Met StoreSEO, u kunt eenvoudig voeg alt-tekst toe aan uw productafbeeldingen. U kunt ook alt-tekst toevoegen aan afbeeldingen in de blogberichten en pagina's van uw Shopify-winkelwebsite. In deze documentatie laten we u zien hoe u eenvoudig een alt-tag of tekst voor afbeeldingen toevoegt aan blogberichten en pagina's op Shopify.
Opmerking: De alt-tekst van de afbeelding kan helpen de afbeelding van het product te beschrijven aan bezoekers die het product om welke reden dan ook niet kunnen zien, zoals een fout bij het laden van de afbeelding. Nadat u uw Zoekwoordenonderzoek: u kunt geschikte zoekwoorden toevoegen aan de alt-tekst om de kans te vergroten dat uw productafbeelding hoog scoort in de zoekresultaten van Google.
Hoe voeg ik een Alt-tag of tekst toe aan blogberichten en pagina's? #
Zorg er eerst voor dat u succesvol bent de StoreSEO-app geïnstalleerdVolg vervolgens deze stapsgewijze richtlijnen om te leren hoe u alt-tekst toevoegt voor de afbeeldingen van uw Shopify-blogberichten en -pagina's met behulp van de StoreSEO-app.
Stap 1: Voeg Alt-tekst toe aan de uitgelichte afbeelding van uw blog met StoreSEO #
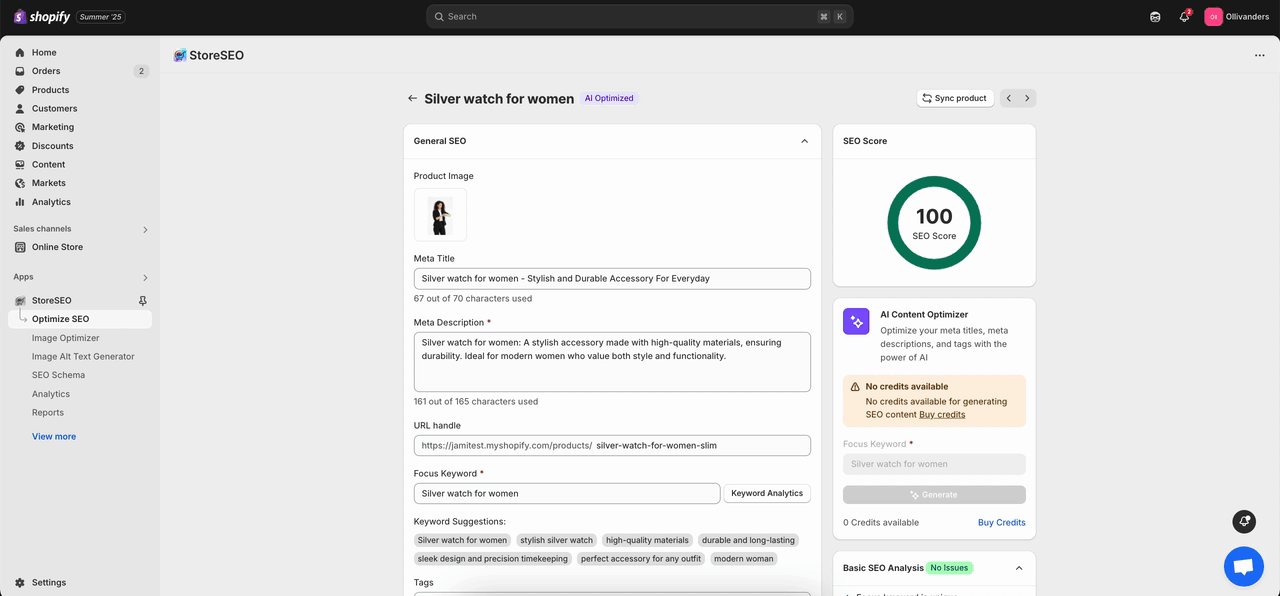
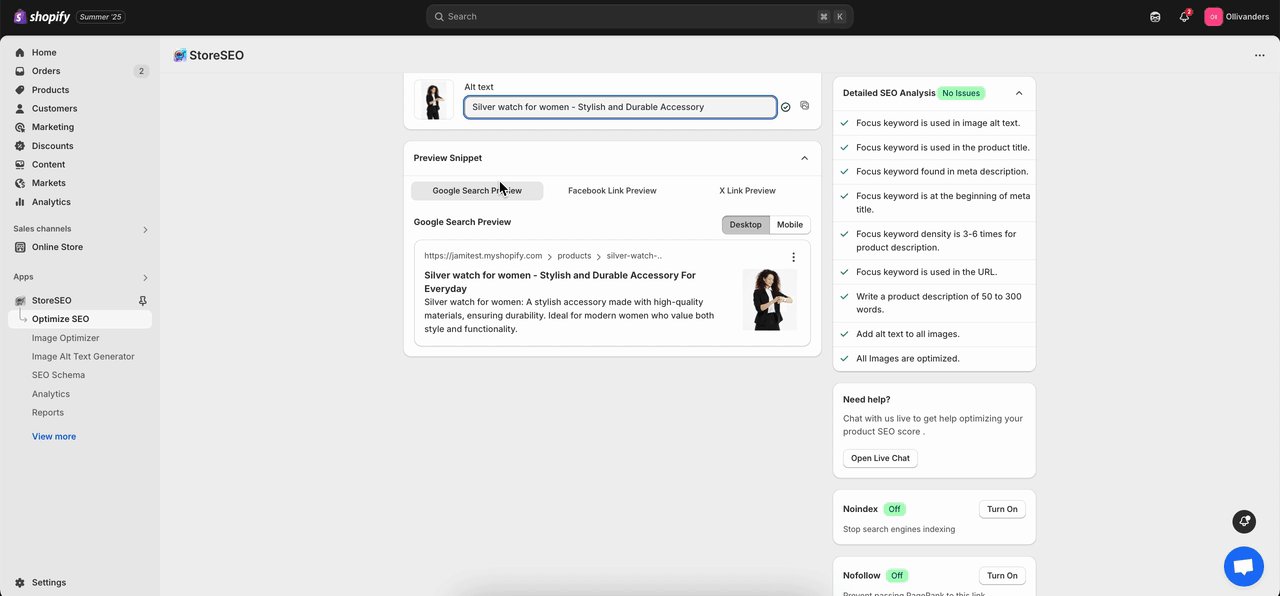
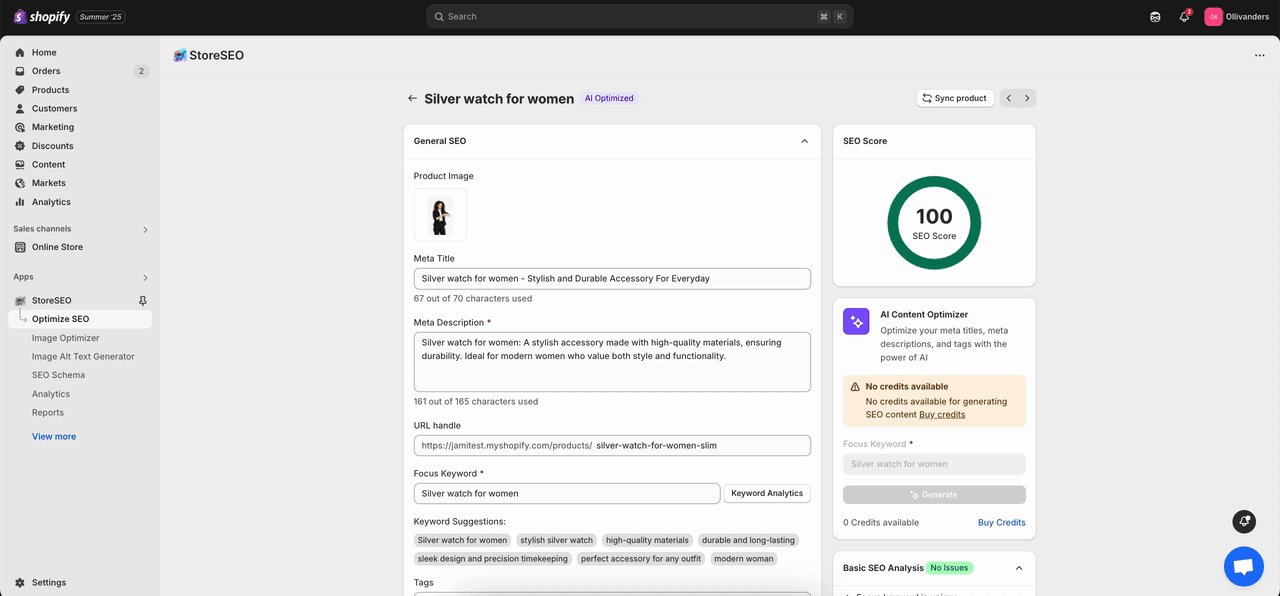
U kunt de alt-tekst rechtstreeks toevoegen aan de uitgelichte afbeelding van een blogpost met behulp van StoreSEO. Dit is erg handig als u de alt-tekst vergeten bent toe te voegen aan een uitgelichte afbeelding bij het toevoegen van de blogpost. Open hiervoor de StoreSEO-app en navigeer naar de 'Optimaliseer SEO' optie onder StoreSEO in het linker zijpaneel. Onder de 'Blogberichten' tabblad, klik op de gewenste blog.

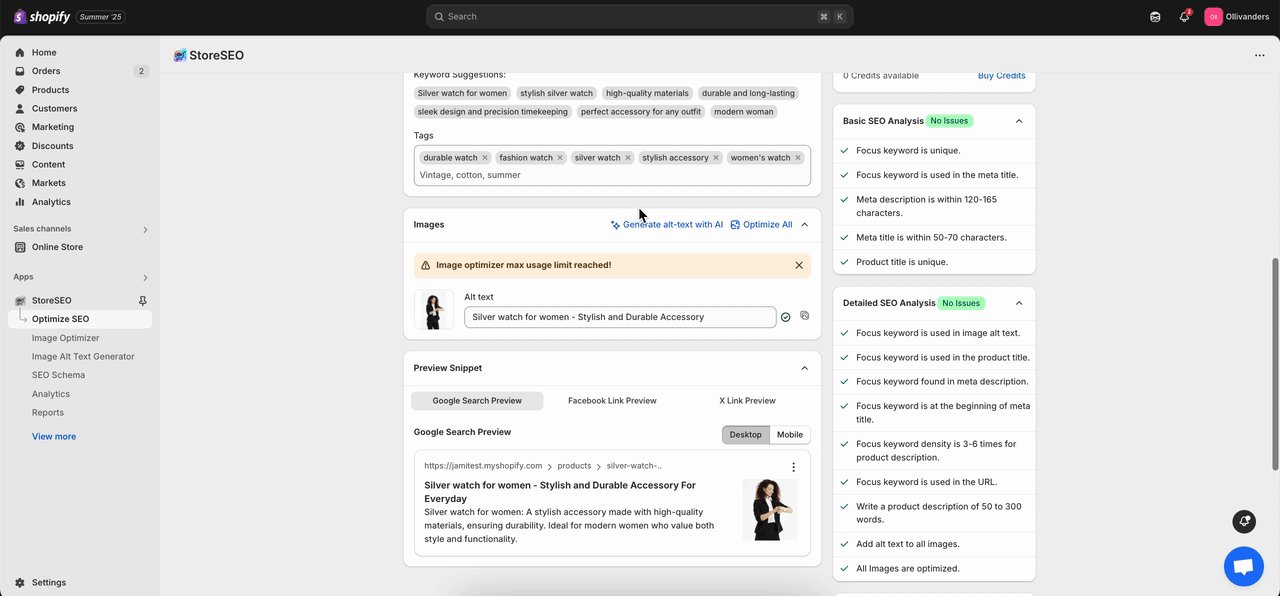
Nu, onder de 'Afbeeldingen' sectie, voeg de alt-tekst toe voor uw uitgelichte afbeelding. Klik op de 'Redden' knop rechtsboven als u klaar bent.

