Sitemaps are for organizing and navigating websites, especially for eCommerce platforms. They act as a blueprint of your website, helping search engines like Google efficiently crawl and index your pages while also improving user navigation. For Shopify store owners, an HTML sitemap is particularly valuable. In this blog, we will explore why the Shopify store needs an HTML Sitemap that enhances SEO by making your site structure clearer to search engines and boosts user experience by allowing visitors to find what they need quickly.

What is an HTML Sitemap?
An HTML sitemap is a webpage on a website that lists and links to various other pages within the site. It is organized in a structured, user-friendly format that helps visitors navigate the site and understand its layout, unlike an XML sitemap, which is designed for search engines to crawl and index a website’s content, an HTML sitemap is primarily created for human users. Think of it as a table of contents for a website, where users can quickly find links to the main sections or pages.
How HTML Sitemaps Differ from XML Sitemaps
The key difference between HTML and XML sitemaps lies in their purpose and audience:
| Feature | HTML Sitemap | XML Sitemap |
| Audience | Human visitors | Search engine bots |
| Purpose | Improve navigation and user experience | Help search engines crawl and index all pages |
| Format | A visually accessible webpage with clickable links | A machine-readable file written in Extensible Markup Language (XML) |
| SEO Contribution | Indirectly improves SEO by enhancing user experience | Directly supports SEO by ensuring all pages are discoverable by search engines |
While XML sitemaps are essential for technical SEO, HTML sitemaps focus on creating a better browsing experience for users.
Why Your Shopify Store Needs an HTML Sitemap?
But why does your Shopify store need it? Well, for Shopify stores to get crawled and indexed properly by Google, a sitemap is required. It functions as a comprehensive directory that lists all pages, products, and collections in an organized manner, making it simpler for customers to navigate through your store.
Beyond improving user experience, a sitemap helps search engines like Google efficiently crawl and index your website, which