和 商店SEO,您可以轻松为您的商店创建 HTML 站点地图,帮助用户找到您的 Shopify 商店的所有页面。此外,它还会告诉搜索引擎您网站上的所有不同页面。这可以提高您商店产品的 SEO 优化并提升您的用户体验。
按照本分步指南了解如何使用 StoreSEO 为您的 Shopify 商店生成 HTML 站点地图。
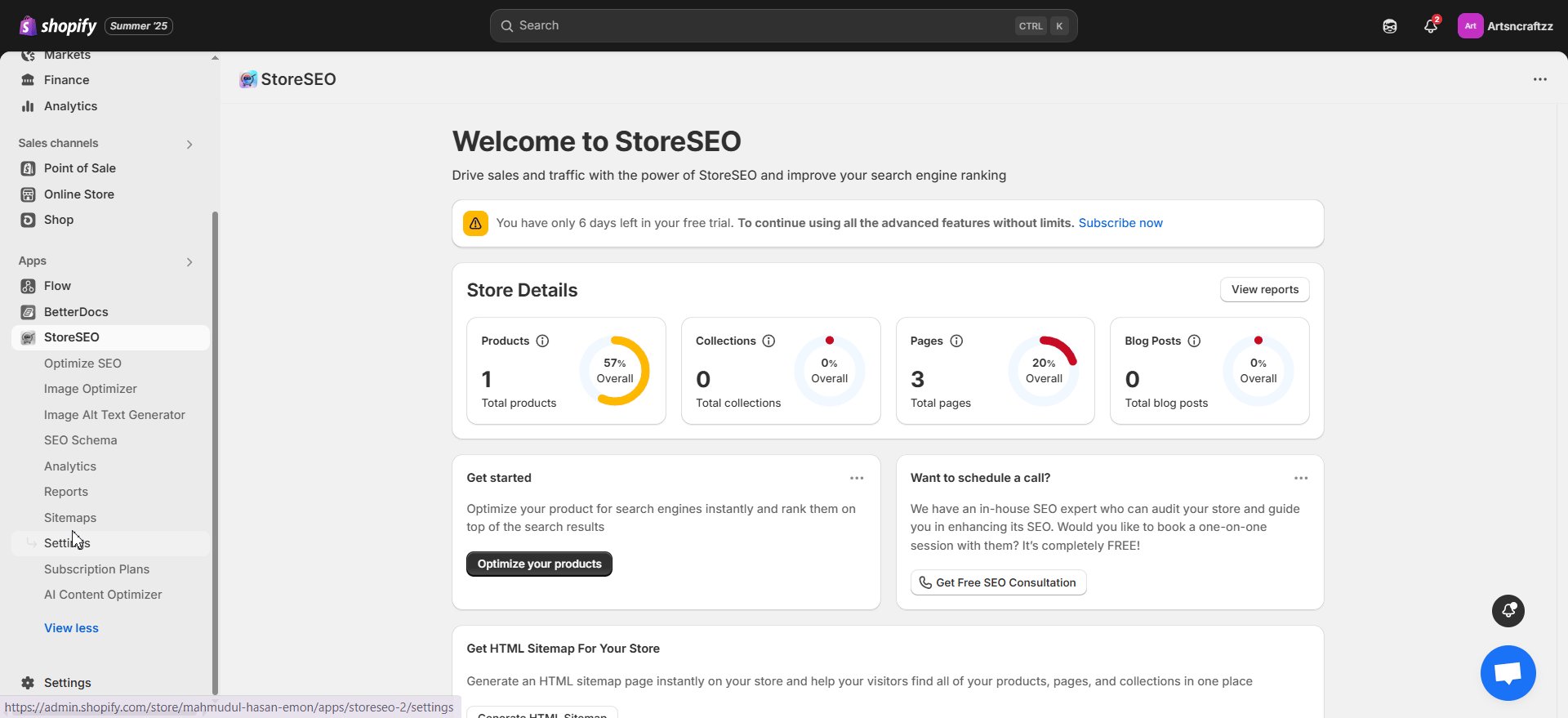
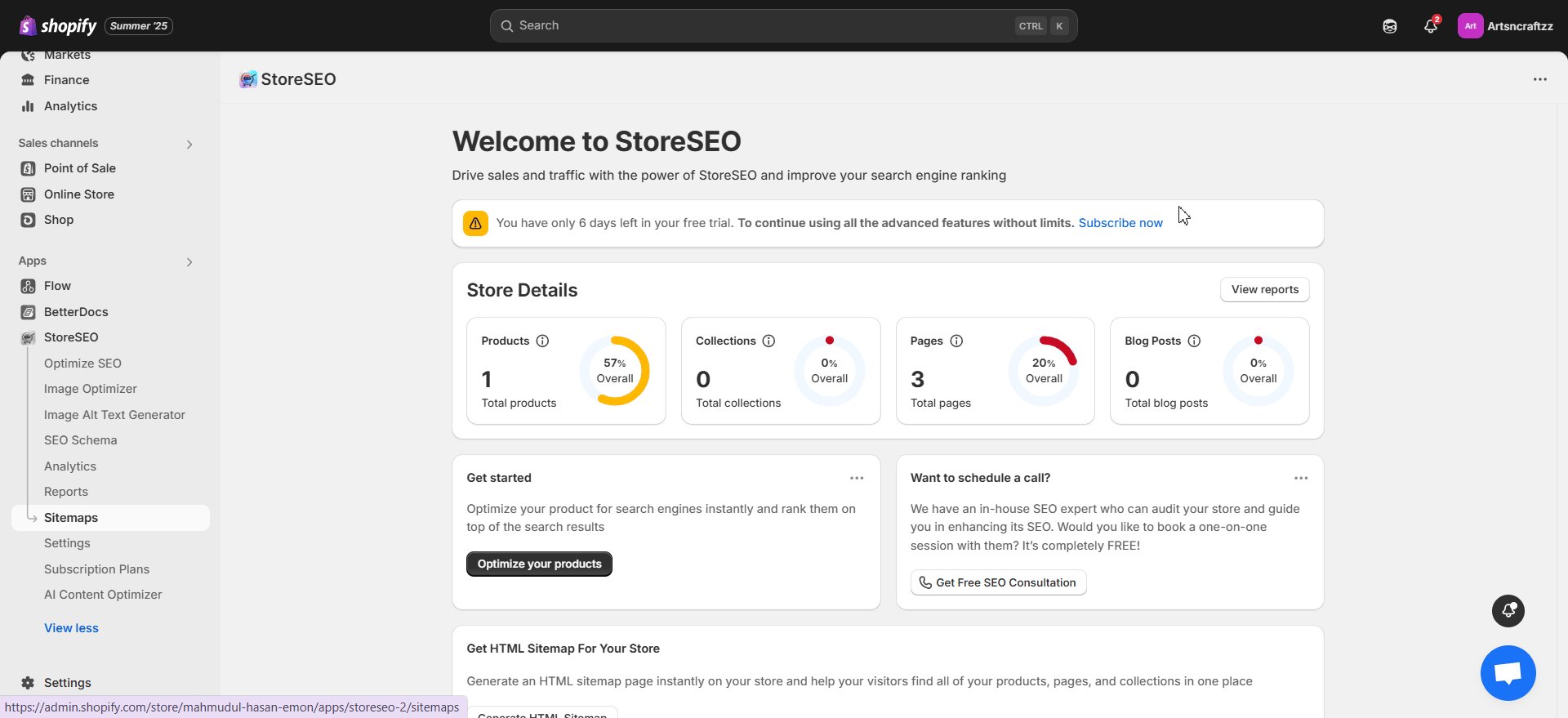
