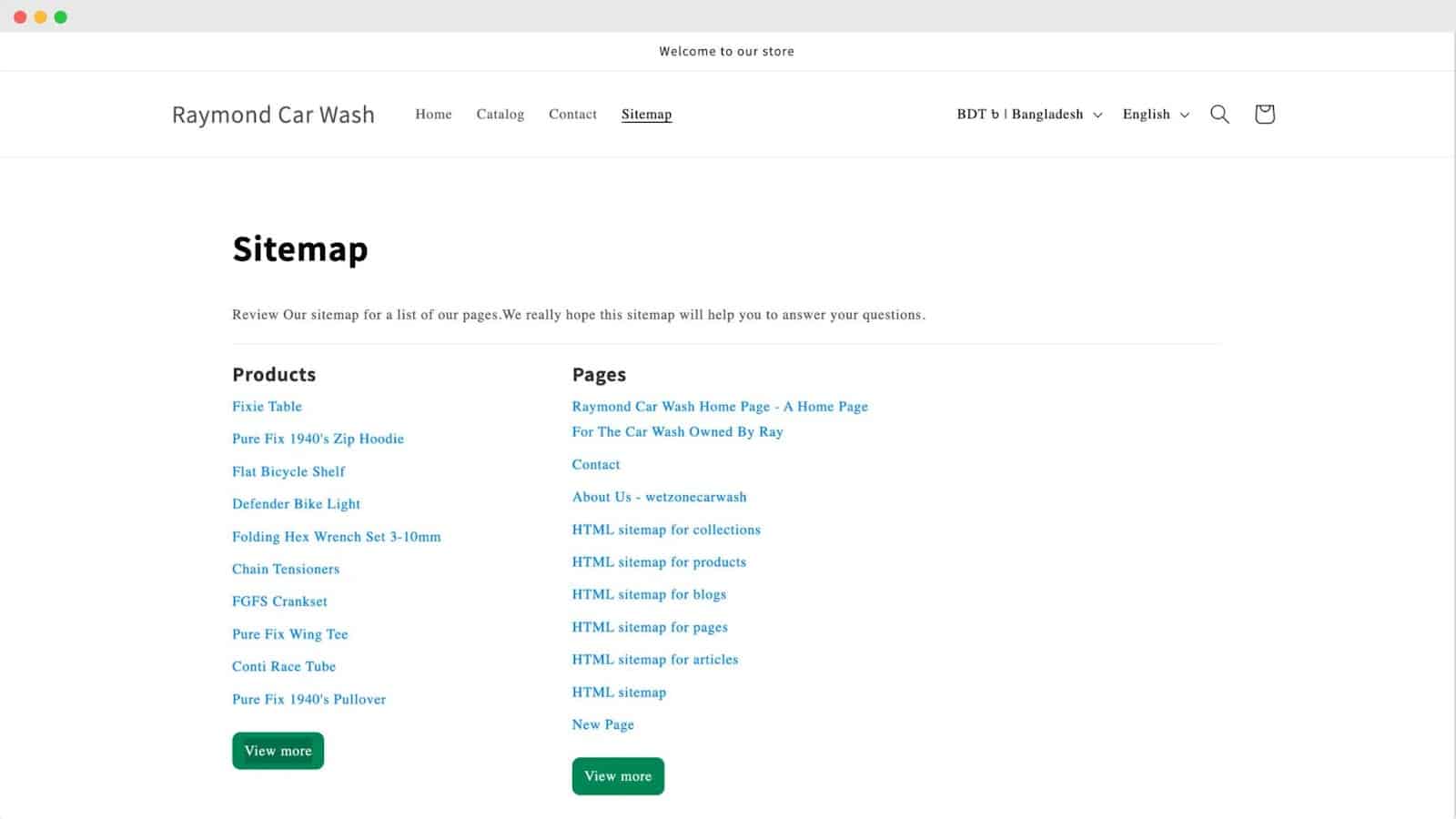
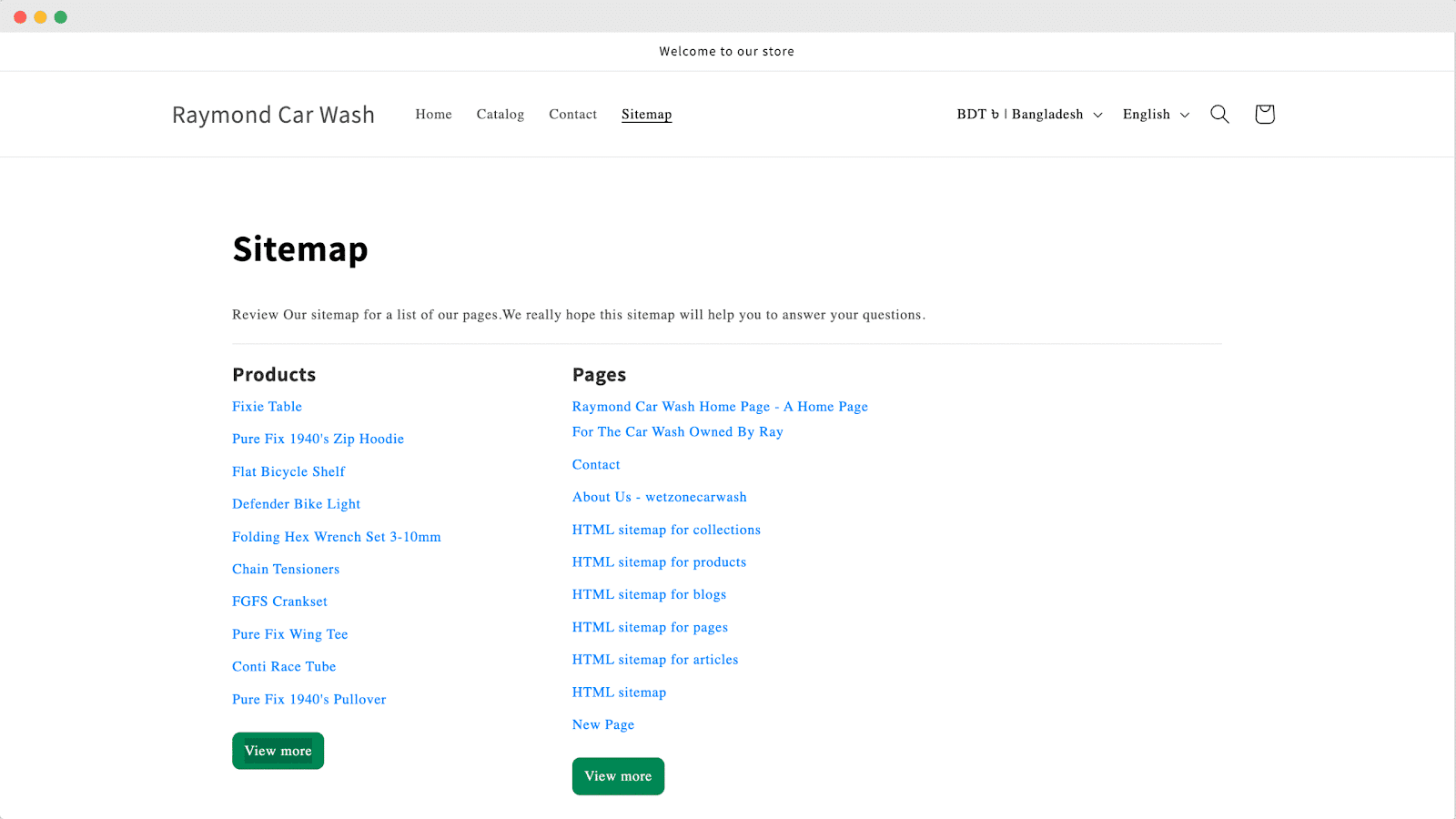
添加并个性化 HTML 站点地图后,您商店的站点地图页面将类似于以下示例。

这就是您可以使用 StoreSEO 轻松为您的 Shopify 商店生成 HTML 站点地图的方法。
手动添加 HTML 站点地图的替代方法
在 Shopify 中为您的站点地图创建新模板是一个简单的过程。首先导航到“在线商店”,然后选择“主题”来自您的 Shopify 管理面板。在“现场主题”部分,点击“操作,“ 其次是 ”编辑代码。”接下来,在“模板”文件夹,添加新模板,从下拉菜单中选择“页面”,并将其命名为“网站地图.”