can enhance your search engine rankings and visibility. For store owners, it serves as a valuable tool to maintain site structure, identify navigation issues, and ensure no content becomes isolated.
The sitemap also provides an alternative navigation method for mobile users and visitors with accessibility needs. When your store grows larger with more products and pages, an HTML sitemap becomes even more valuable as it helps maintain organization and ensures new content is discoverable by both customers and search engines.
How to Create an HTML Sitemap for Your Shopify Store
If you are wondering if any specific Shopify apps can help create an HTML sitemap, StoreSEO is the answer, to effectively integrate an HTML sitemap into your Shopify store.
To create an HTML Sitemap for your Shopify store using the StoreSEO app, follow these steps to enhance your store’s SEO and user experience:
1. Generate the Sitemap
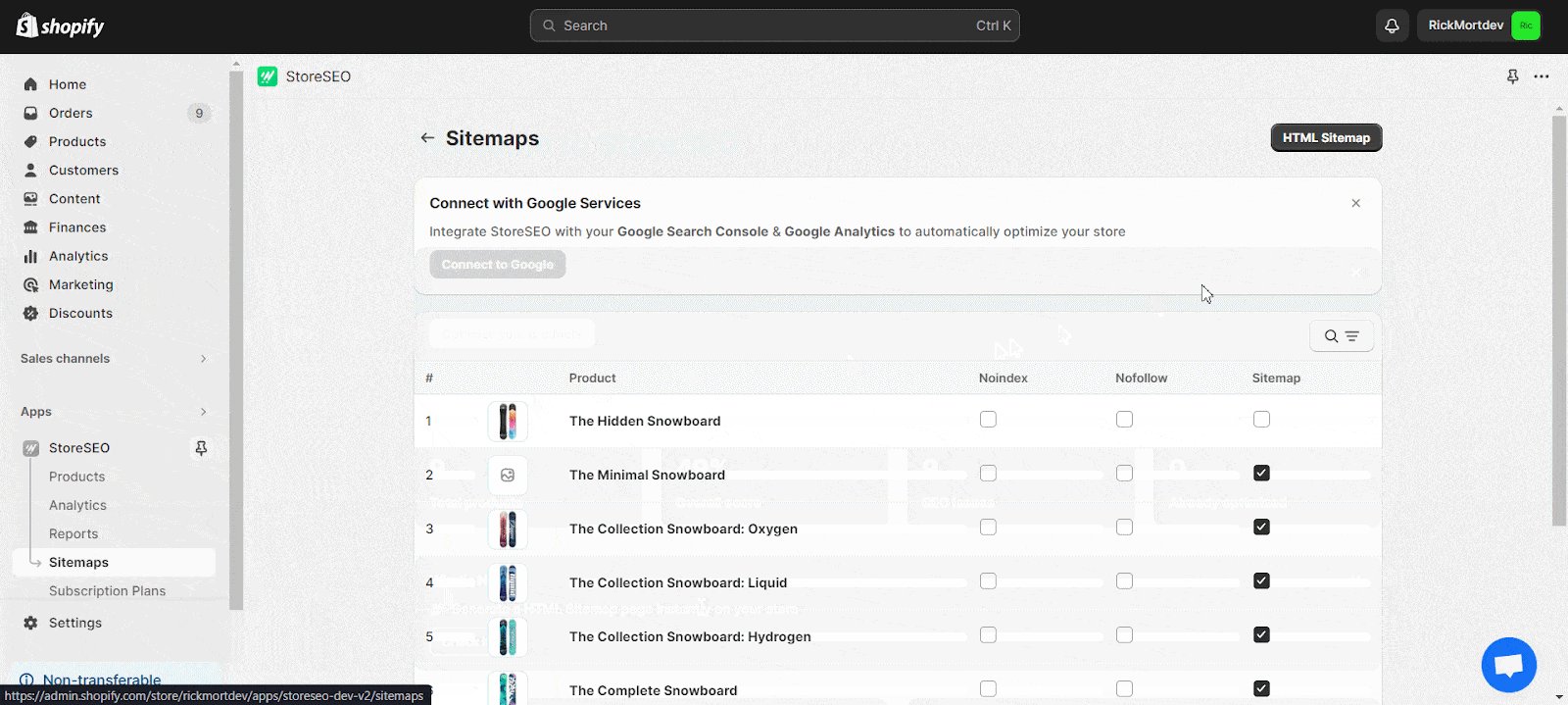
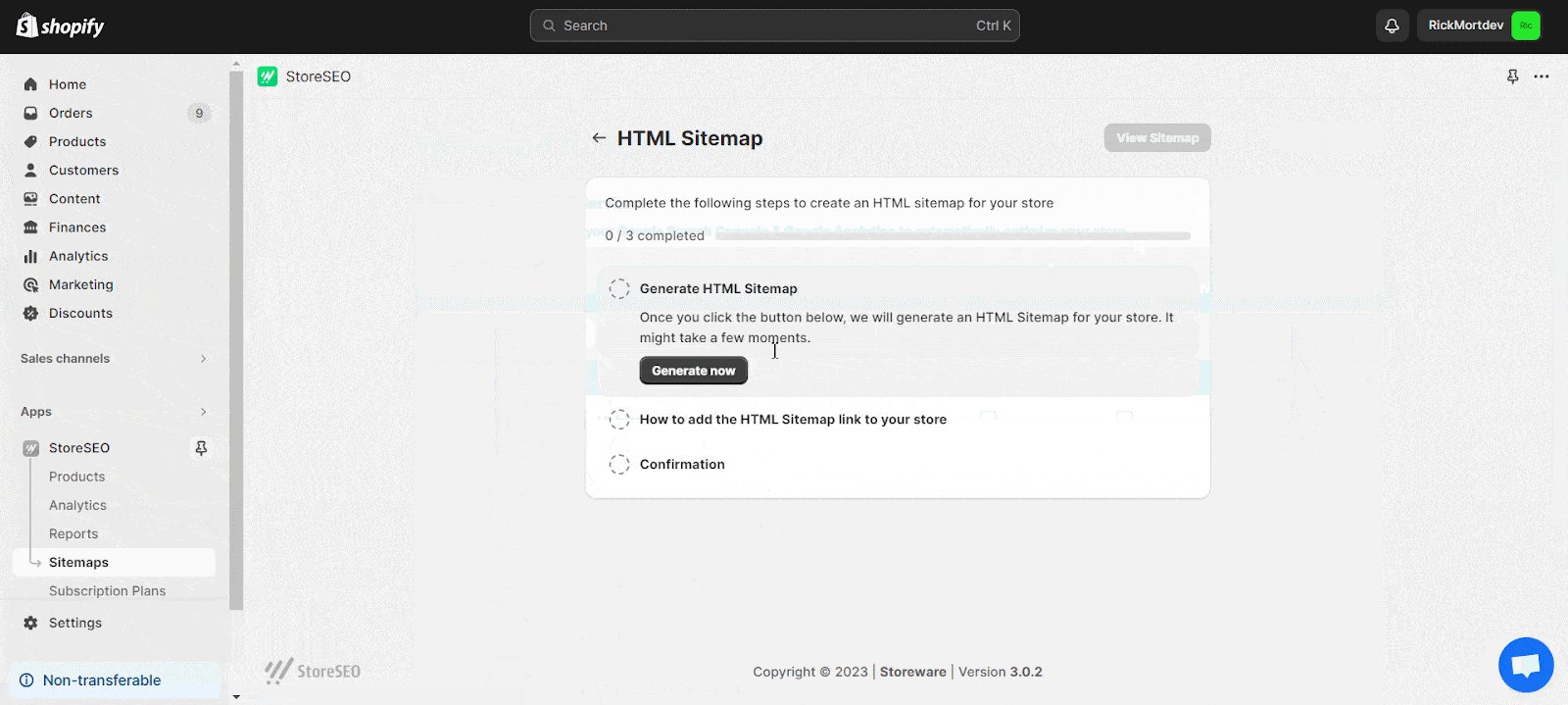
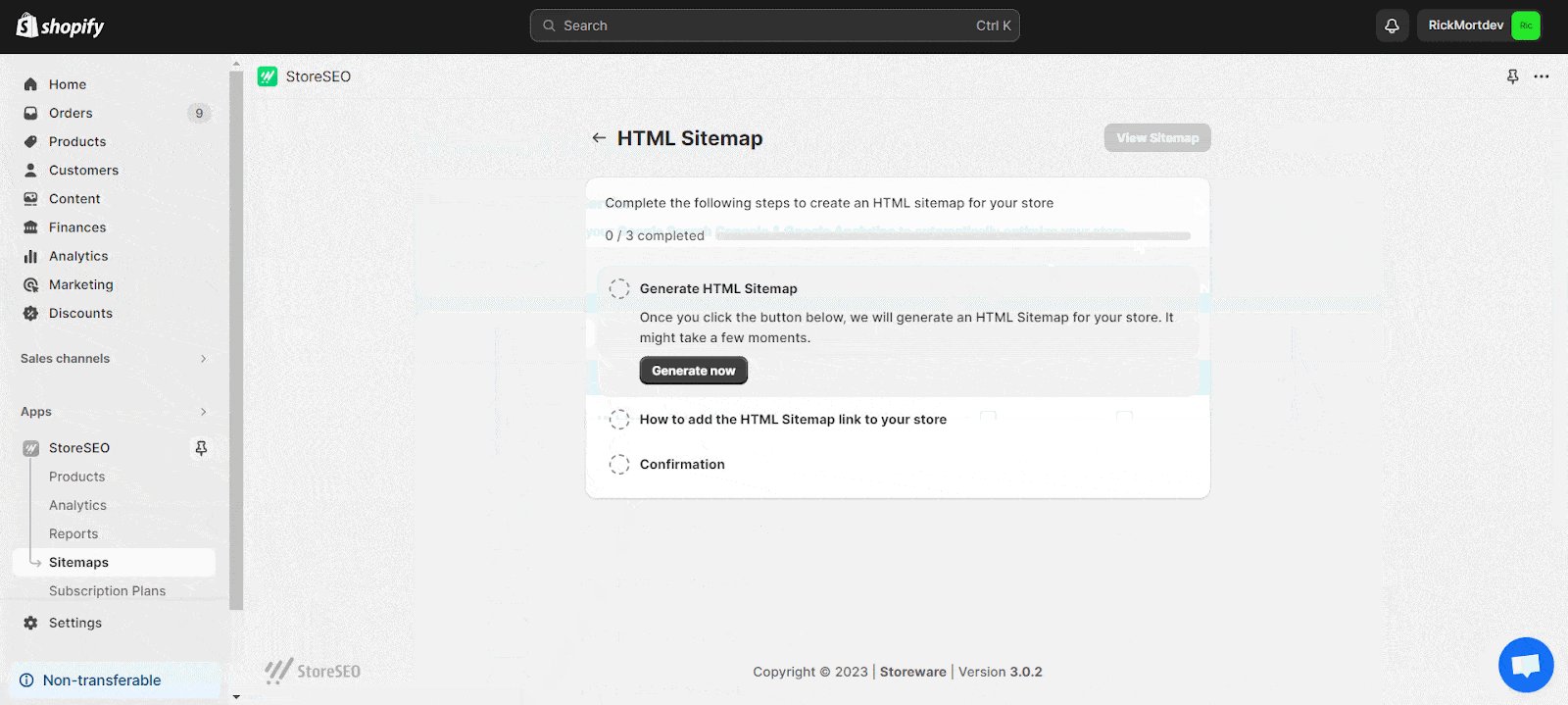
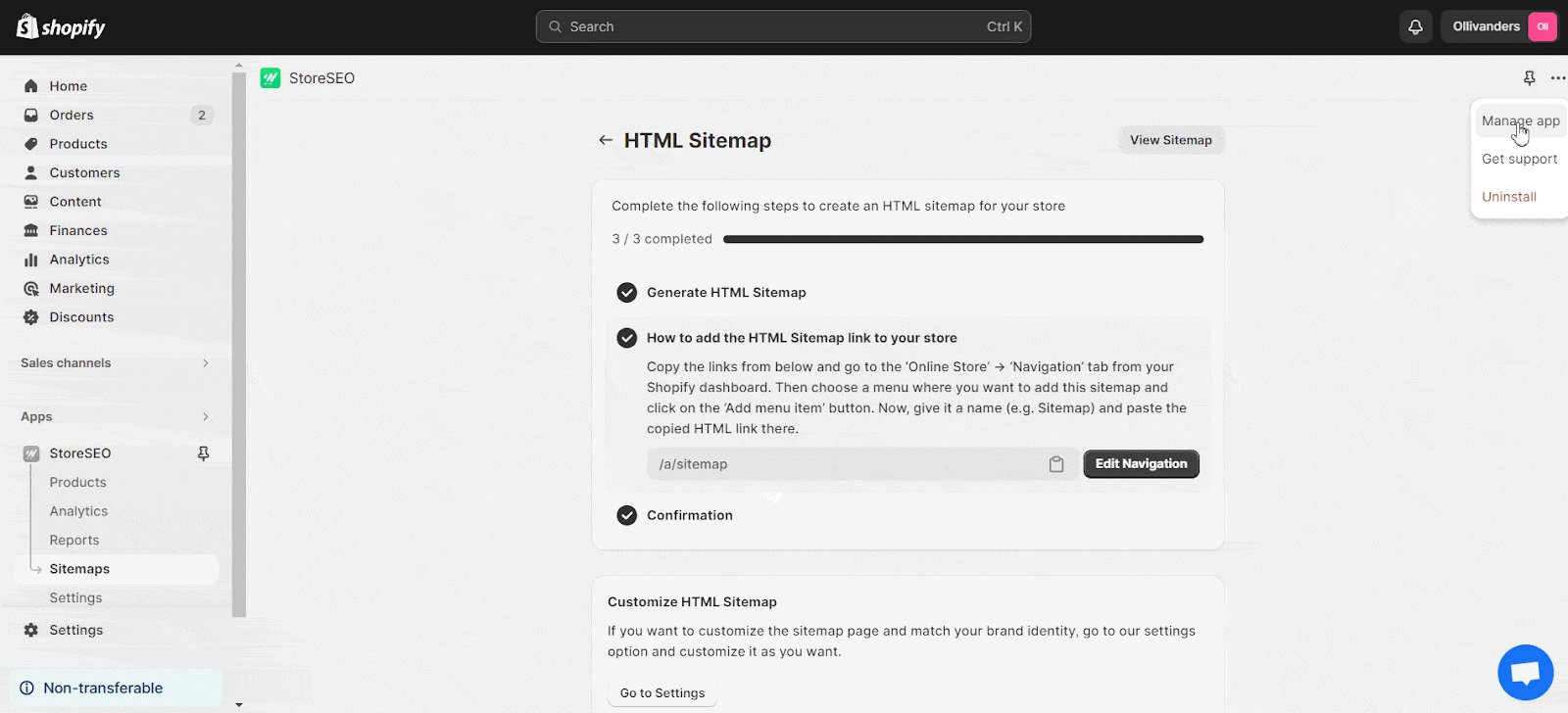
Open the StoreSEO app in your Shopify dashboard. Navigate to the Sitemap tab and click on HTML Sitemap. Hit the Generate Now button to create the sitemap. Copy the generated URL.

2. Customize the Sitemap URL
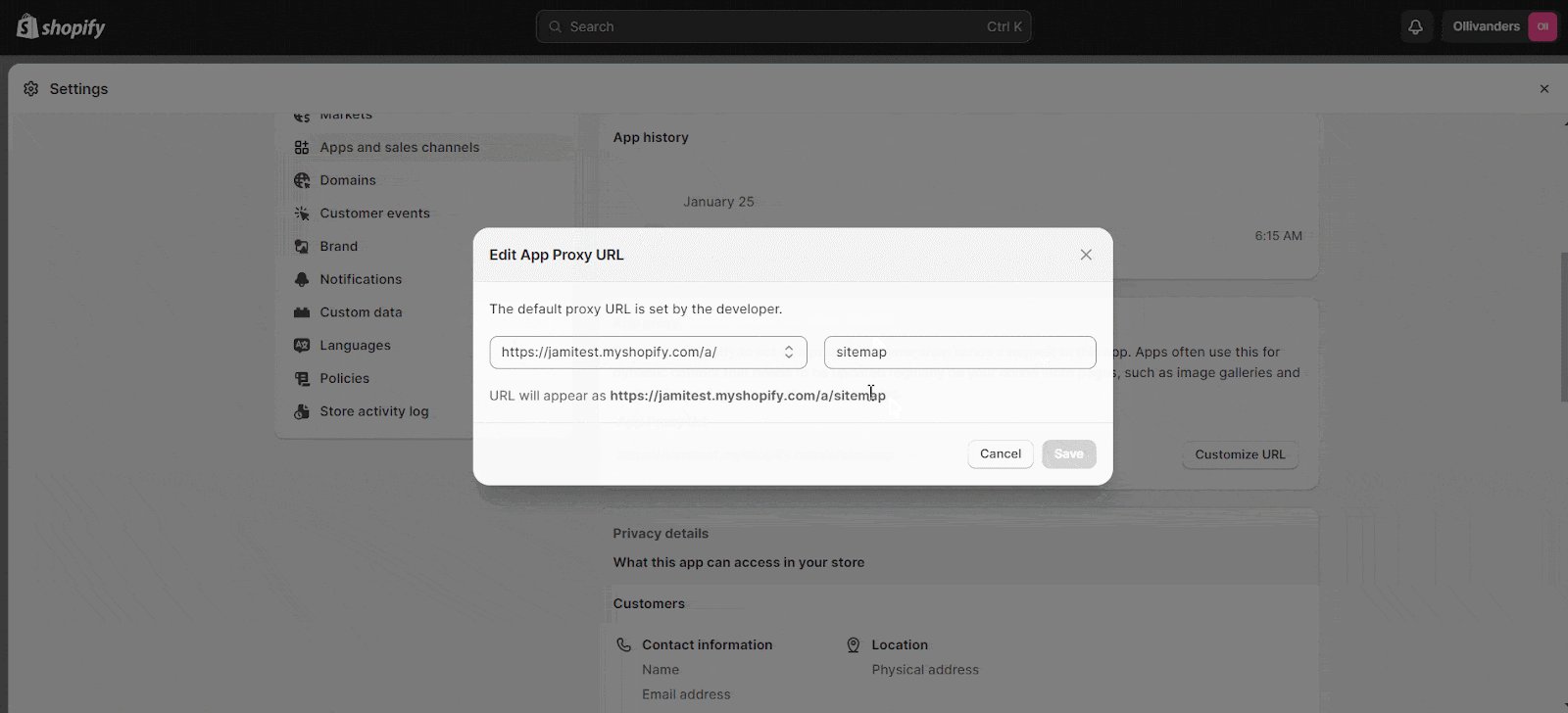
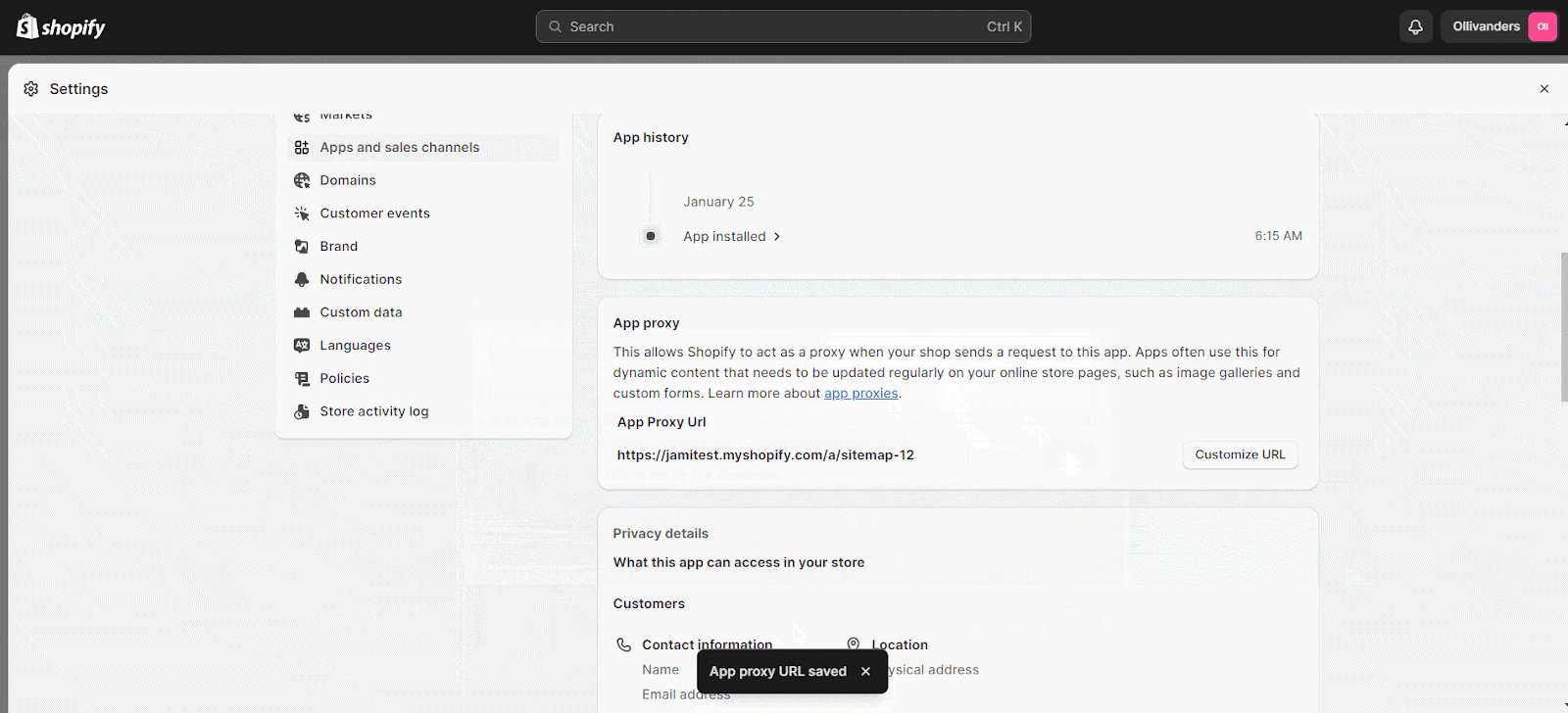
Go to Manage Apps → Apps and Sales Channels → App Proxy in the StoreSEO dashboard. Click Customize URL, modify it as needed, and save changes.