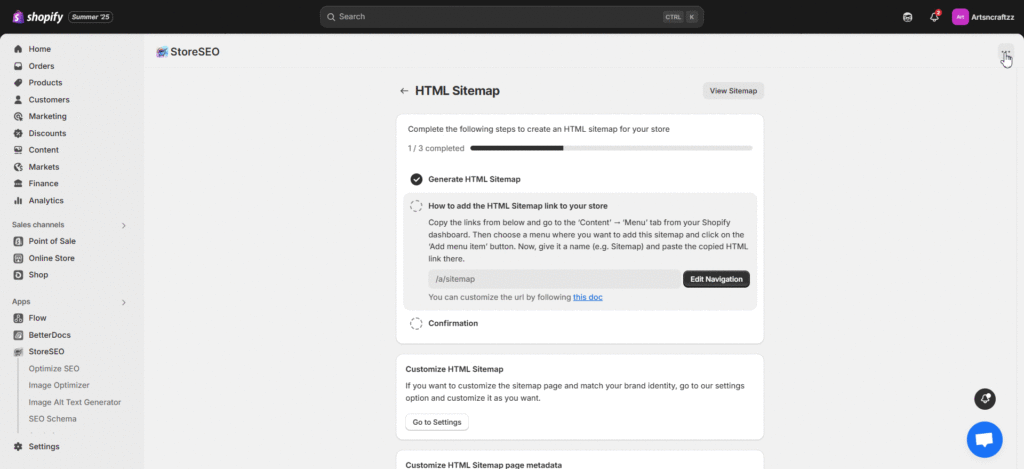
步骤 1:转到 StoreSEO 中的 HTML 站点地图 #
登录您的 Shopify 商店并转到'网站地图' 选项卡。点击 'HTML 网站地图'按钮生成站点地图。

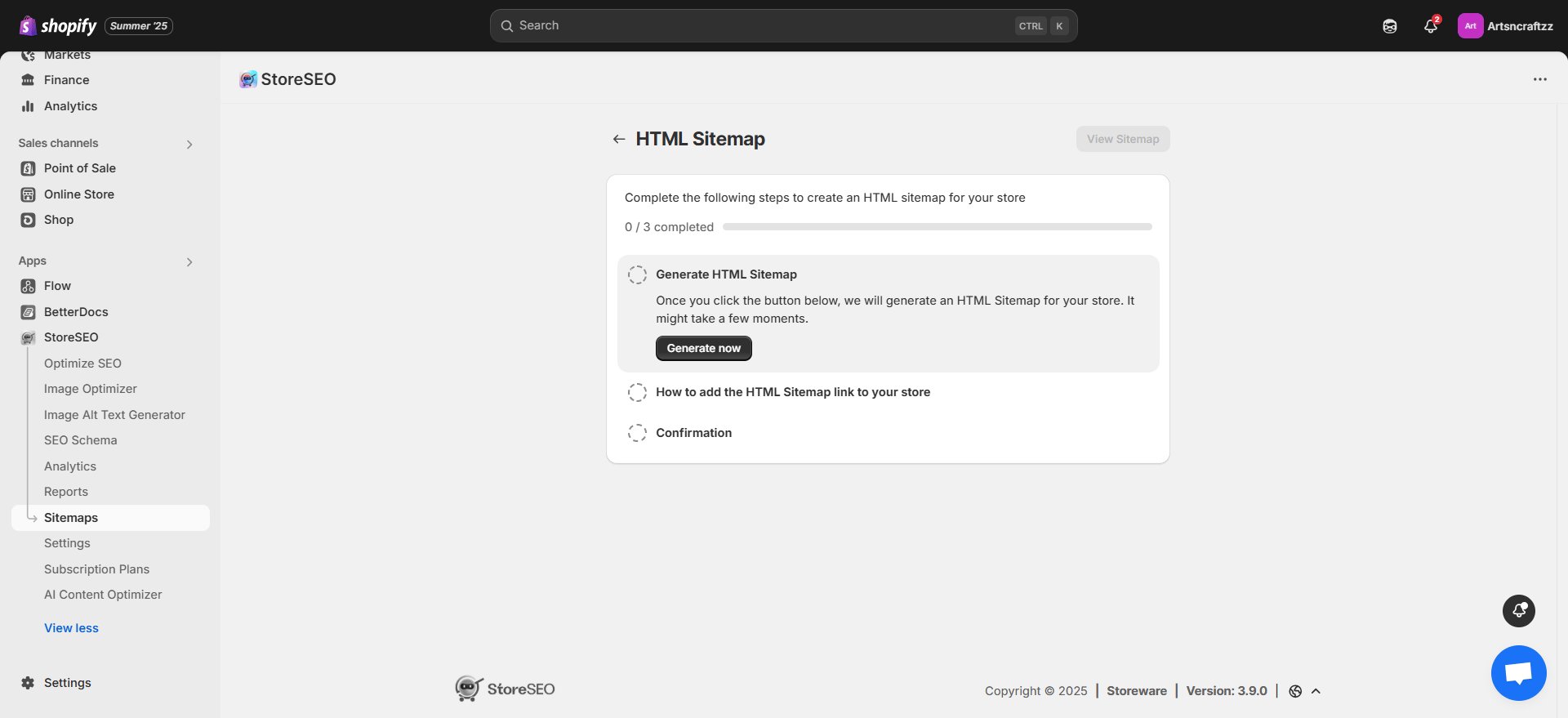
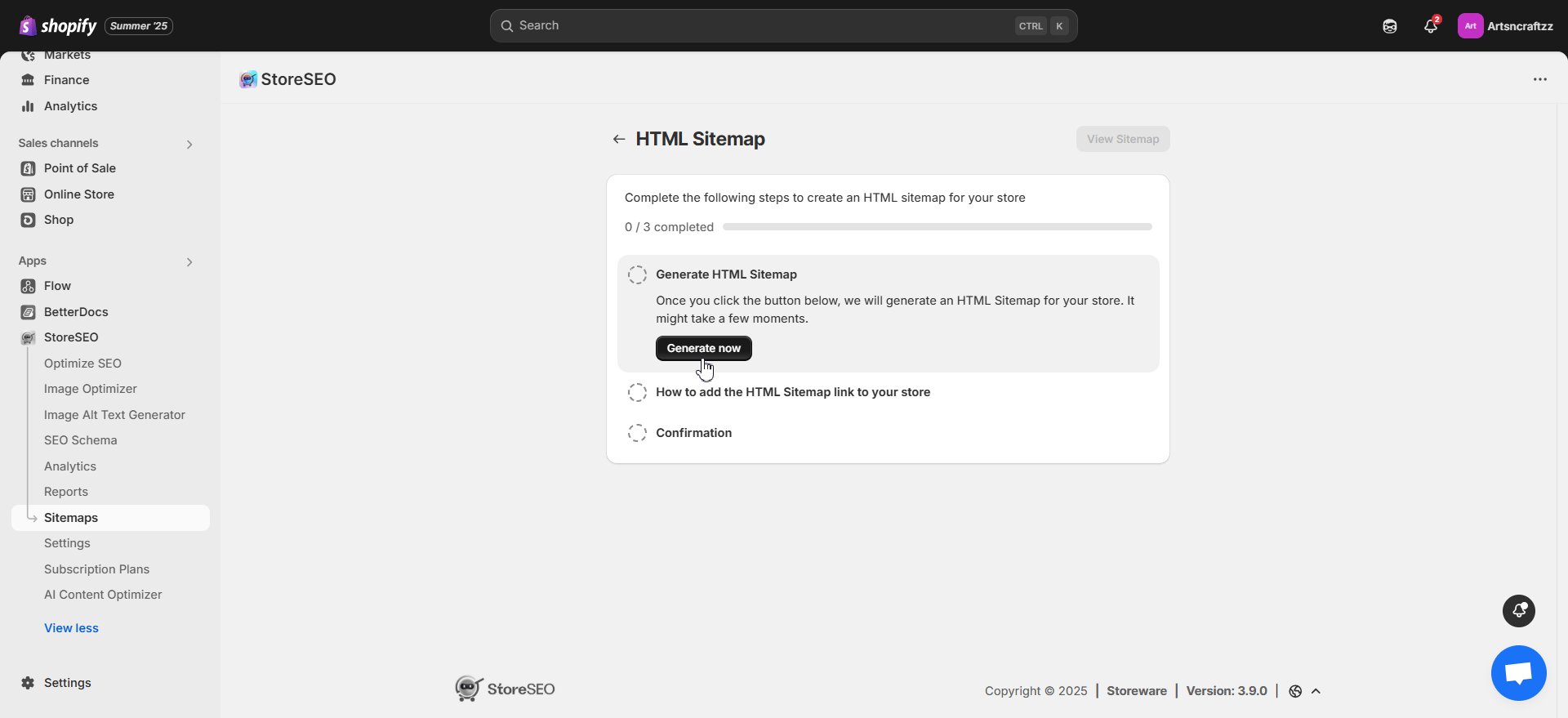