点击“创建模板”按钮完成设置。这个简单的过程允许您通过添加特殊代码行来自定义商店的站点地图,以增强其功能和外观。

这是一个特殊的模板,您将在其中输入一些独特的代码。务必将代码插入 {{ page.content }} 行的正下方,以确保保留常规页面样式。要显示所有产品和系列,请在新模板页面中包含以下代码:
| <div class="”row”"><div class="”col-md-6″"><h2>收藏</h2><ul>{% for c 在集合 %}<li><a href="/zh/”{{/" c.url }}”>{{ c.title}}</a></li>{% 结束 %}</ul></div><div class="”col-md-6″"><h2>产品</h2><ul>{% 代表 collections.all.products 中的产品 %}<li><a href="/zh/”{{/" product.url }}”>{{ 产品标题 }}</a></li>{% 结束 %}</ul></div></div> |
注意:提供的代码带有 Bootstrap 格式,如果您想将其显示在两个单独的列中,则可能需要调整 div 类。
现在您已经制作了模板,是时候为您的站点地图设置一个新页面了。方法如下:转到“在线商店” 在您的 Shopify 管理中,然后点击“页面”并点击“添加页面”按钮。将页面标题设为“网站地图”并将内容部分保留为空白。在右侧的模板部分下,选择“页面.站点地图.”

如何自定义 Shopify HTML 站点地图
自定义 Shopify HTML 站点地图是一个简单的过程,您可以根据自己的特定需求进行定制。无论您是想添加产品、系列、页面、博客,还是法律和隐私政策等重要页面,甚至是自定义链接,以下是分步指南
添加产品、系列、页面或博客
步骤 1:访问网站地图模板
首先,找到您创建的 Sitemap 模板。在 Shopify 管理面板中,导航到“在线商店“ 进而 ”主题点击“操作,“ 其次是 ”编辑代码”查找您的站点地图模板。

步骤 2:插入内容代码
在 {{ page.content }} 下,添加要显示的内容所需的代码,无论是产品、系列、页面还是博客。确保格式正确,并随意调整 Bootstrap 类以进行样式设置。