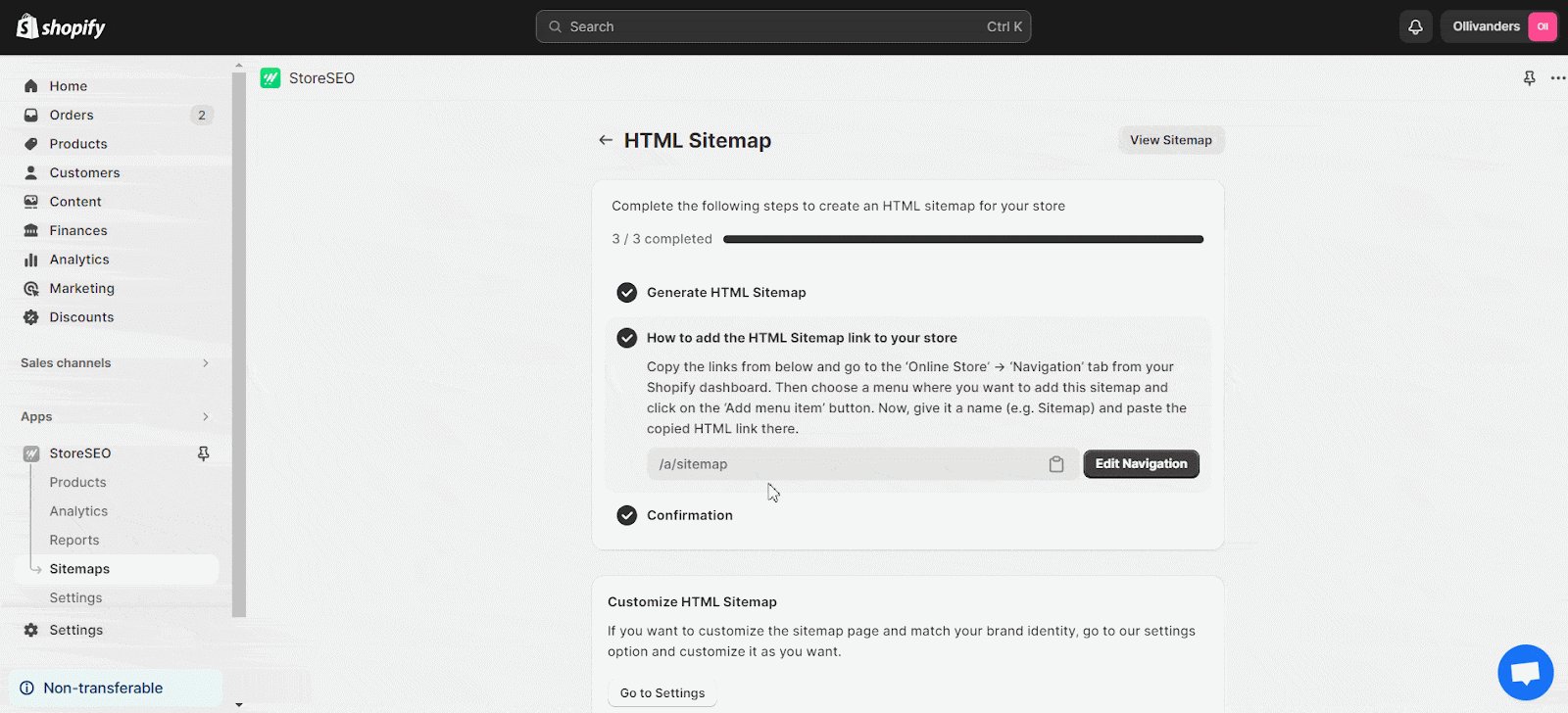
3. Add Sitemap to Your Store Menu