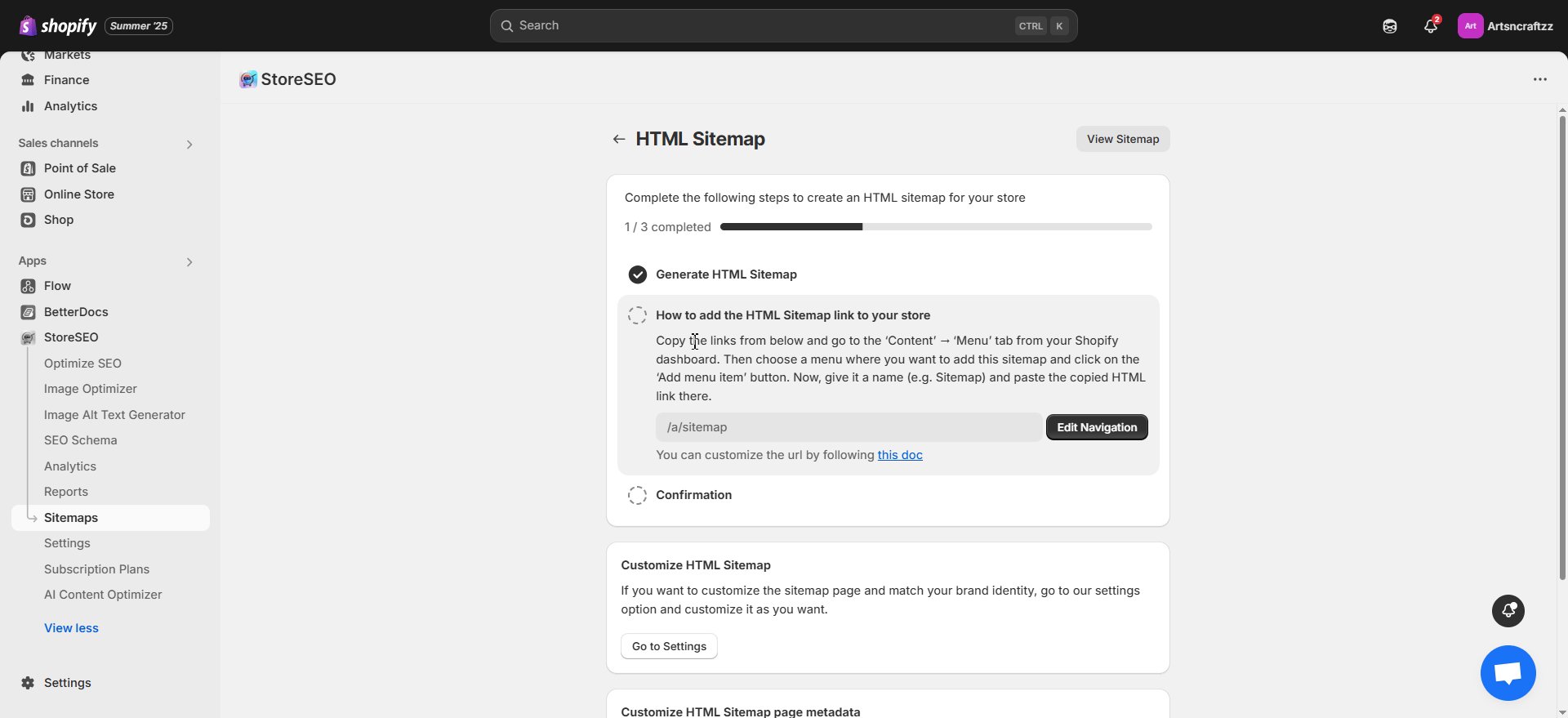
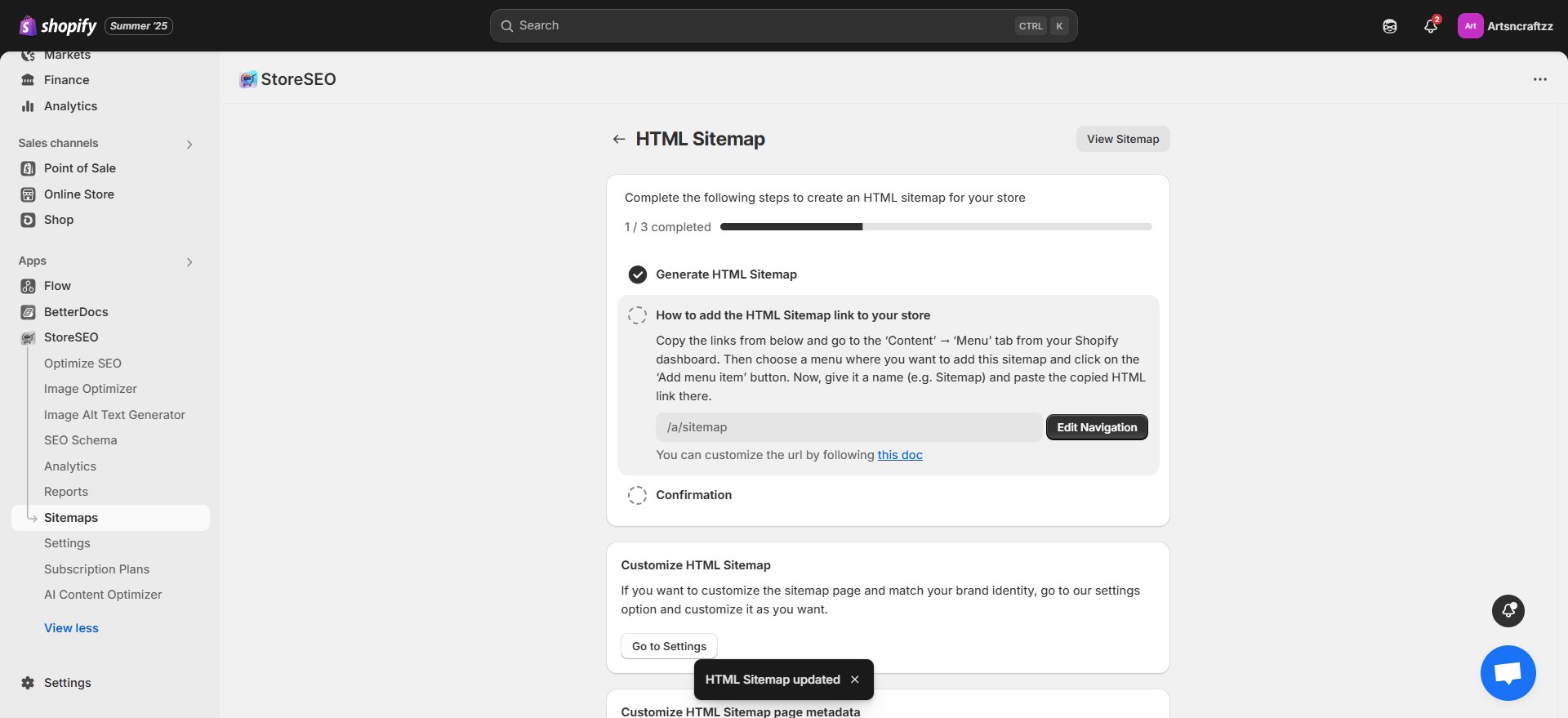
点击'立即生成' 按钮,然后站点地图将自动生成。然后将 URL 复制到您的站点地图。

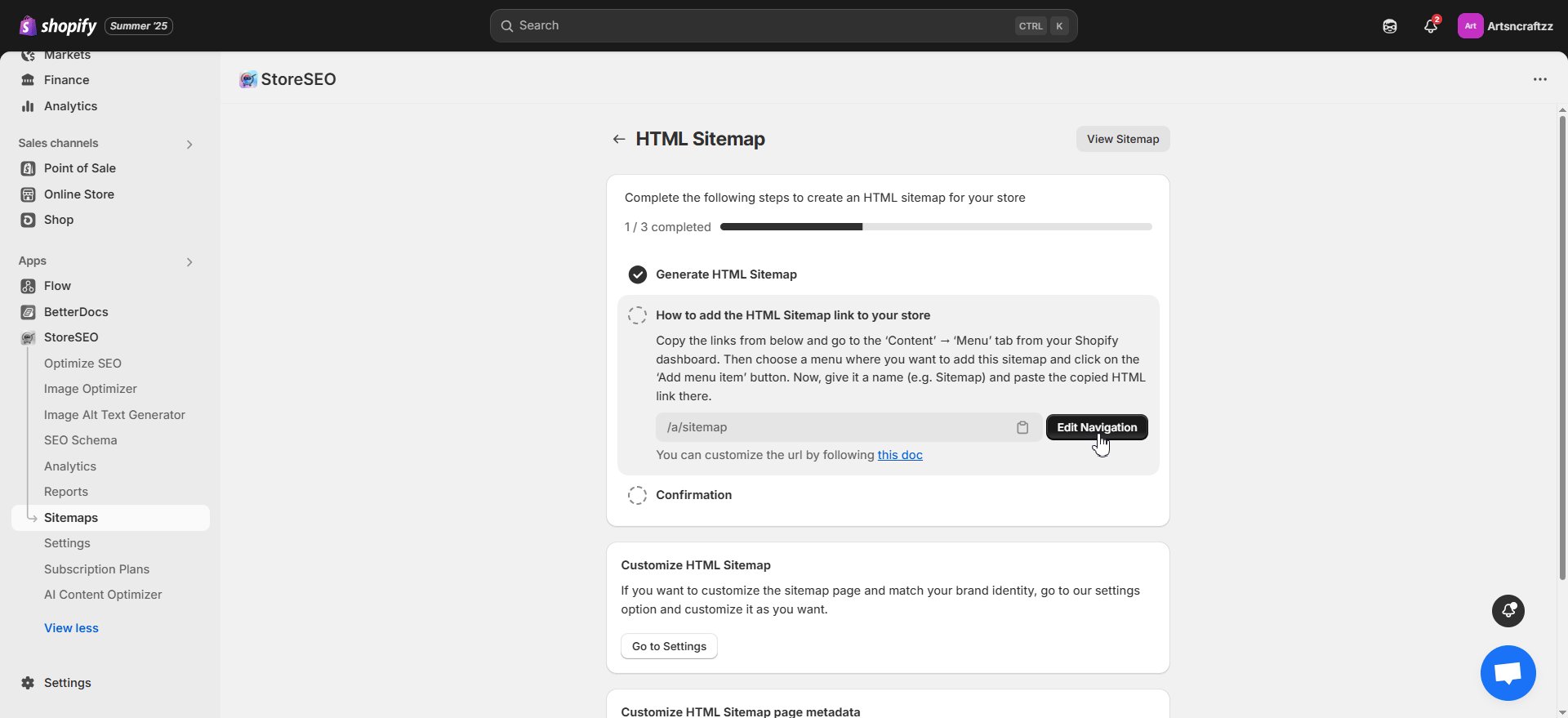
复制 URL 后,点击 “编辑导航” 按钮。这会将您重定向到 Shopify 商店的导航选项卡。

自定义网站地图网址 #