| <div class="”row”"><div class="”col-md-6″"><h2>收藏</h2><ul>{% for c 在集合 %}<li><a href="/zh/”{{/" c.url }}”>{{ c.title}}</a></li>{% 结束 %}</ul></div><div class="”col-md-6″"><h2>产品</h2><ul>{% 代表 collections.all.products 中的产品 %}<li><a href="/zh/”{{/" product.url }}”>{{ 产品标题 }}</a></li>{% 结束 %}</ul></div></div> |
步骤 3:保存并预览
添加所需内容后,保存对模板的更改。预览页面以确保一切看起来符合预期。可根据需要进行调整。
添加法律或隐私政策等重要页面
步骤 1:创建基本页面
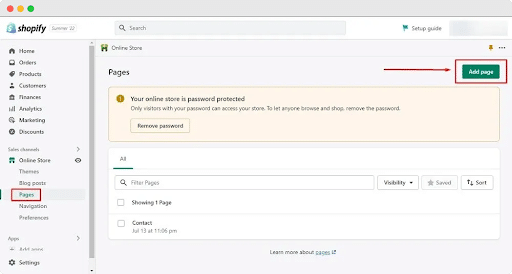
前往“在线商店在 Shopify 管理页面中,点击“页数,”,然后选择“添加页面” 位于右上角。创建法律或隐私政策页面并将内容部分留空。