Stap 2: Voeg Alt-tekst voor afbeeldingen toe wanneer u uw blogberichten en pagina's toevoegt #
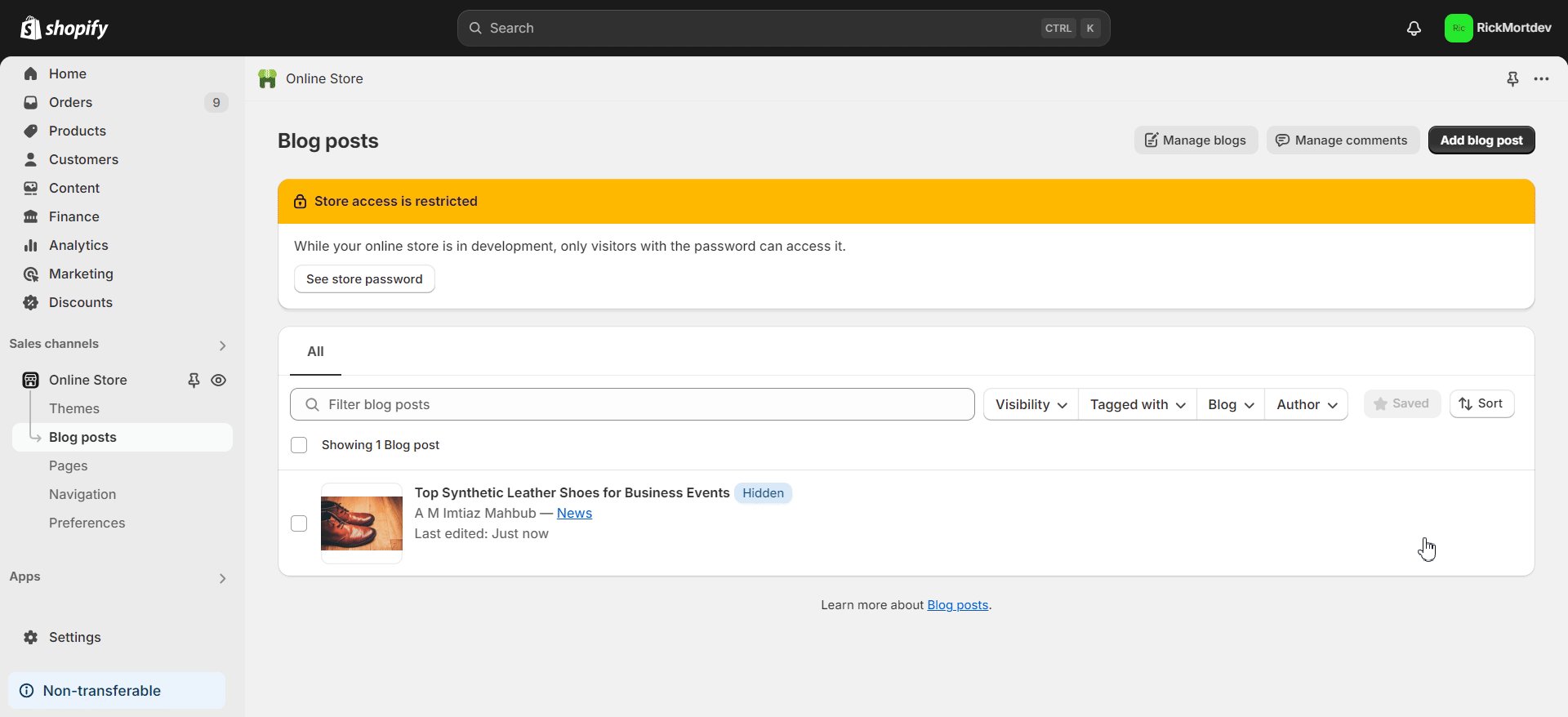
Het toevoegen van de alt-tekst van de afbeelding met uw geselecteerde focus-trefwoord is een belangrijk onderdeel van Shopify blogpost en pagina SEO. Nu laten we je zien hoe je alt-tekst voor afbeeldingen toevoegt bij het toevoegen van je blogberichten en pagina's. Om een nieuwe blog toe te voegen, navigeer je naar de 