StoreSEO 应用程序默认为用户自动生成站点地图 URL。但是,您可以自定义 URL 并根据自己的喜好或需要进行设置。要自定义站点地图 URL,请导航至 管理应用程序 –> 应用程序和销售渠道 –> 应用程序代理 来自'网站地图' 标签。点击 '自定义 URL'按钮,修改站点地图URL,并保存更改。

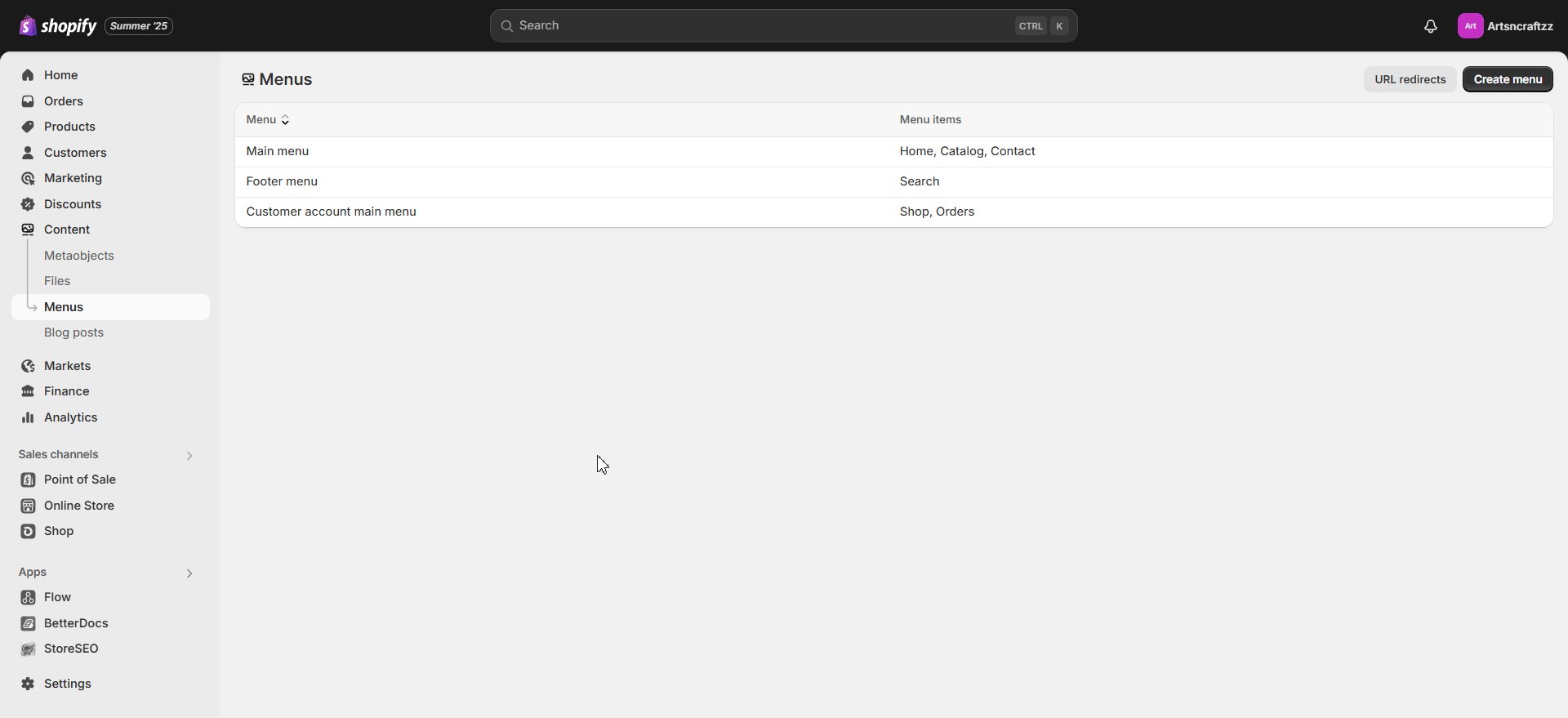
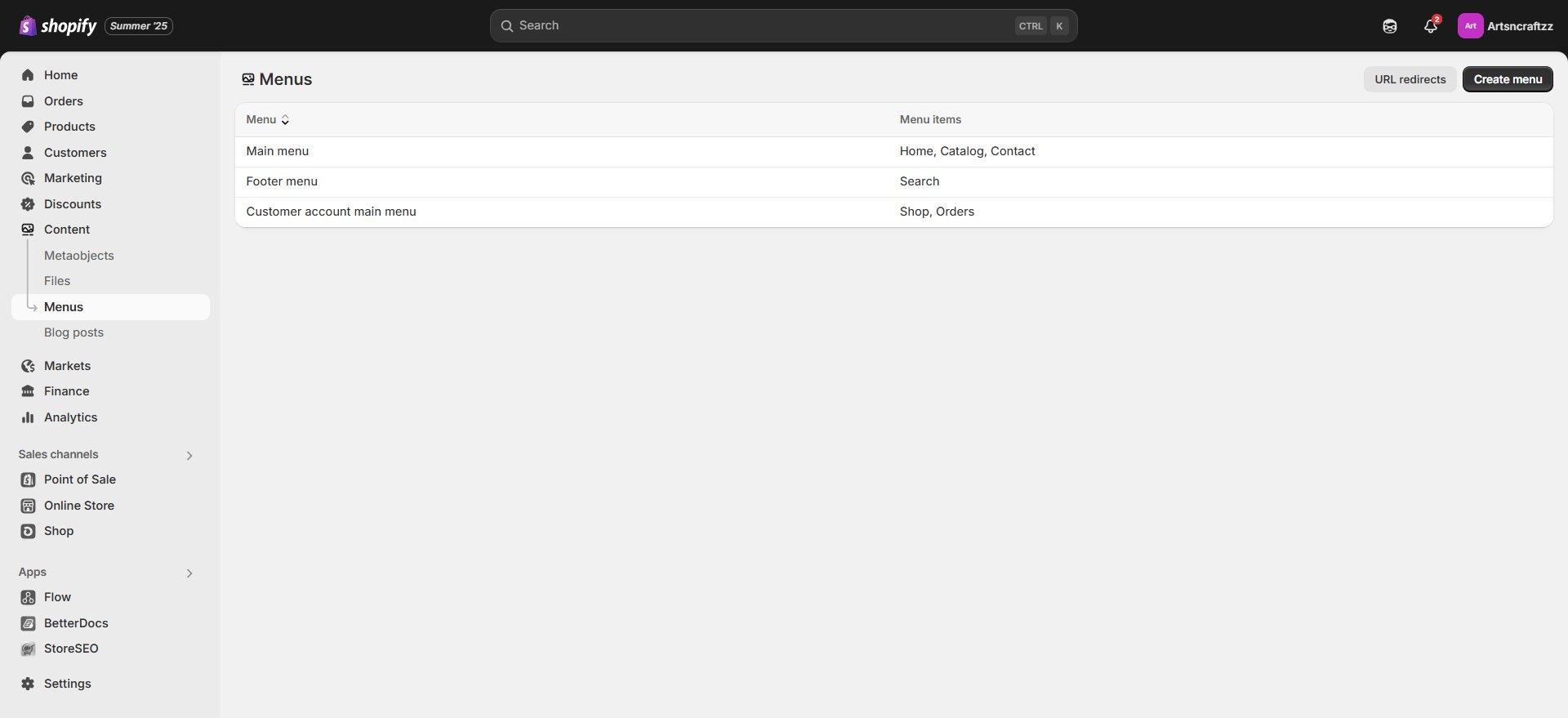