第 2 步:链接到网站地图模板
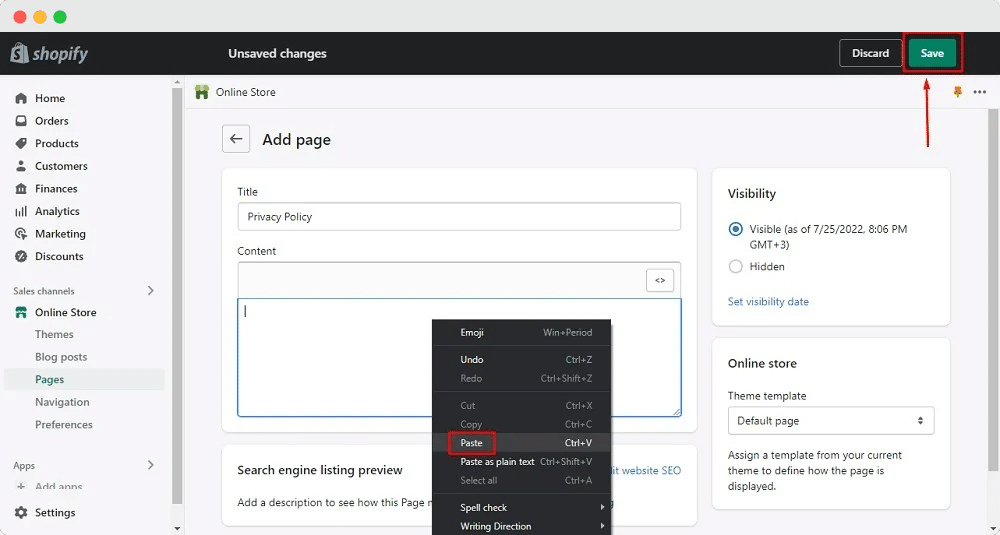
在页面标题栏中输入“隐私政策”,点击内容栏菜单中的代码图标按钮,显示HTML。
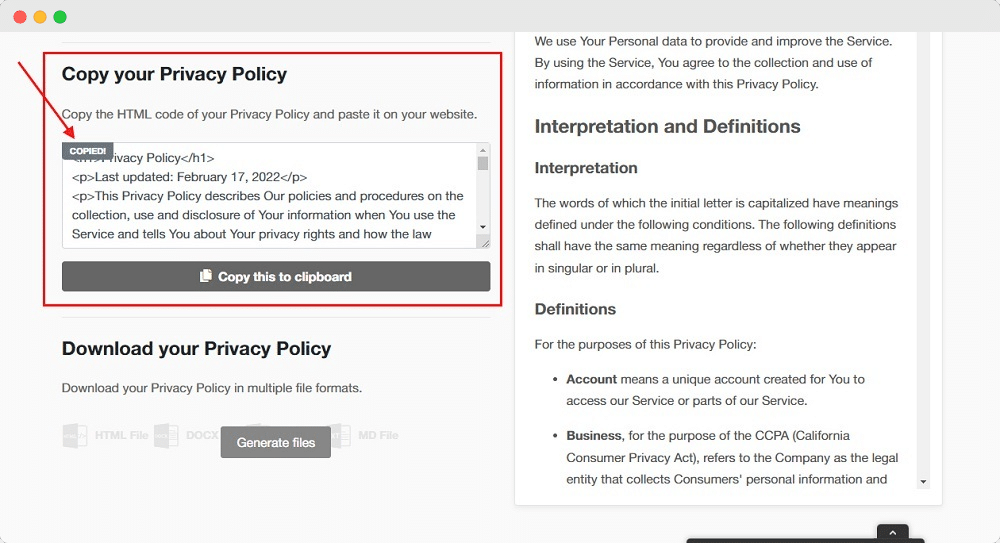
制定隐私政策后,让我们获取政策文本。在“复制您的隐私政策”部分,选择“将其复制到剪贴板”。

返回 Shopify 商店页面。将 HTML 代码粘贴到内容编辑器字段中,然后单击保存按钮。

步骤 3:保存并验证
保存该页面,并检查重要页面现在是否成为您自定义的 HTML 站点地图的一部分。
添加自定义链接
步骤 1:确定链接结构
决定您想要包含在 HTML 站点地图中的自定义链接,例如外部引用或站点内的附加页面。
第 2 步:在网站地图模板中插入链接
导航到站点地图模板,并在 {{ page.content }} 下添加自定义链接代码,确保格式和位置正确。
步骤 3:确认并保存