'Online winkel' optie onder 'Verkoopkanalen' aan de linkerkant van je Shopify-dashboard. Onder de 'Online winkel' optie, klik op de 'Blogberichten' knop. Klik vervolgens op de 'Blogbericht toevoegen' knop rechtsboven.
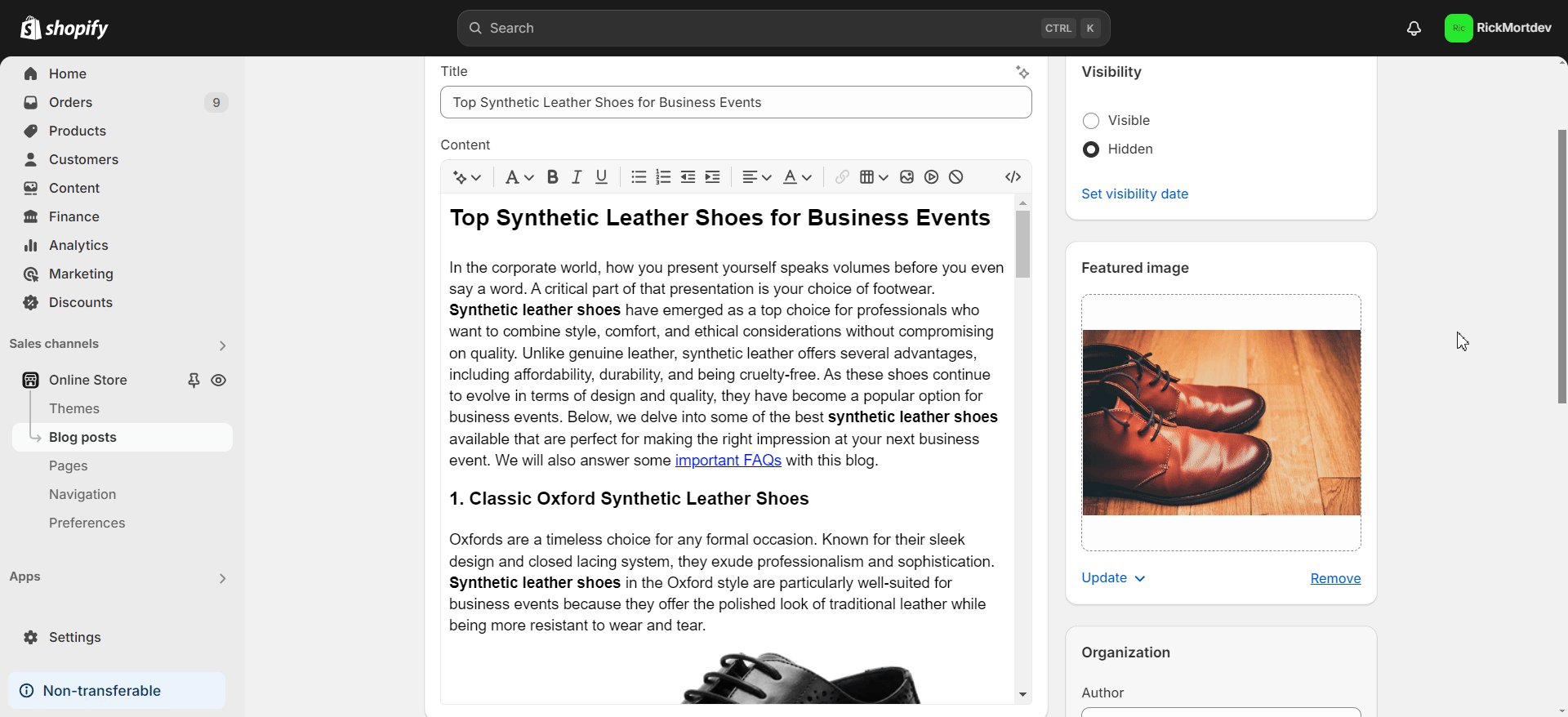
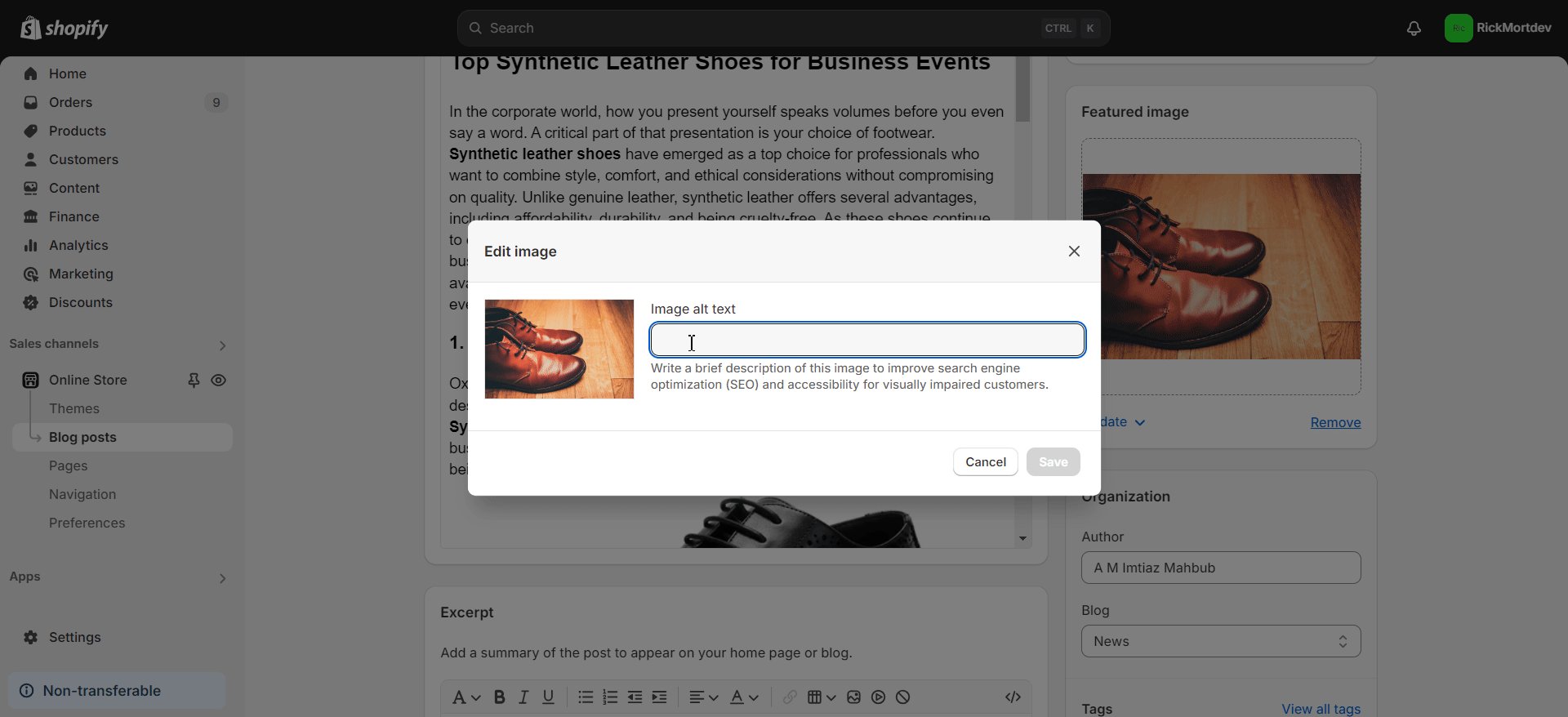
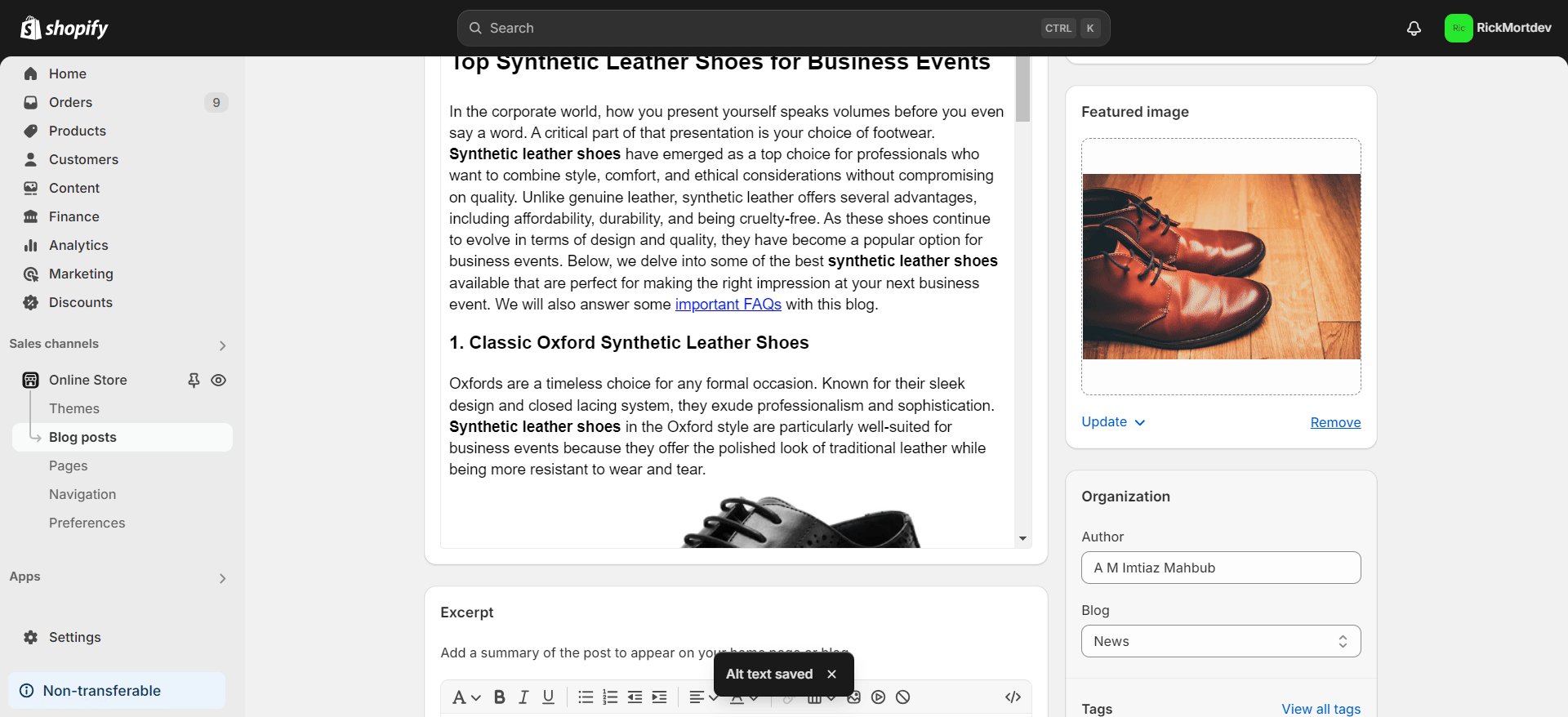
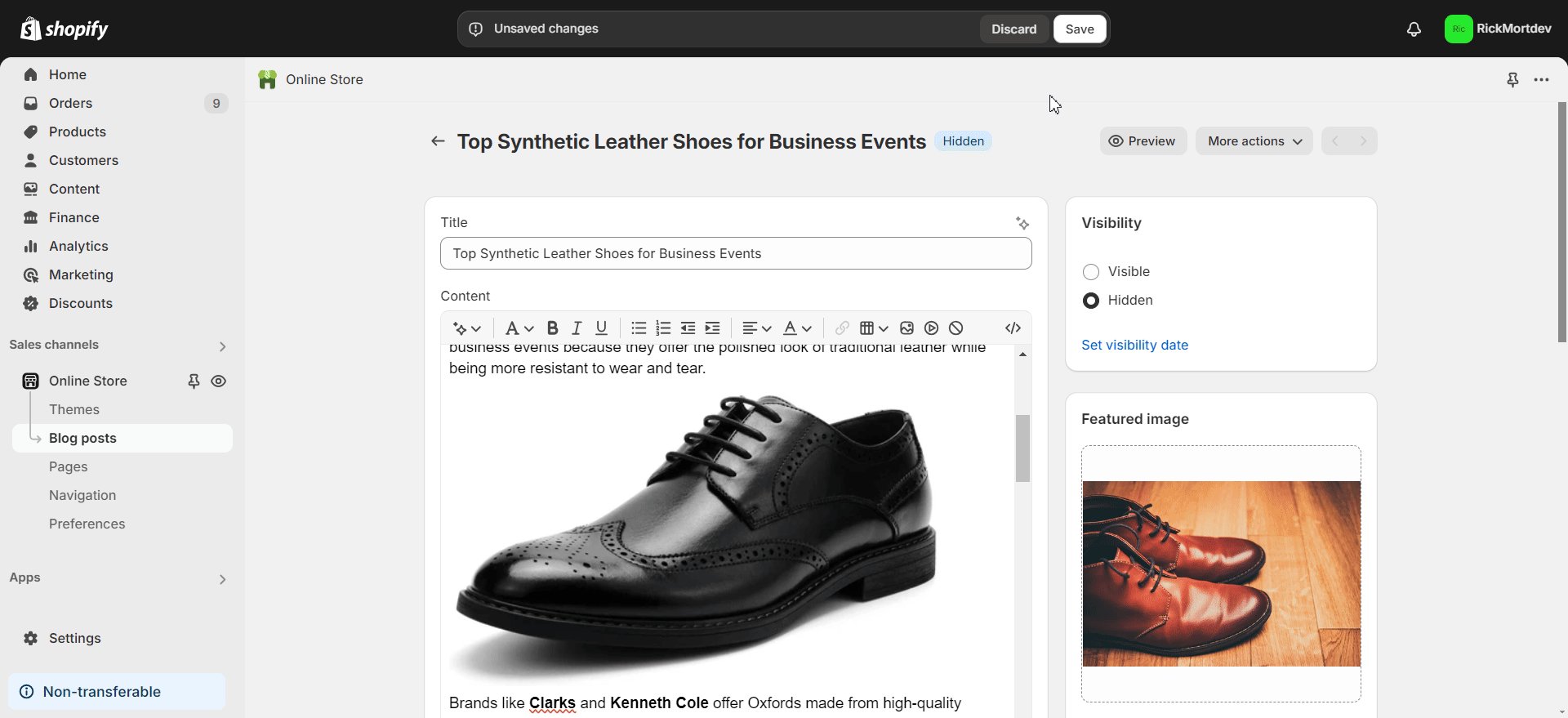
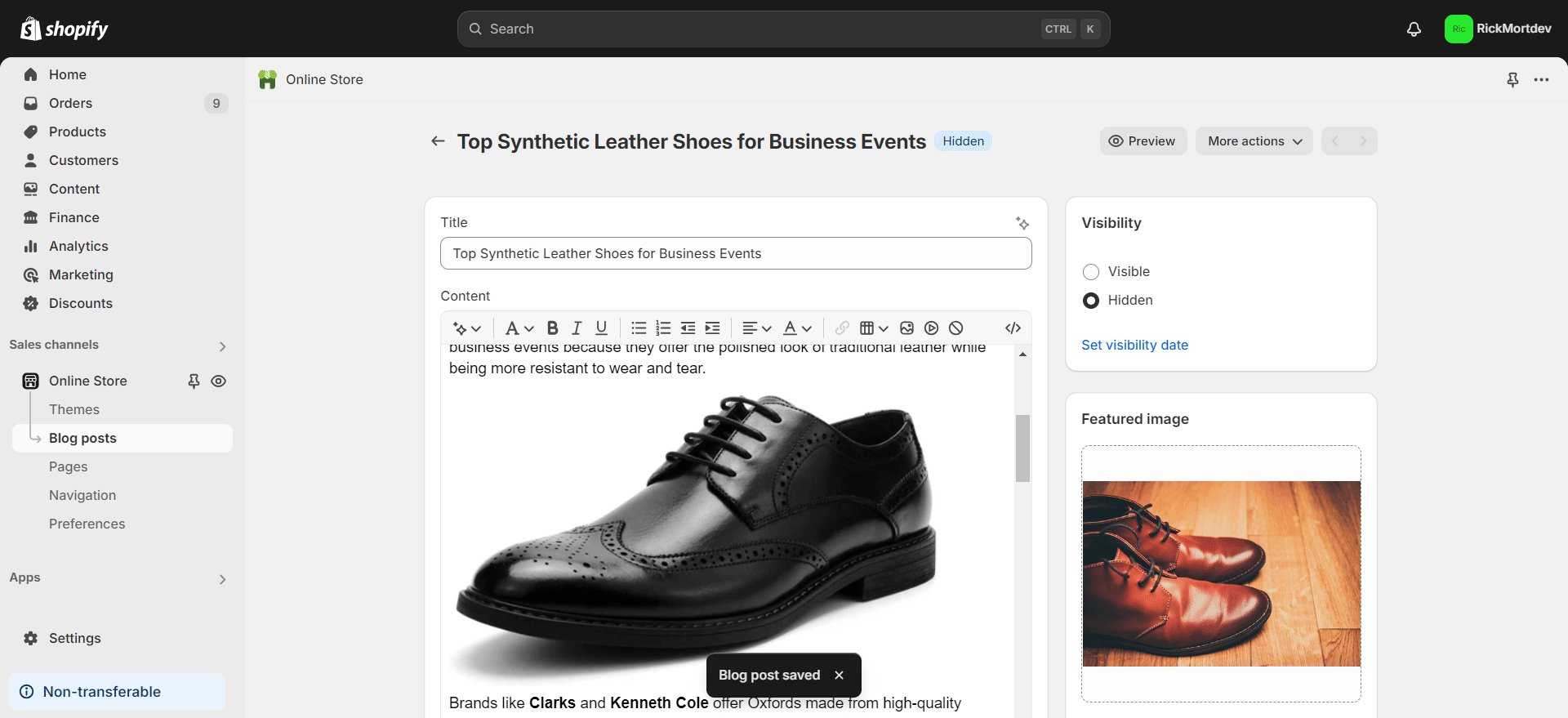
Zodra u het blogbericht hebt toegevoegd, vindt u het in de lijst in de 'Blogberichten' optie. Wanneer u uw blogbericht toevoegt of bewerkt, vergeet dan niet om de juiste alt-tekst voor alle afbeeldingen te plaatsen. Om de alt-tekst aan de uitgelichte afbeelding toe te voegen, klikt u op de uitgelichte afbeelding of selecteert u de 'Afbeelding bewerken' optie onder 'Update' aan de rechterkant. Plak uw gekopieerde alt-tekst of schrijf deze in het daarvoor bestemde veld en klik op de 'Redden' knop.