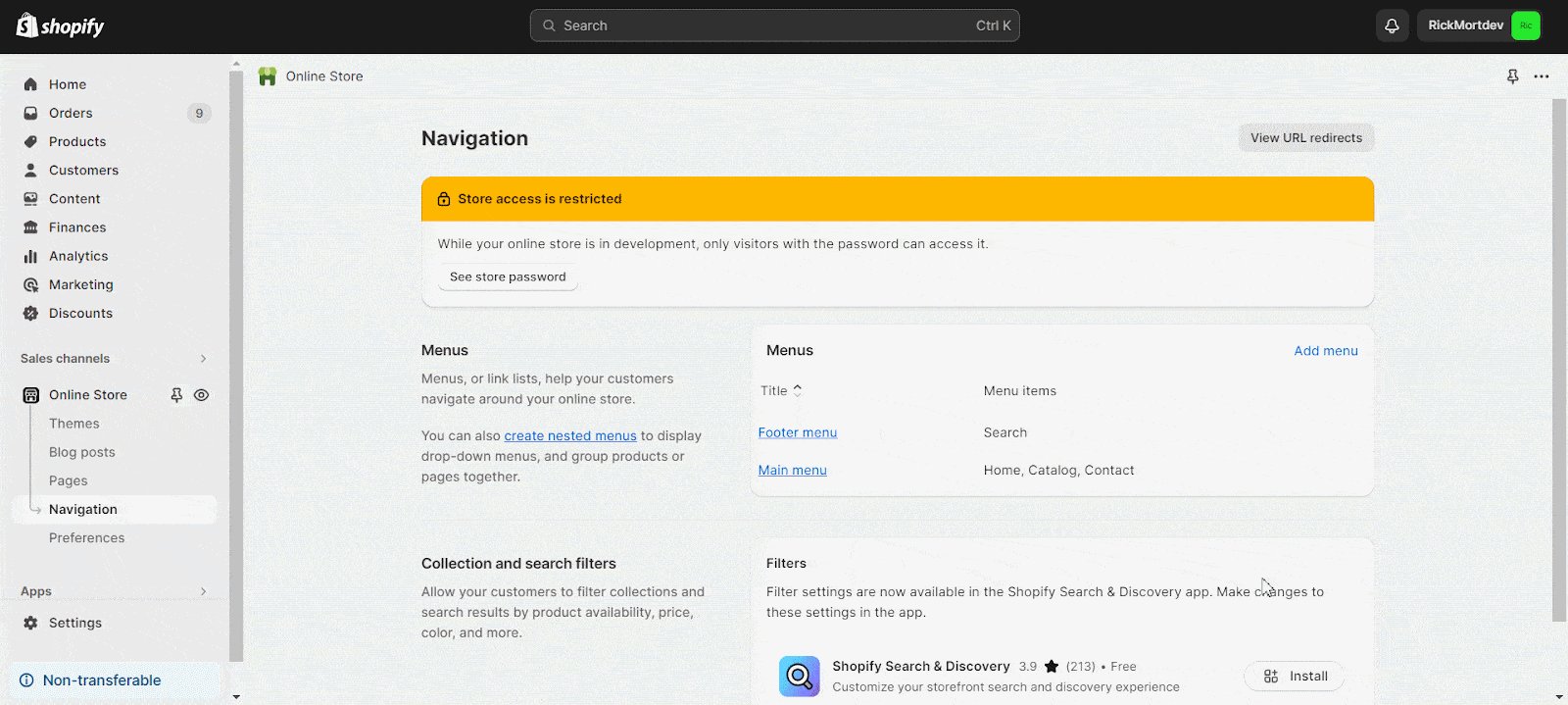
步骤 2:将站点地图 URL 添加到菜单 #
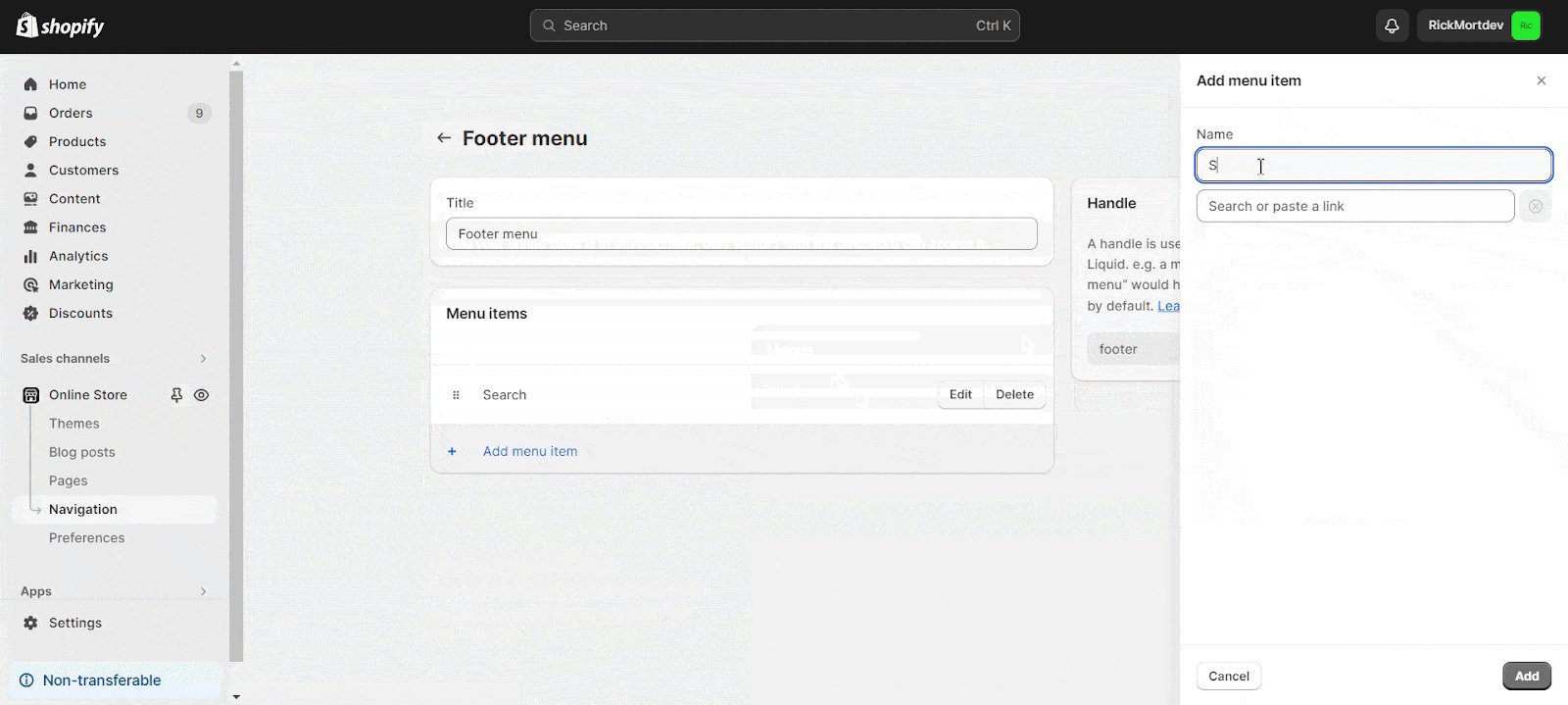
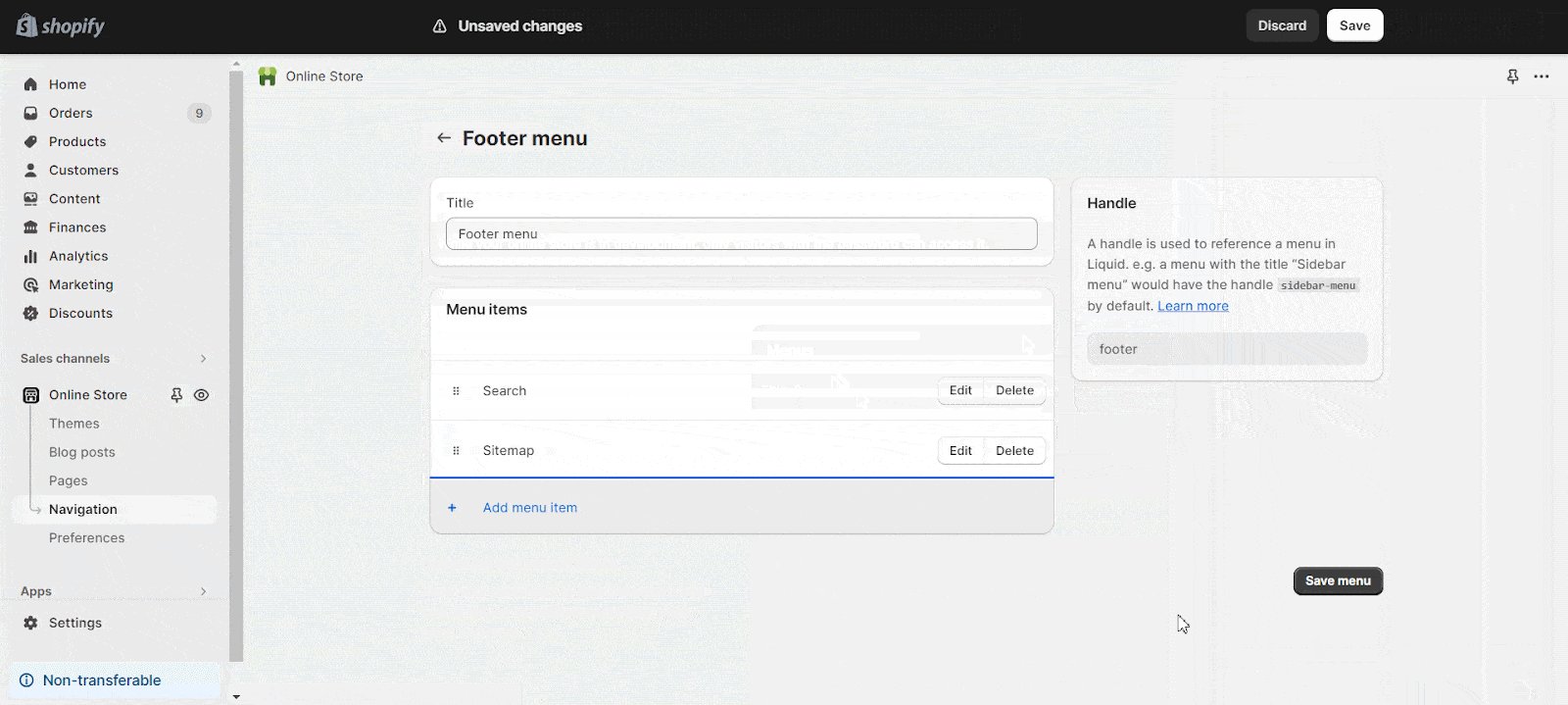
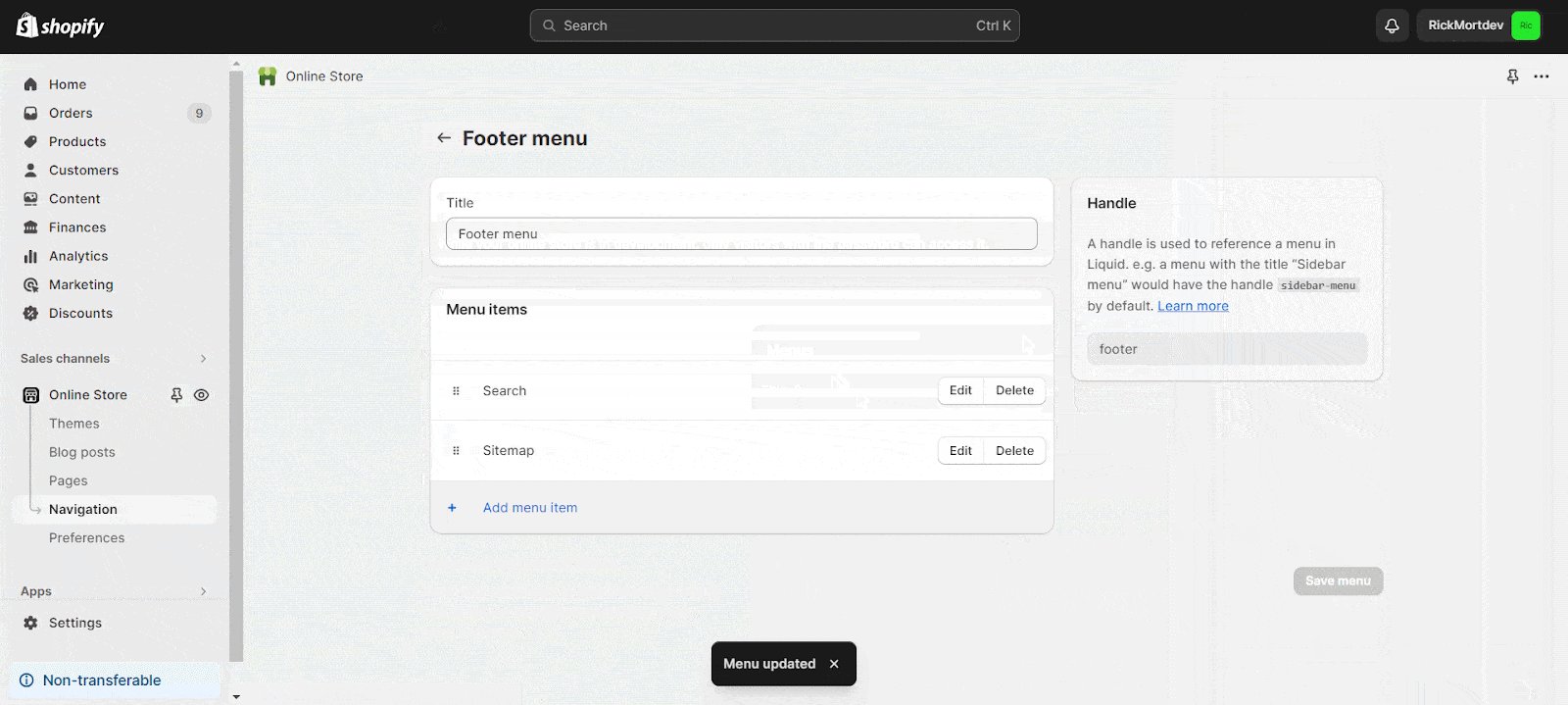
添加新菜单或点击要添加 HTML 站点地图的现有菜单。例如,我们将站点地图添加到 '页脚'。点击菜单添加项目。设置名称并粘贴站点地图网址链接。完成后,保存菜单设置。