通过保存更改并预览站点地图来验证自定义链接是否按预期显示。 根据需要进行调整,您的自定义 Shopify HTML 站点地图现已准备好增强商店中的用户导航。
如何在 Shopify 中删除指向 HTML 站点地图的链接
下面我们将讨论如何从 Shopify 商店中删除链接的简单分步过程。
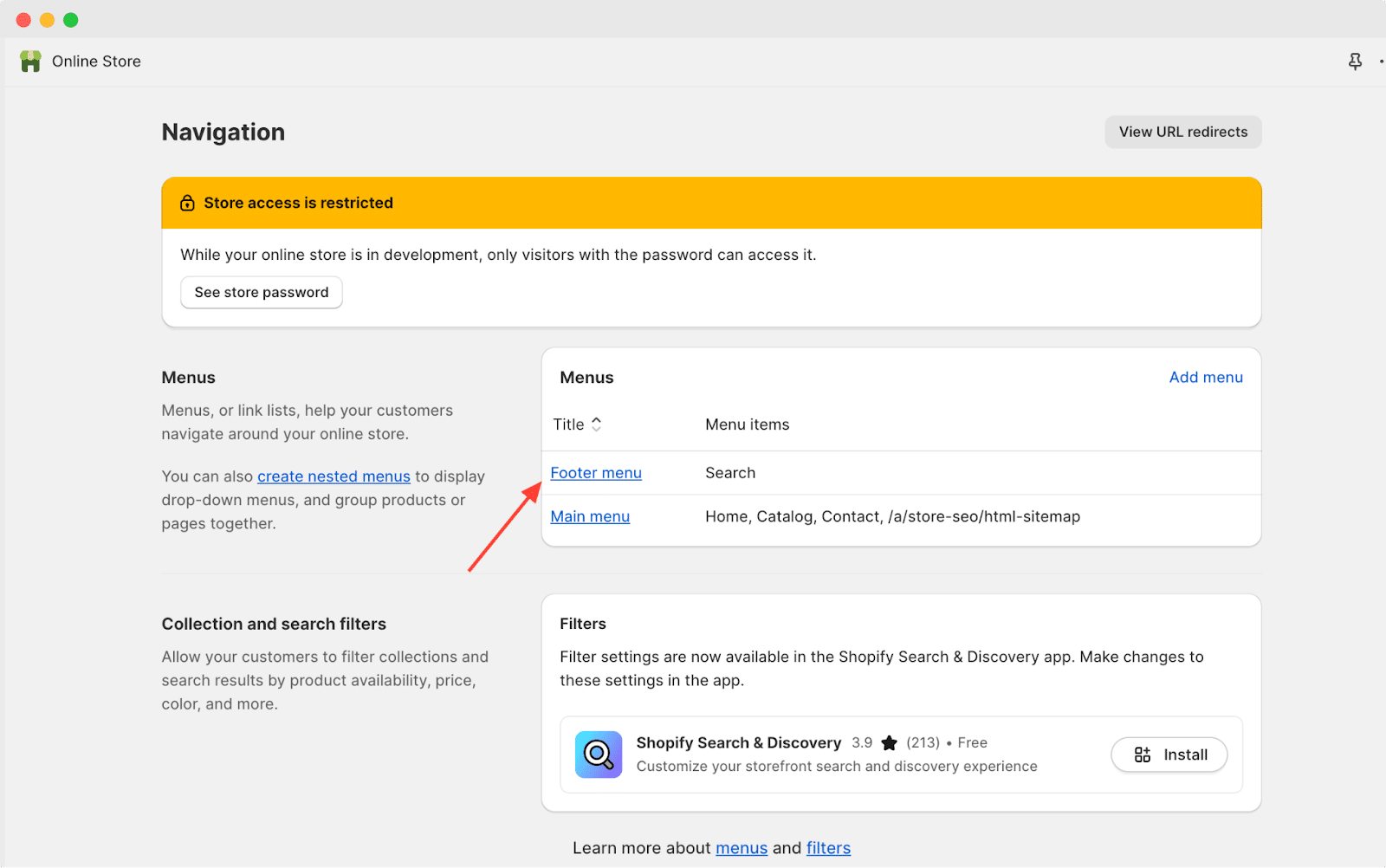
步骤 1:访问导航部分
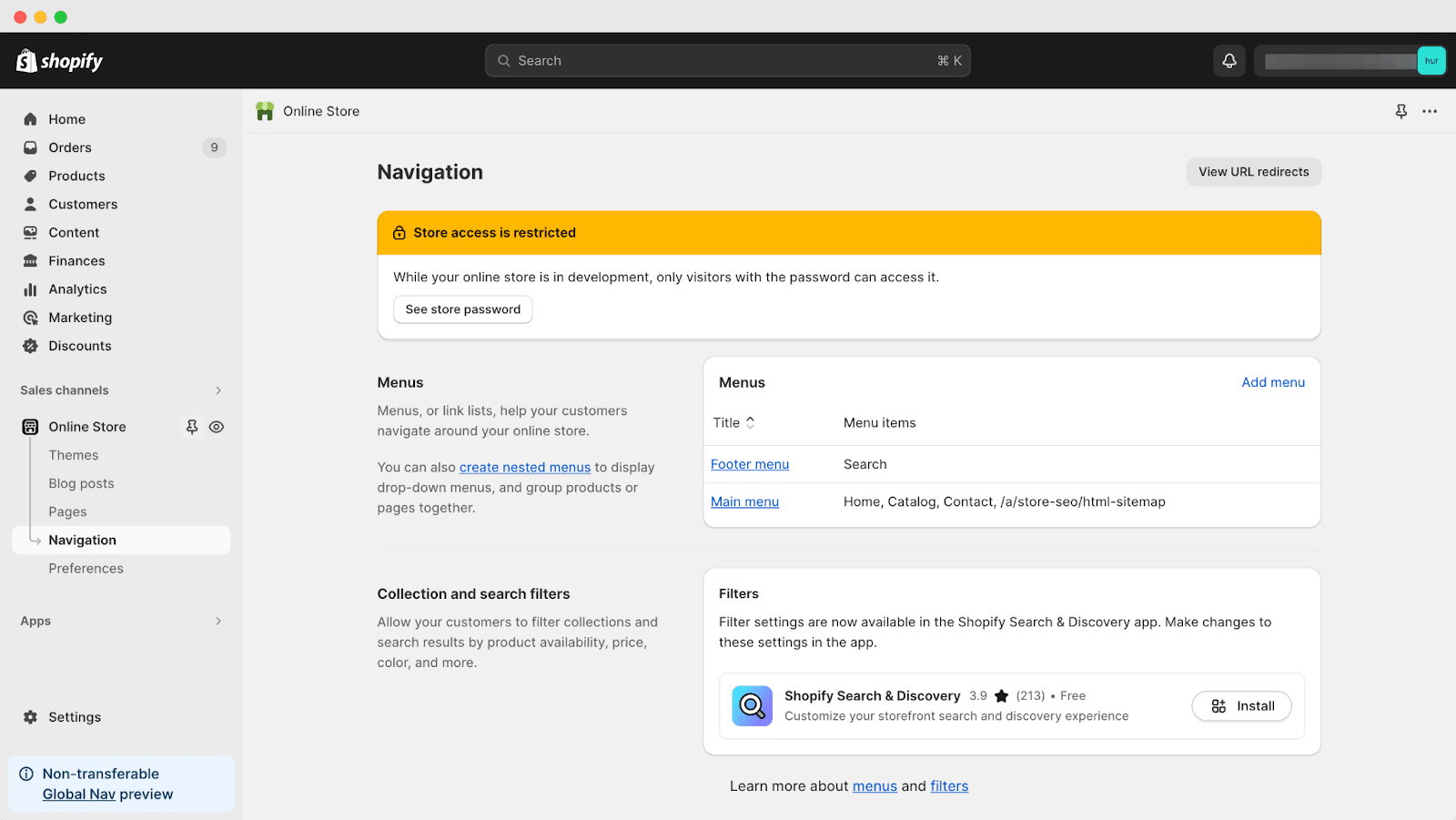
登录您的 Shopify 管理员,导航到“在线商店”,然后单击“导航”。

第 2 步:选择要编辑的菜单
在导航页面上,找到并单击您想要编辑的菜单的标题。

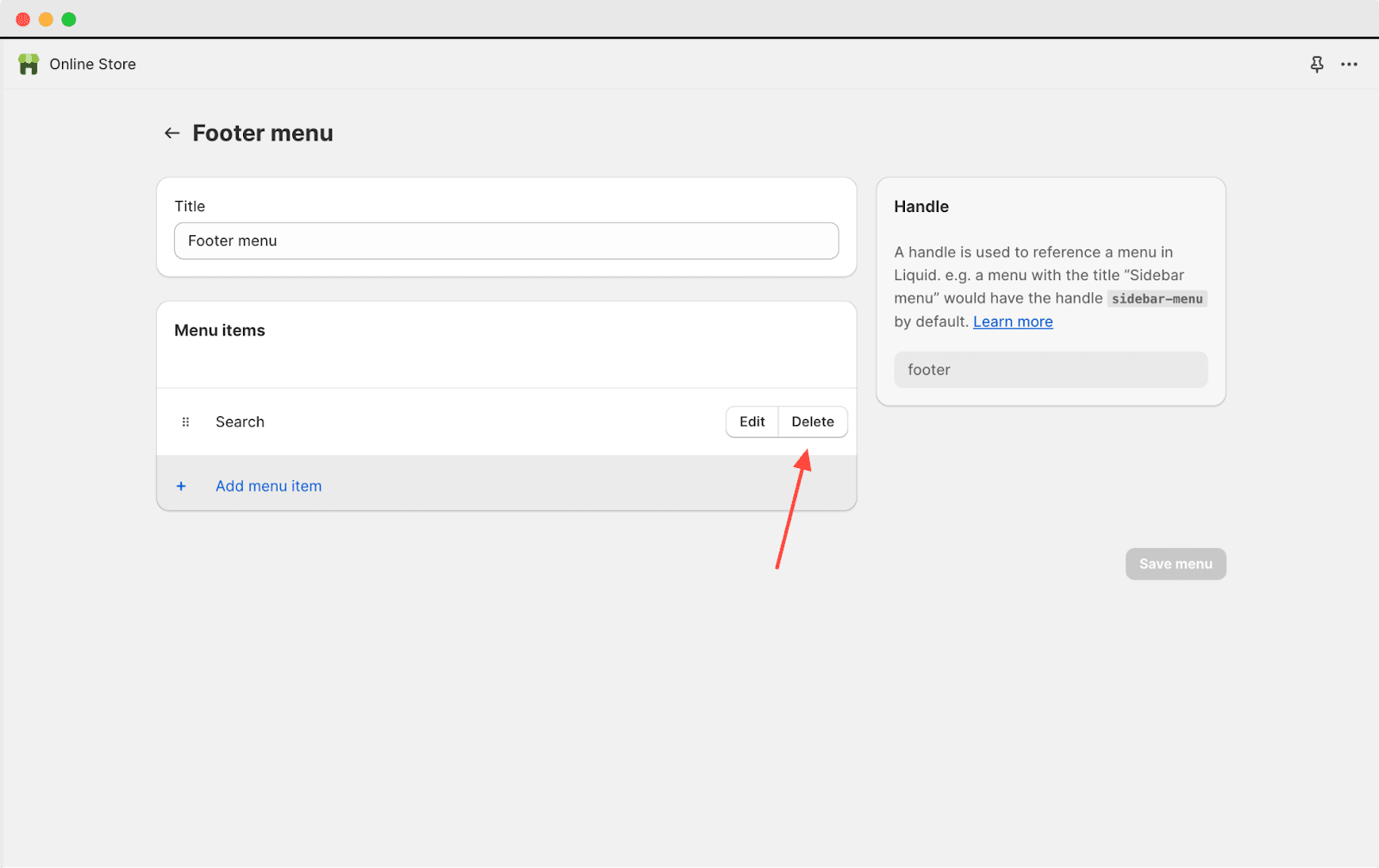
步骤 3:识别并删除菜单项
在选定的菜单中,找到要删除的特定项目,然后单击“删除“位于您想要删除的菜单项旁边。

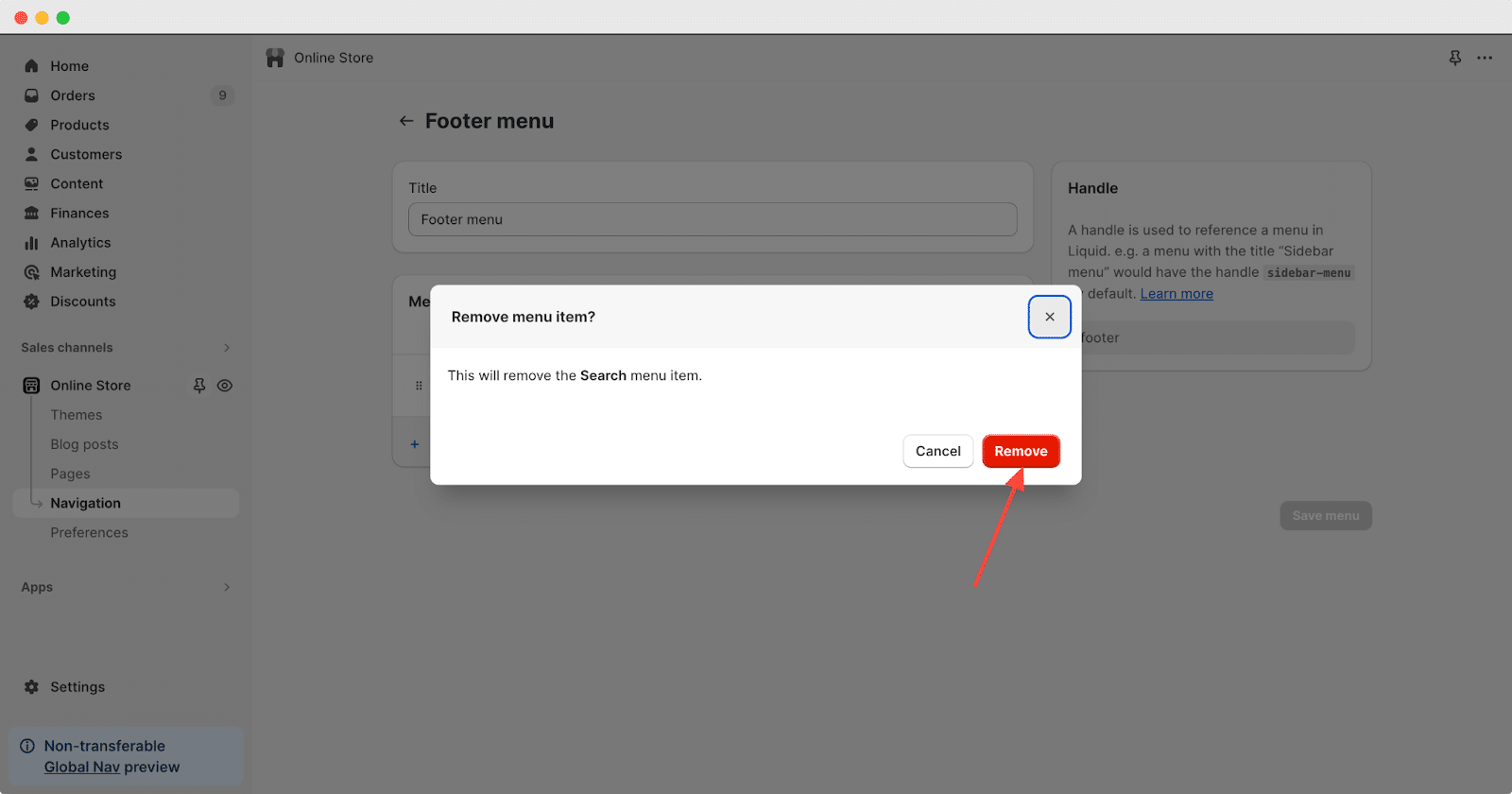
步骤 4:确认删除
点击“删除”将出现确认提示,然后单击“消除”确认删除所选菜单项。

步骤 5:保存更改
为了确保更改生效,请在删除所需菜单项后单击“保存菜单”。
HTML 网站地图最佳实践,提升客户体验
在制作 HTML 站点地图以增强客户体验时,请牢记这些简单而有效的做法
结构清晰、井然有序
确保您的 HTML 站点地图具有简单的结构,类似于目录,以便客户轻松浏览您网站的不同部分。
描述性链接标签
在您的 HTML 站点地图中为每个链接使用清晰且描述性的标签。这可以帮助客户轻松了解点击特定链接时会找到的内容。
按字母顺序或逻辑顺序
按字母顺序或逻辑顺序排列 HTML 站点地图中的链接。这可以帮助客户快速找到他们要查找的内容,从而改善他们的整体浏览体验。
移动友好设计
针对移动设备优化您的 HTML 站点地图,确保其对使用智能手机或平板电脑访问您站点的客户仍然友好且易于浏览。
定期更新内容
定期添加新页面或删除过时页面,使您的 HTML 站点地图保持最新状态。这可确保客户始终能够访问最新信息,从而增强他们在您网站上的体验。
以上就是我们 Shopify HTML 站点地图指南的总结。希望对您有所帮助。获取更多 Shopify 教程和指南 订阅我们的博客 了解更多内容。