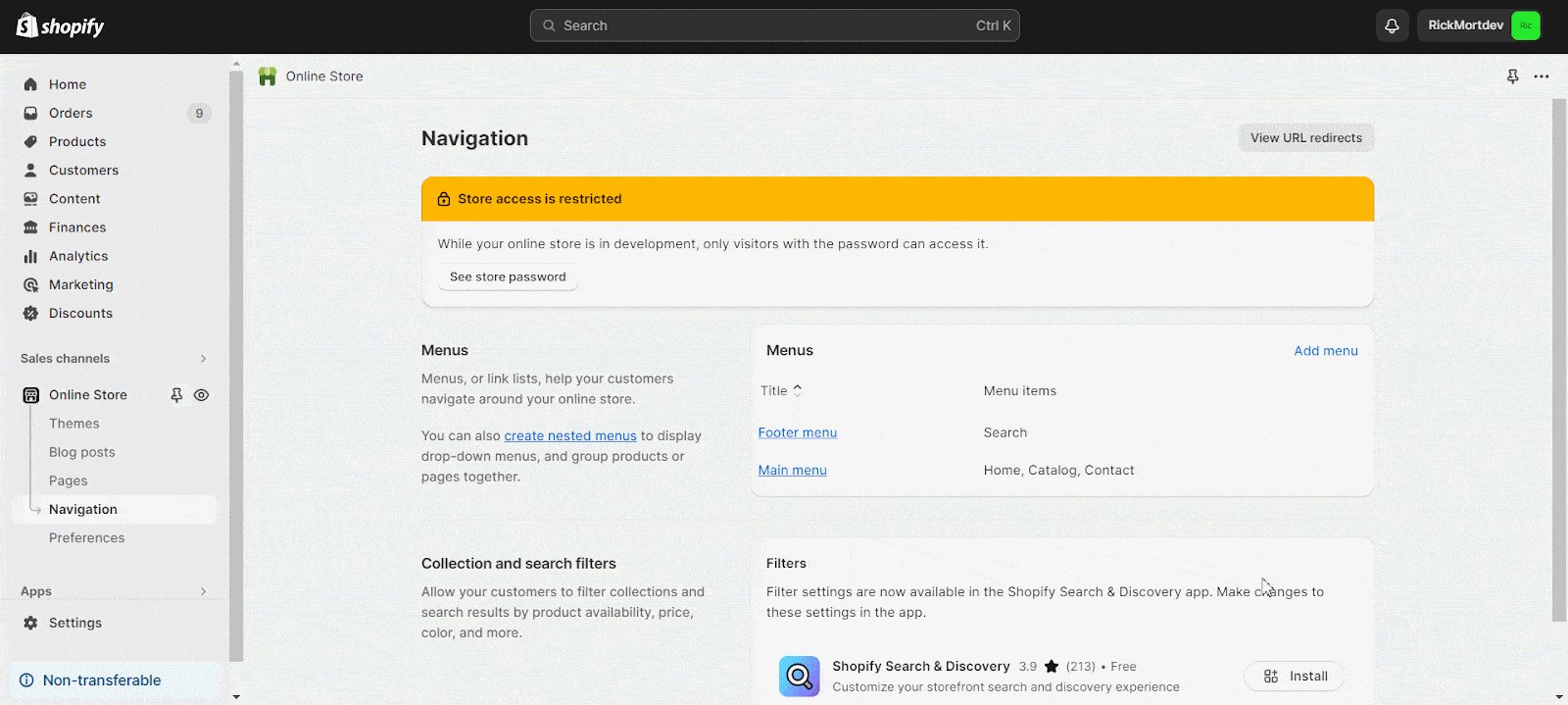