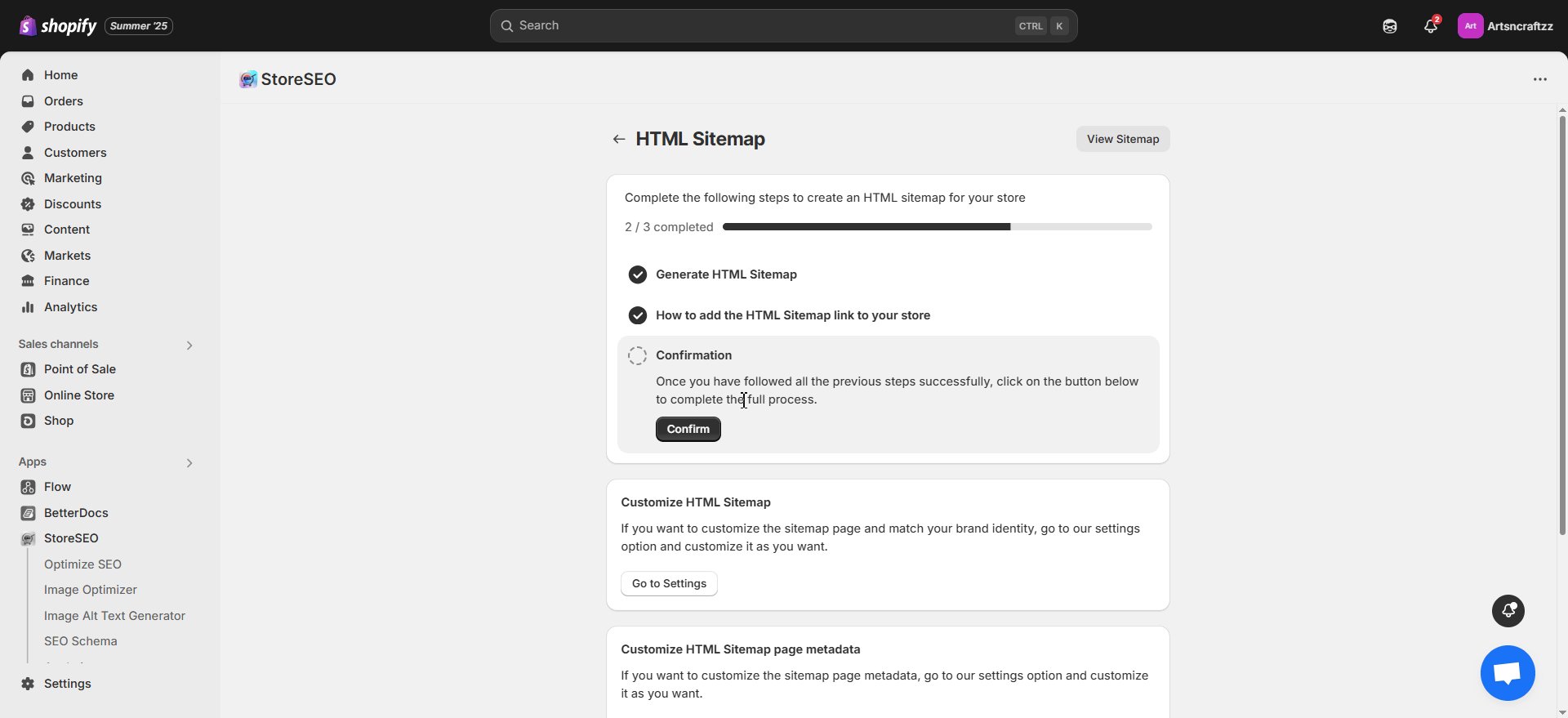
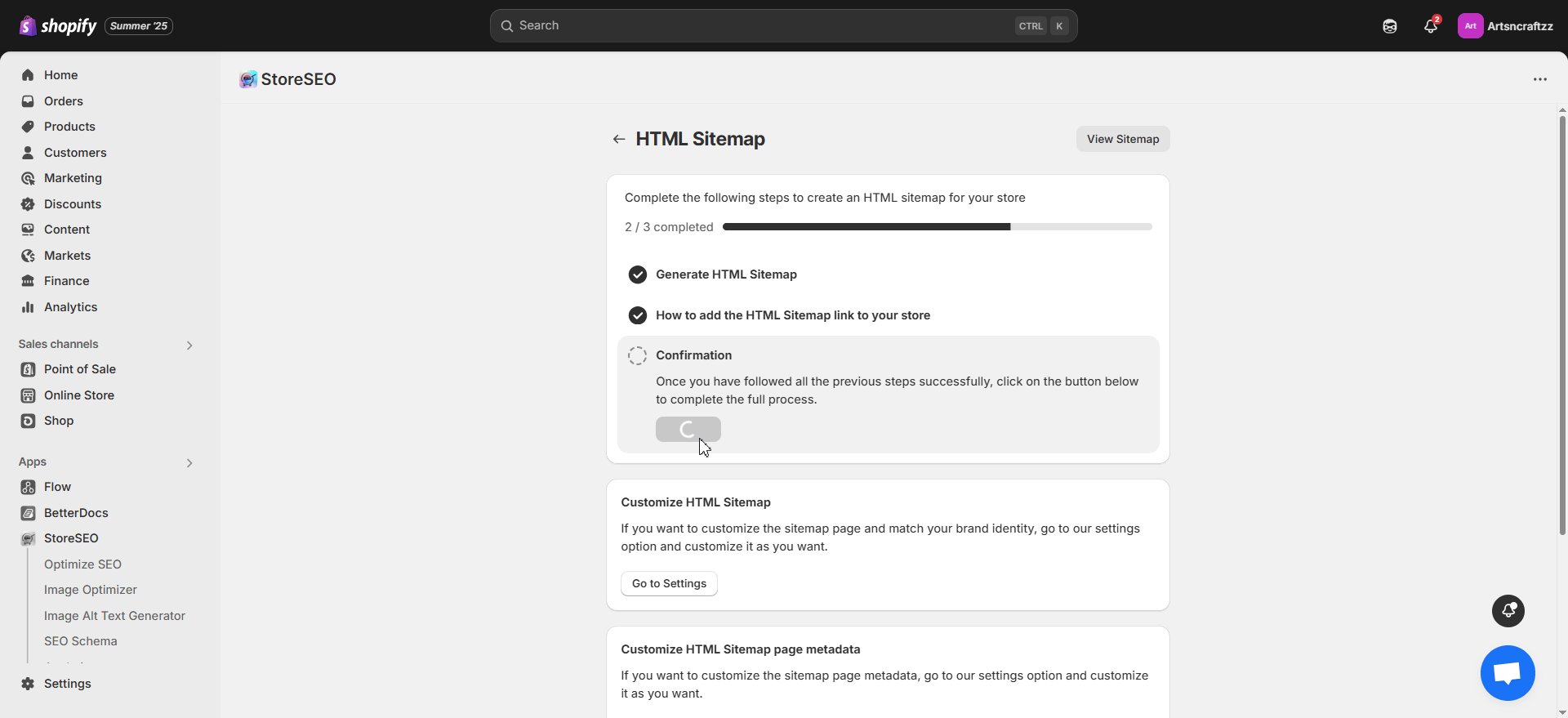
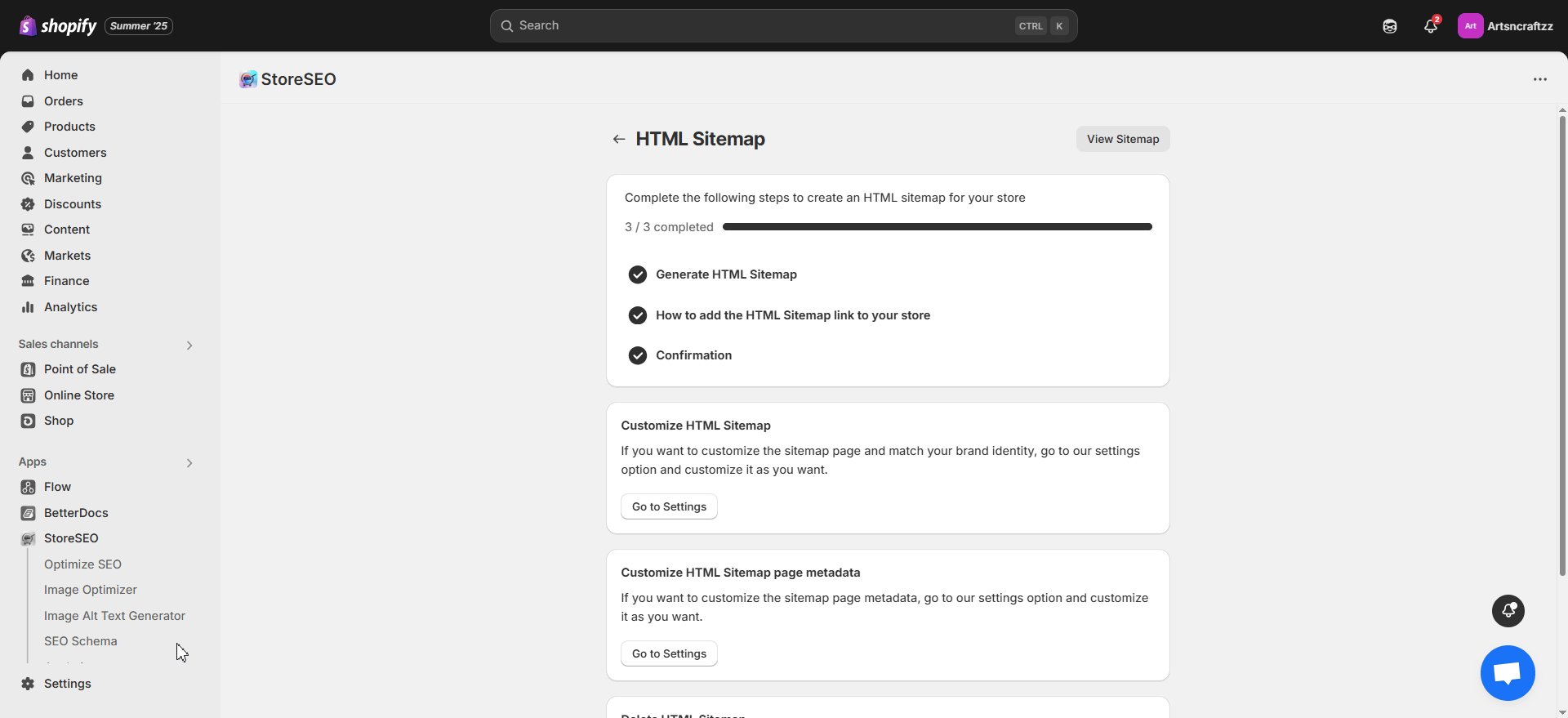
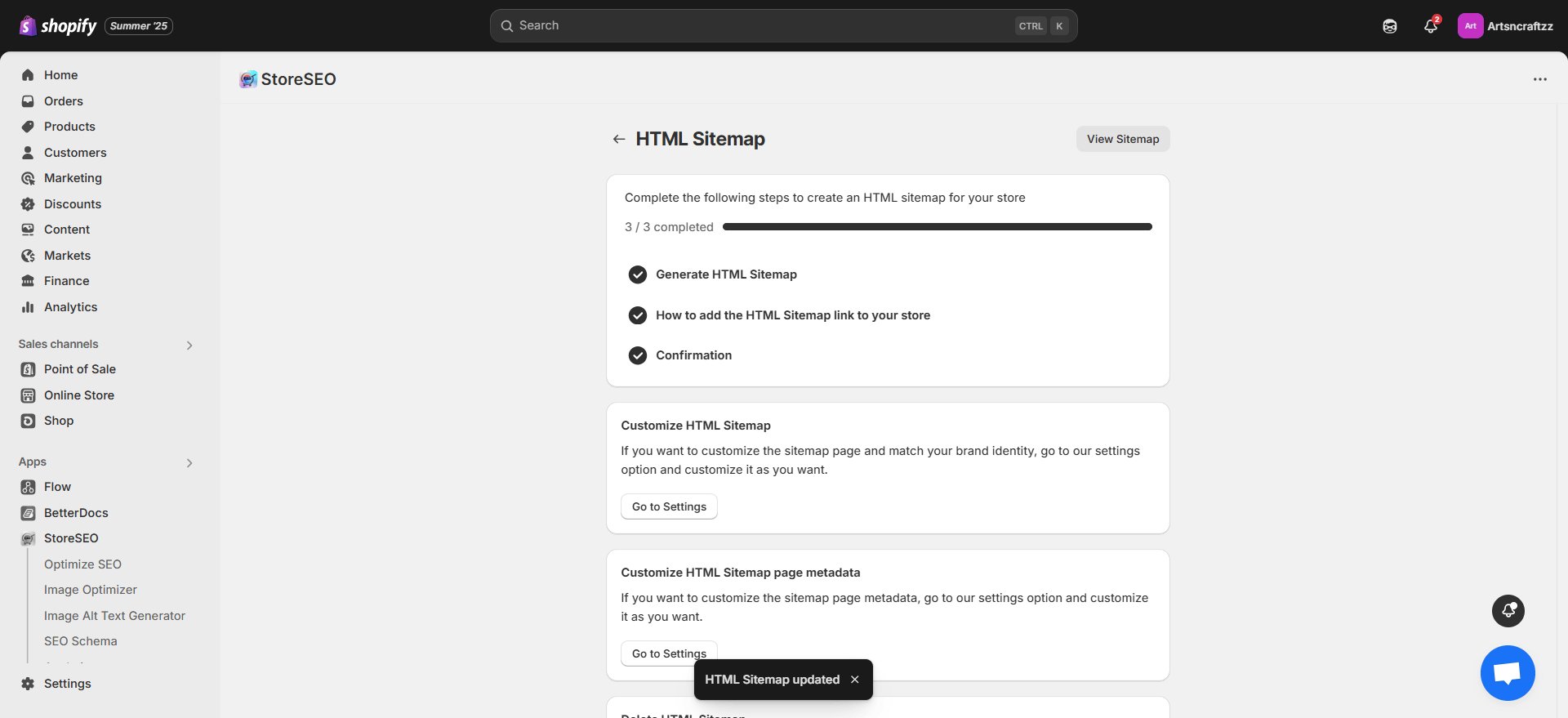
将 HTML 站点地图链接添加到您的商店后,您可以点击“确认'按钮进入下一步自定义。