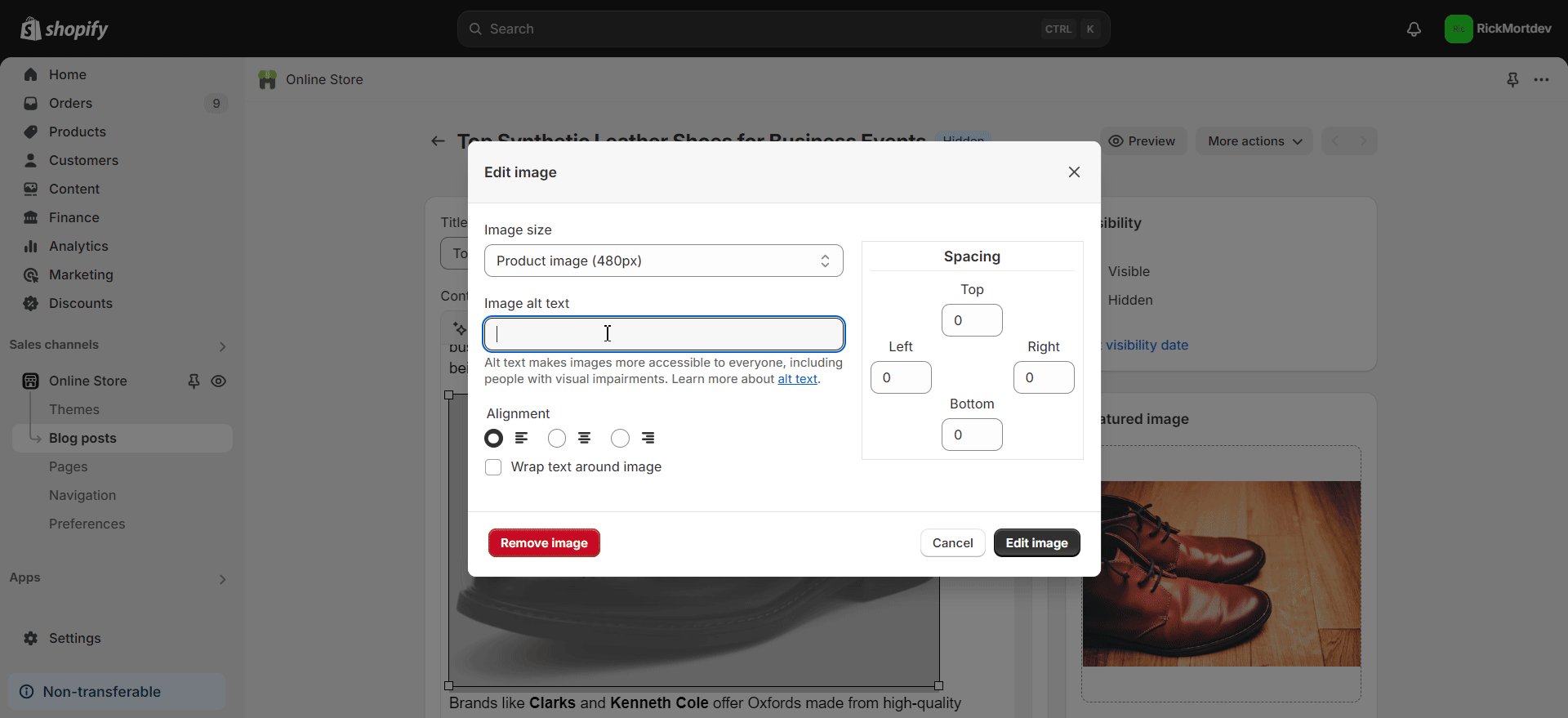
Om de alt-tekst aan een interne afbeelding toe te voegen, dubbelklikt u op een afbeelding in de 'Inhoud' sectie. Voeg vervolgens de alt-tekst toe en klik op de 'Afbeelding bewerken' knop. Klik op de 'Redden' om alle wijzigingen op te slaan.