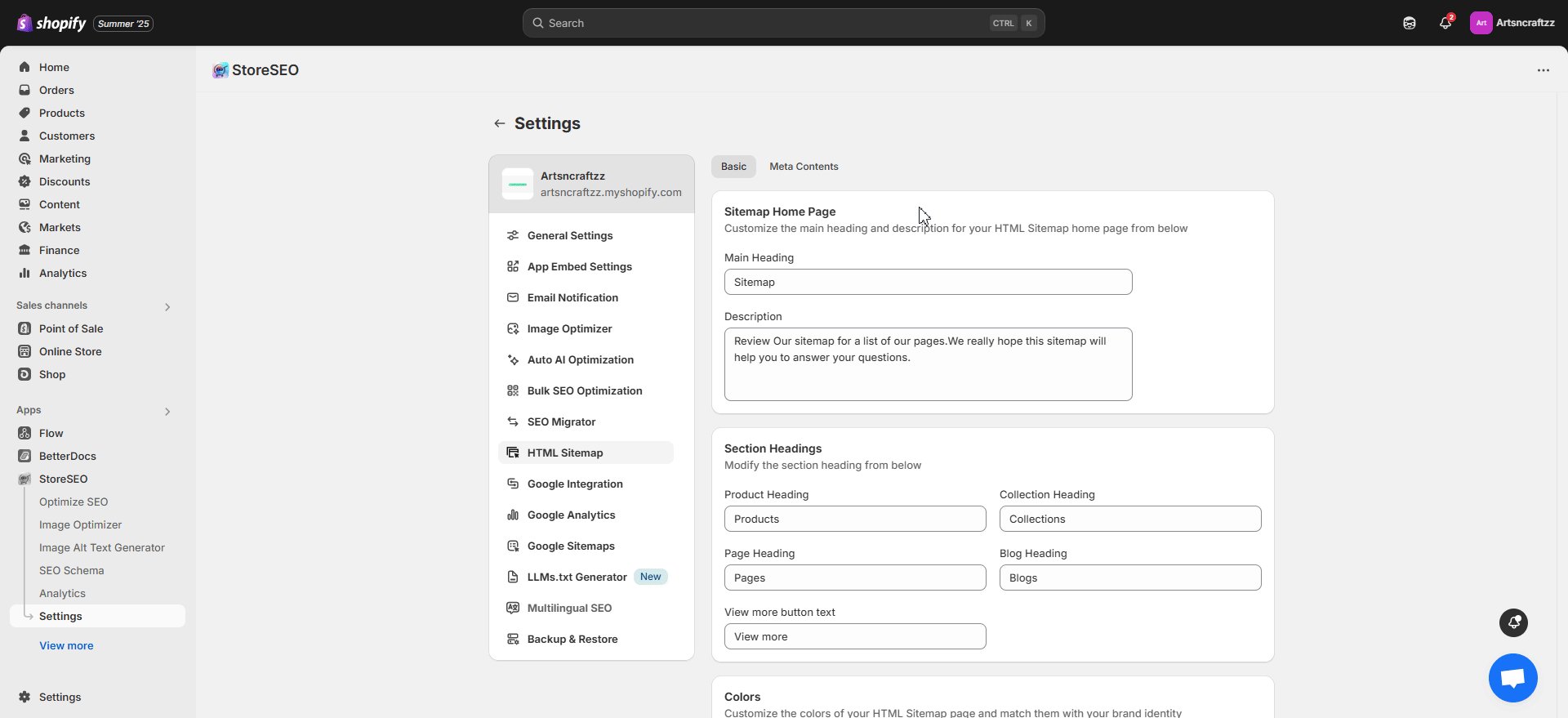
步骤 3:自定义 HTML 站点地图 #
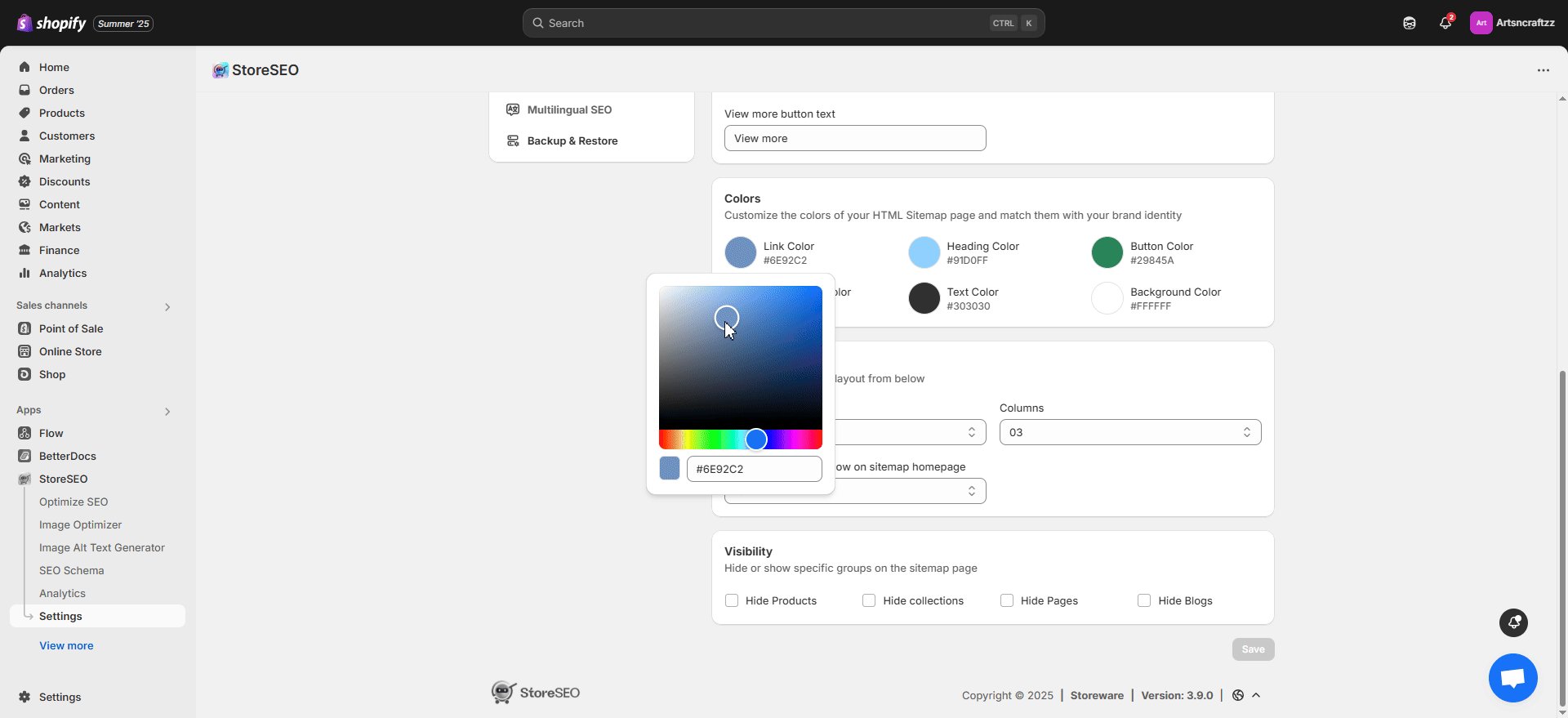
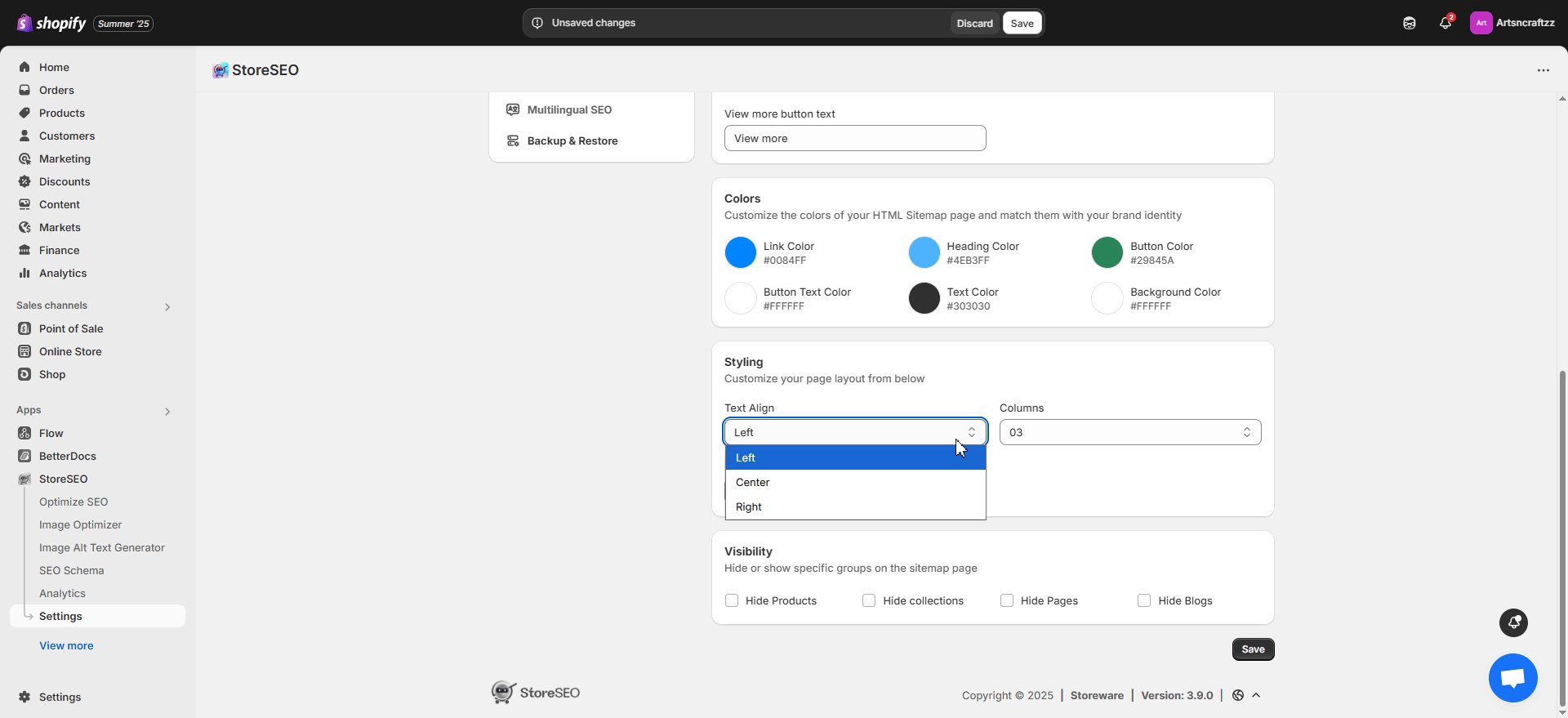
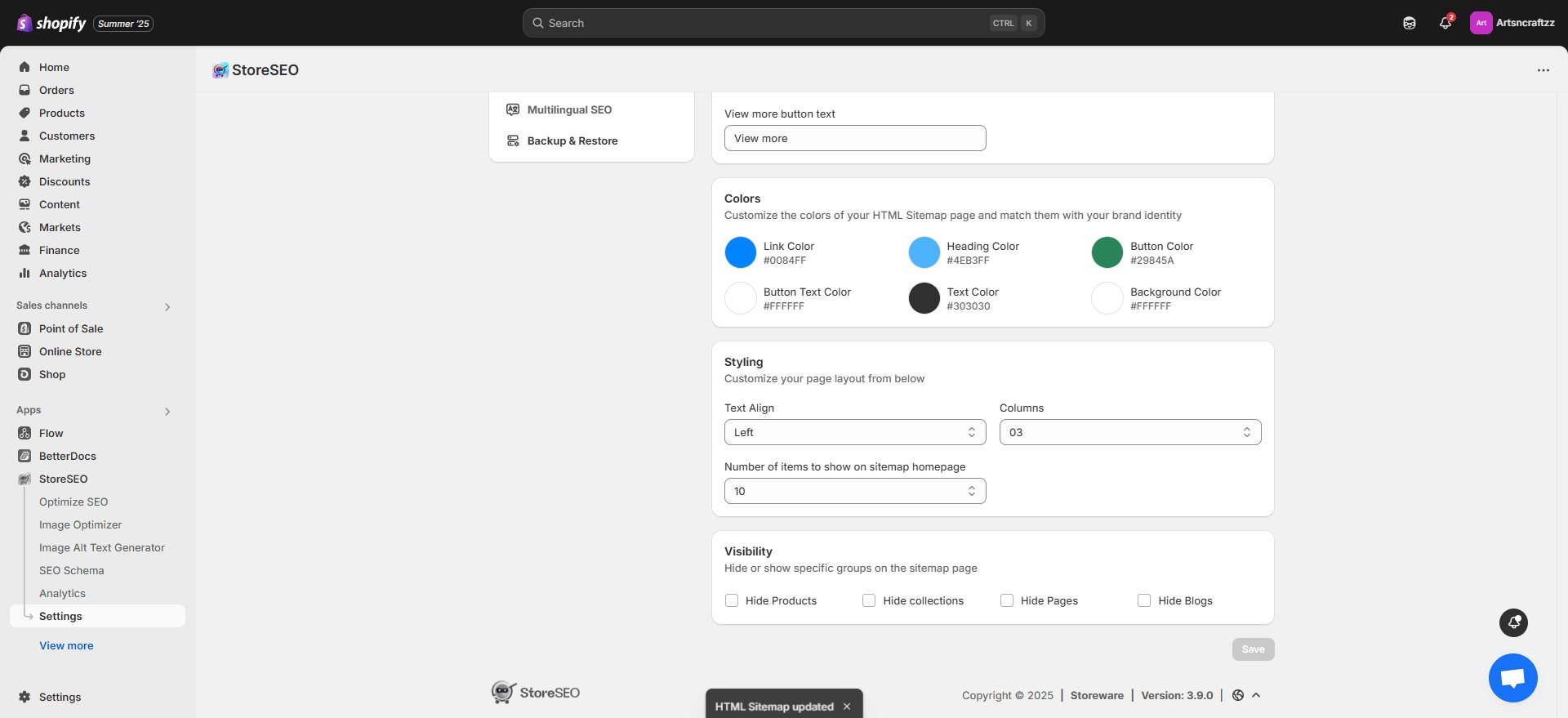
添加后,您可以自定义商店的 HTML 站点地图。