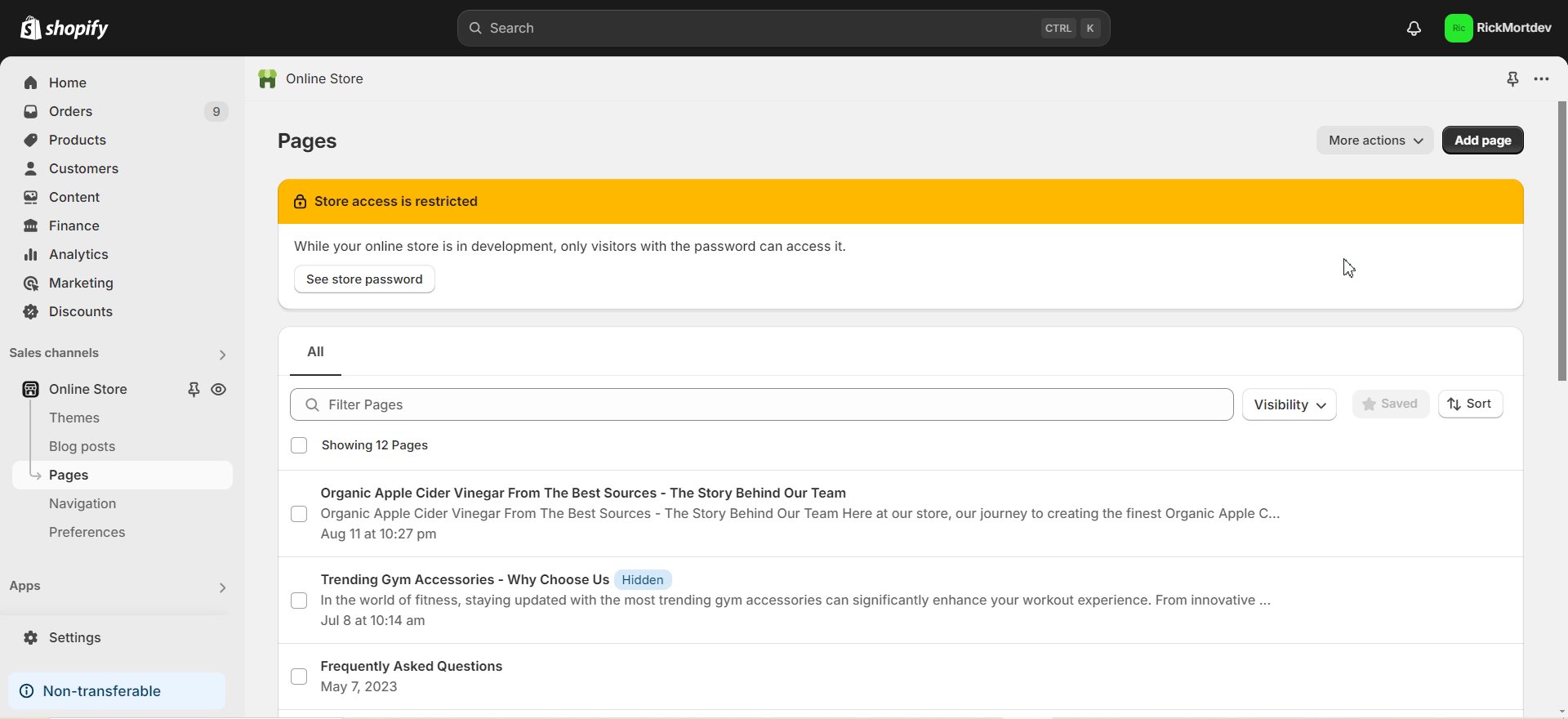
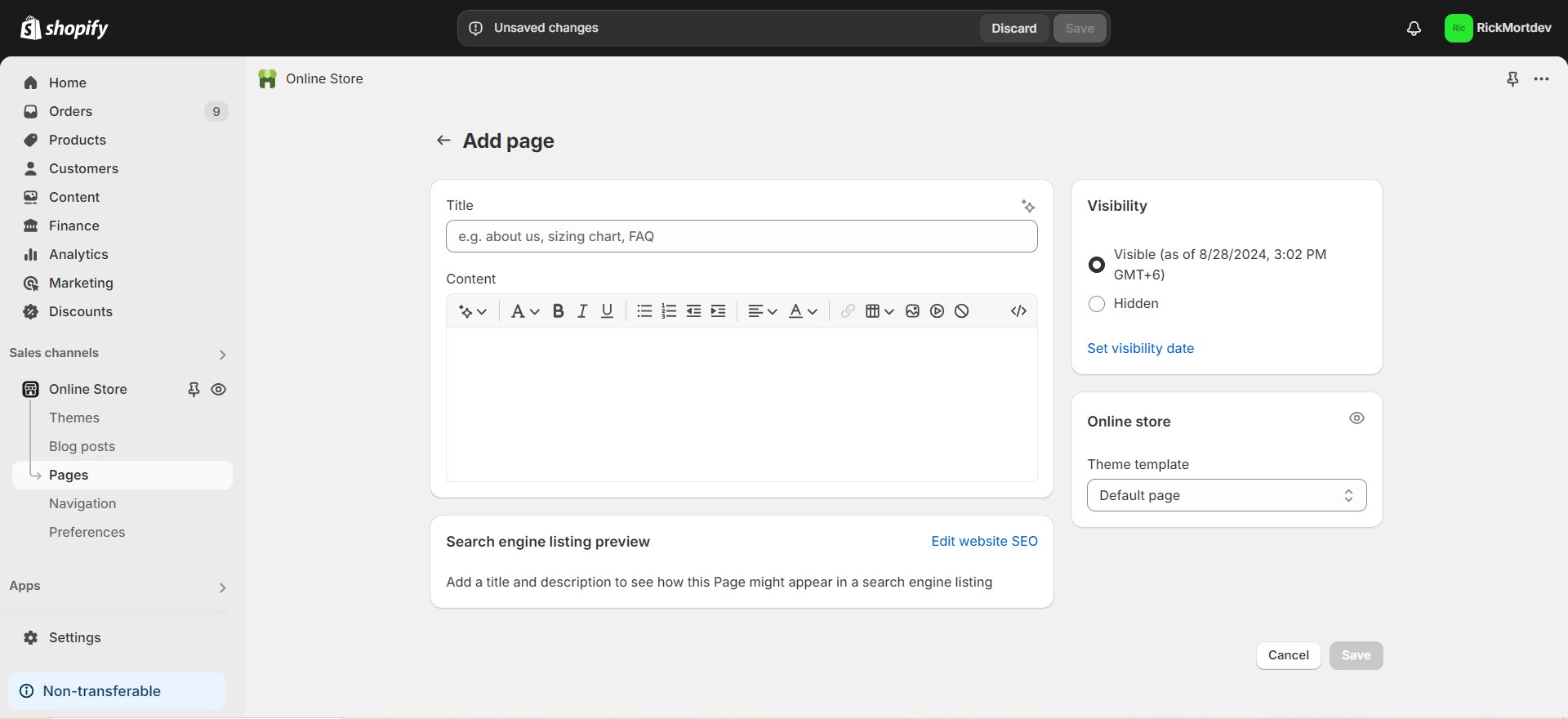
Om een nieuwe pagina toe te voegen, navigeert u naar de 'Online winkel' optie onder 'Verkoopkanalen' aan de linkerkant van je Shopify-dashboard. Onder de 'Online winkel' optie, klik op de 'Pagina's' knop. Klik vervolgens op de 'Pagina toevoegen' knop rechtsboven.

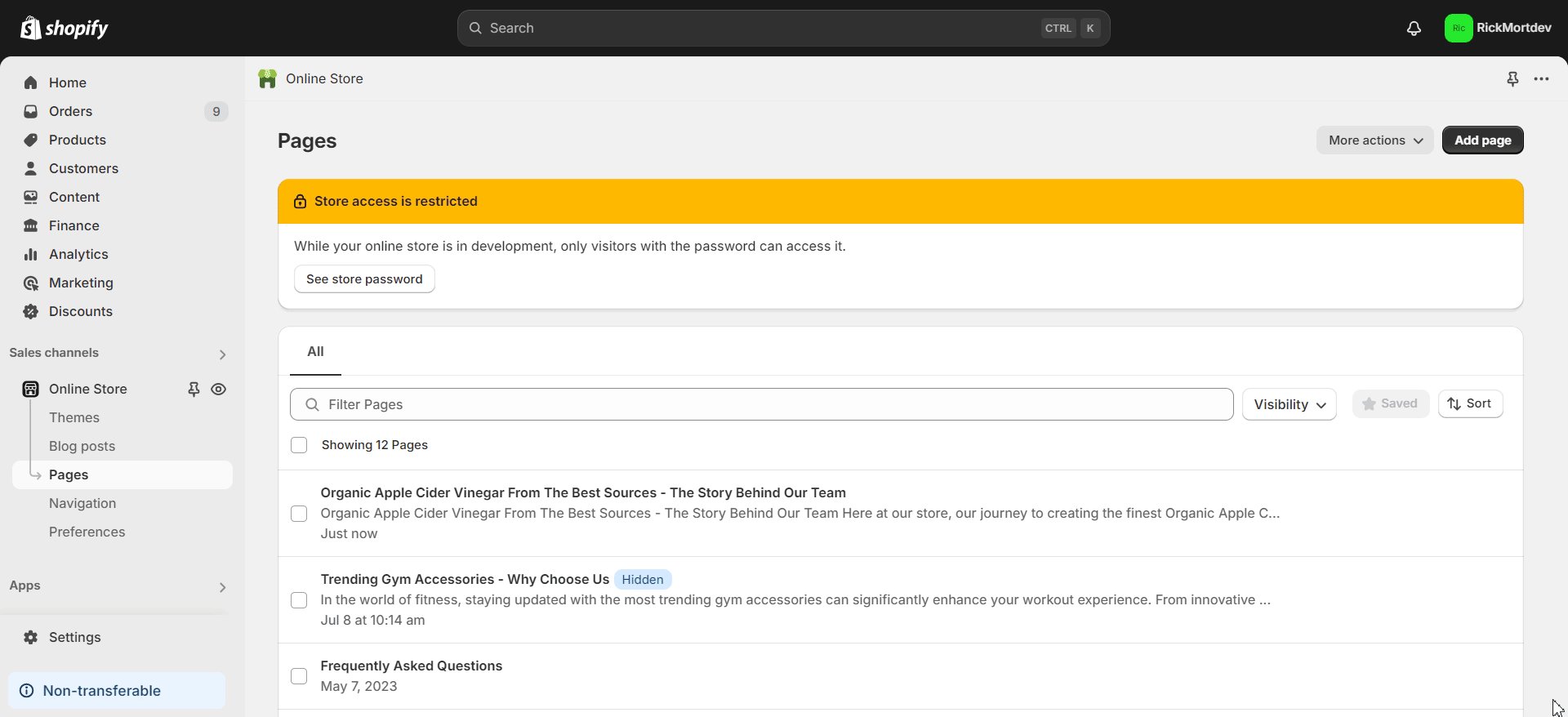
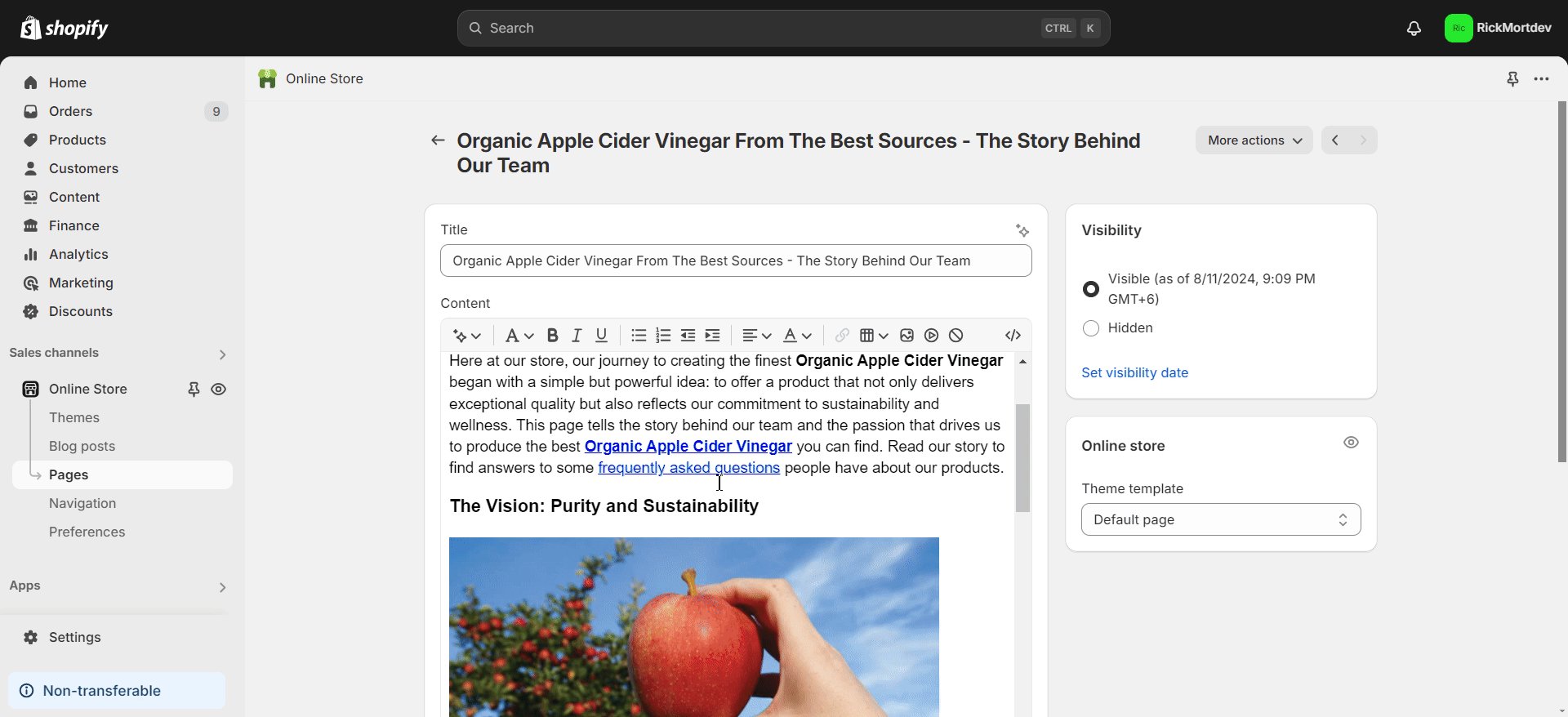
Zodra u de pagina hebt toegevoegd, vindt u deze in de lijst in de 'Pagina's' optie. Wanneer u uw pagina toevoegt of bewerkt, vergeet dan niet om de juiste alt-tekst voor alle afbeeldingen te plaatsen. Om de alt-tekst aan een afbeelding toe te voegen, dubbelklikt u op een afbeelding in de 'Inhoud' sectie. Voeg vervolgens de alt-tekst toe en klik op de 'Afbeelding bewerken' knop. Klik op de 'Redden' om alle wijzigingen op te slaan.

Zo eenvoudig kun je voeg alt-tags of tekst toe aan afbeeldingen naar blogposts en pagina's op Shopify. Hulp nodig? Neem gerust contact op met onze toegewijd ondersteuningsteam met elk type vraag.