在这里,您可以自定义标题、描述、部分标题,并选择颜色以匹配您的品牌标识。您还可以修改样式并为特定组设置可见性。自定义所有首选项后,点击“保存”按钮。

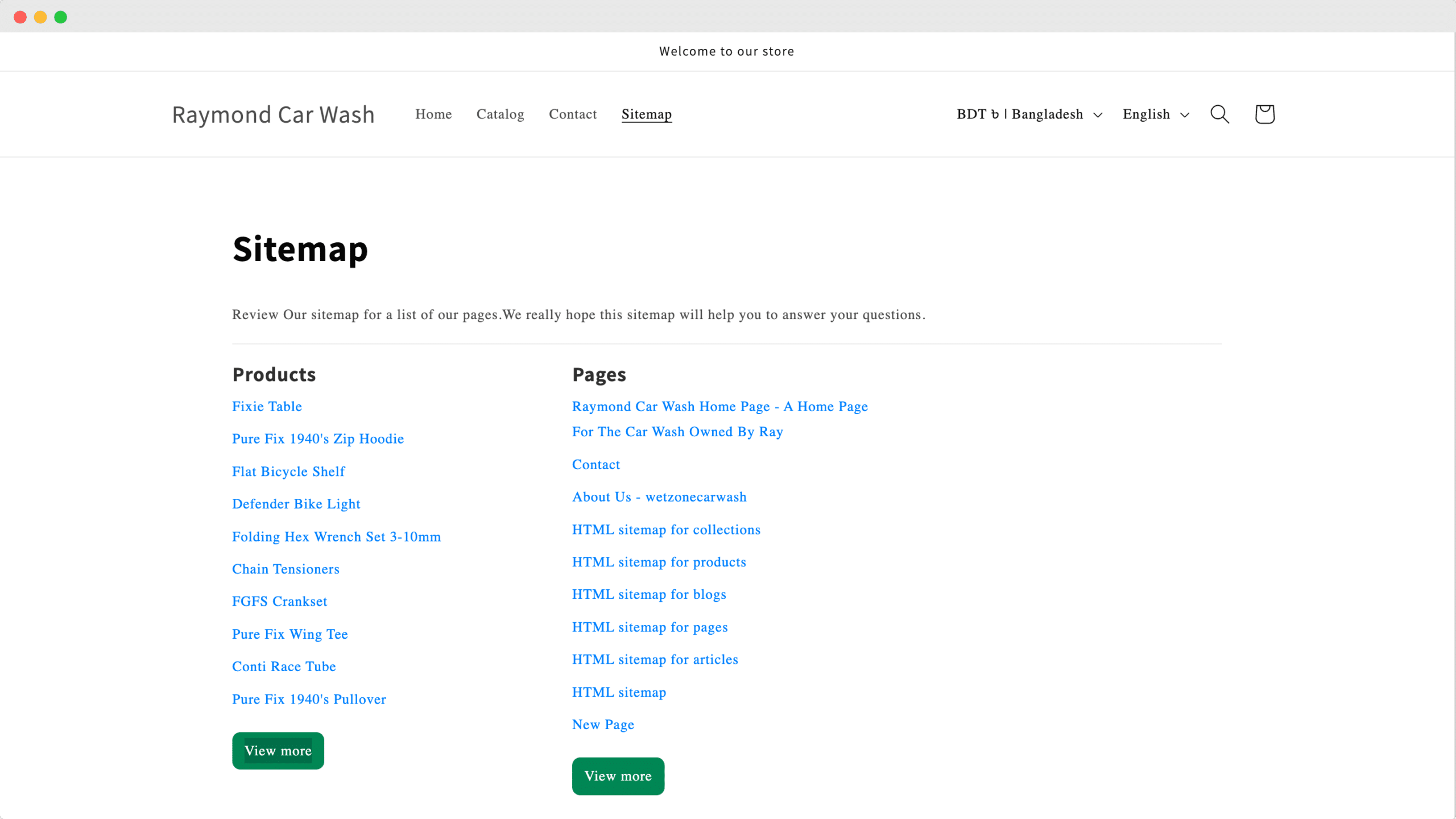
最终结果 #
添加和自定义 HTML 站点地图后,您的商店的站点地图页面将如下所示。

这就是您可以使用 StoreSEO 轻松为您的 Shopify 商店生成 HTML 站点地图的方法。
遇到困难?欢迎随时联系我们 专门的支持团队 以获得进一步的帮助。