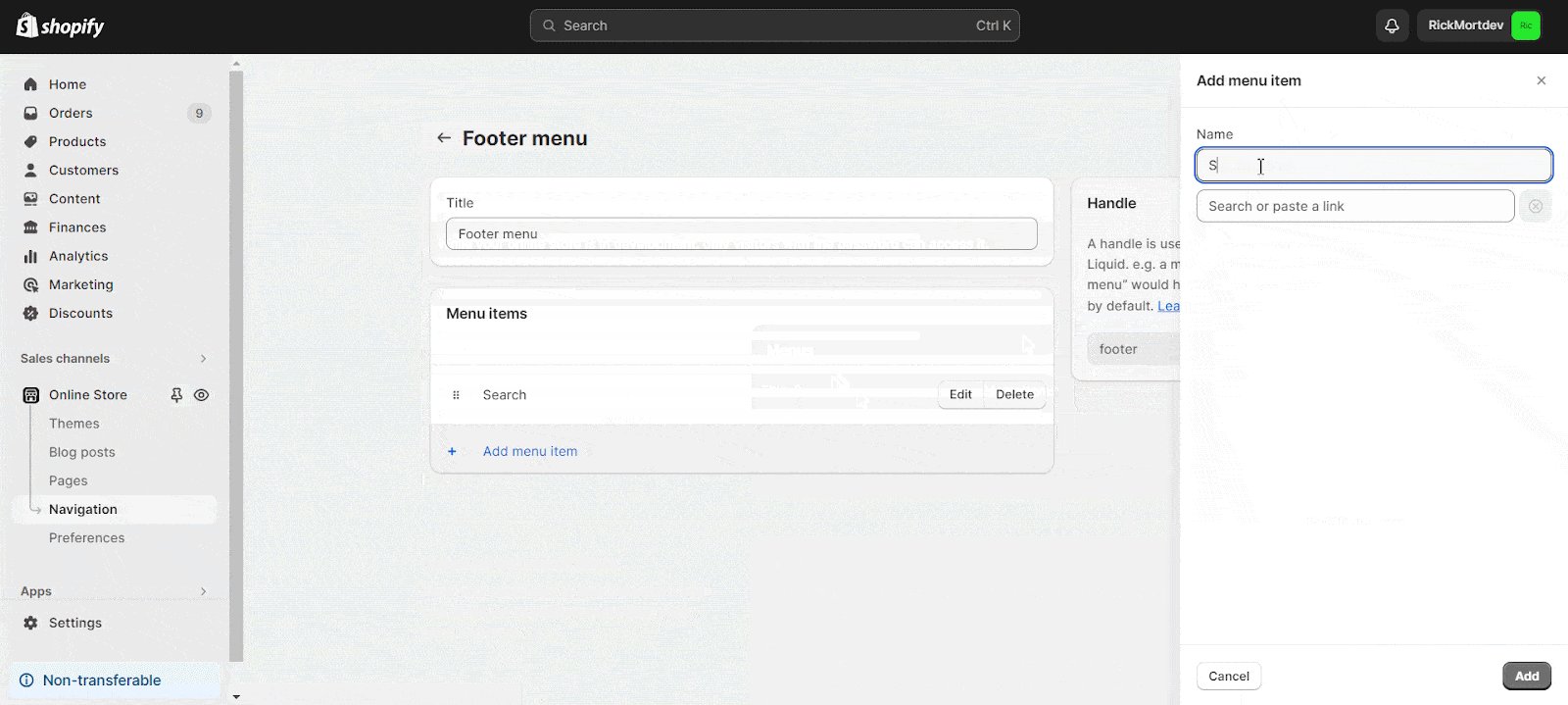
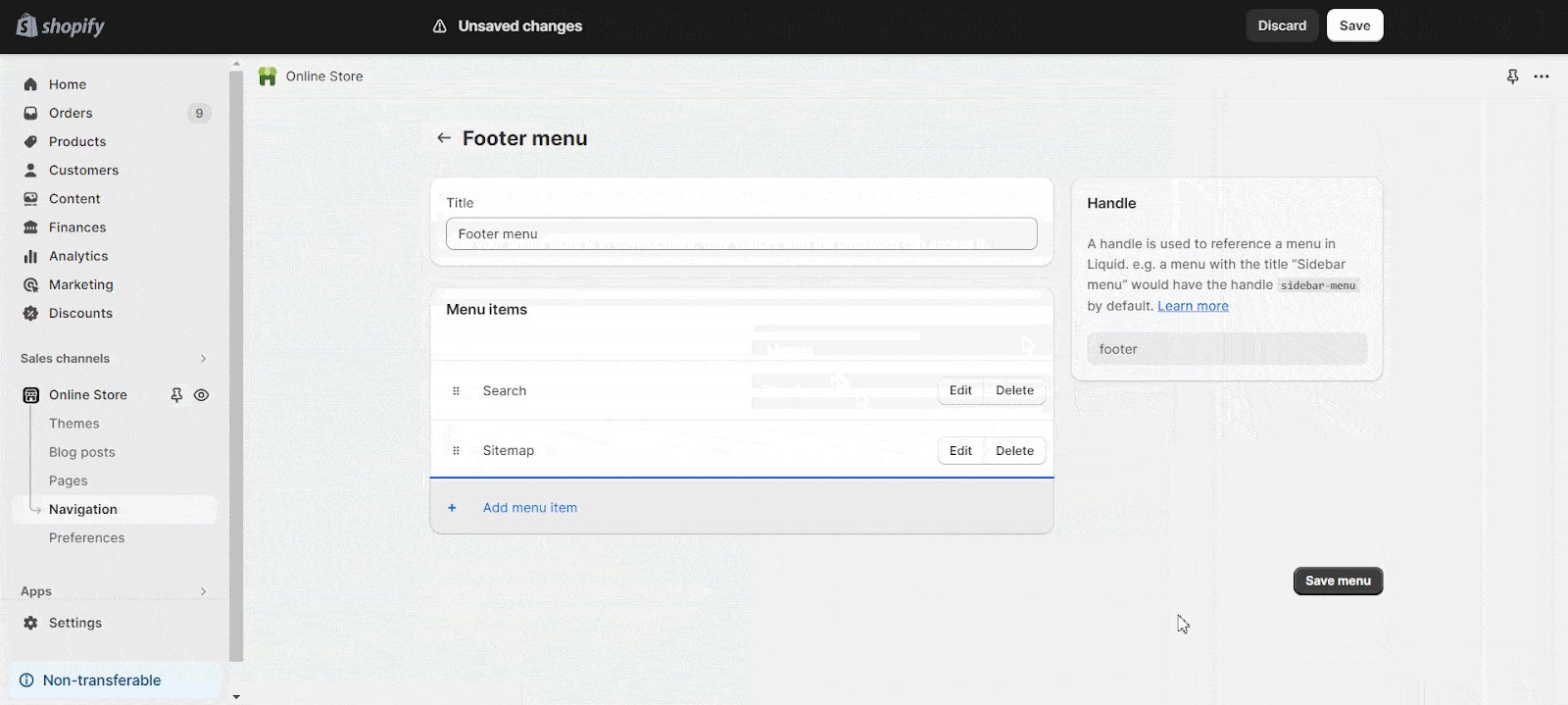
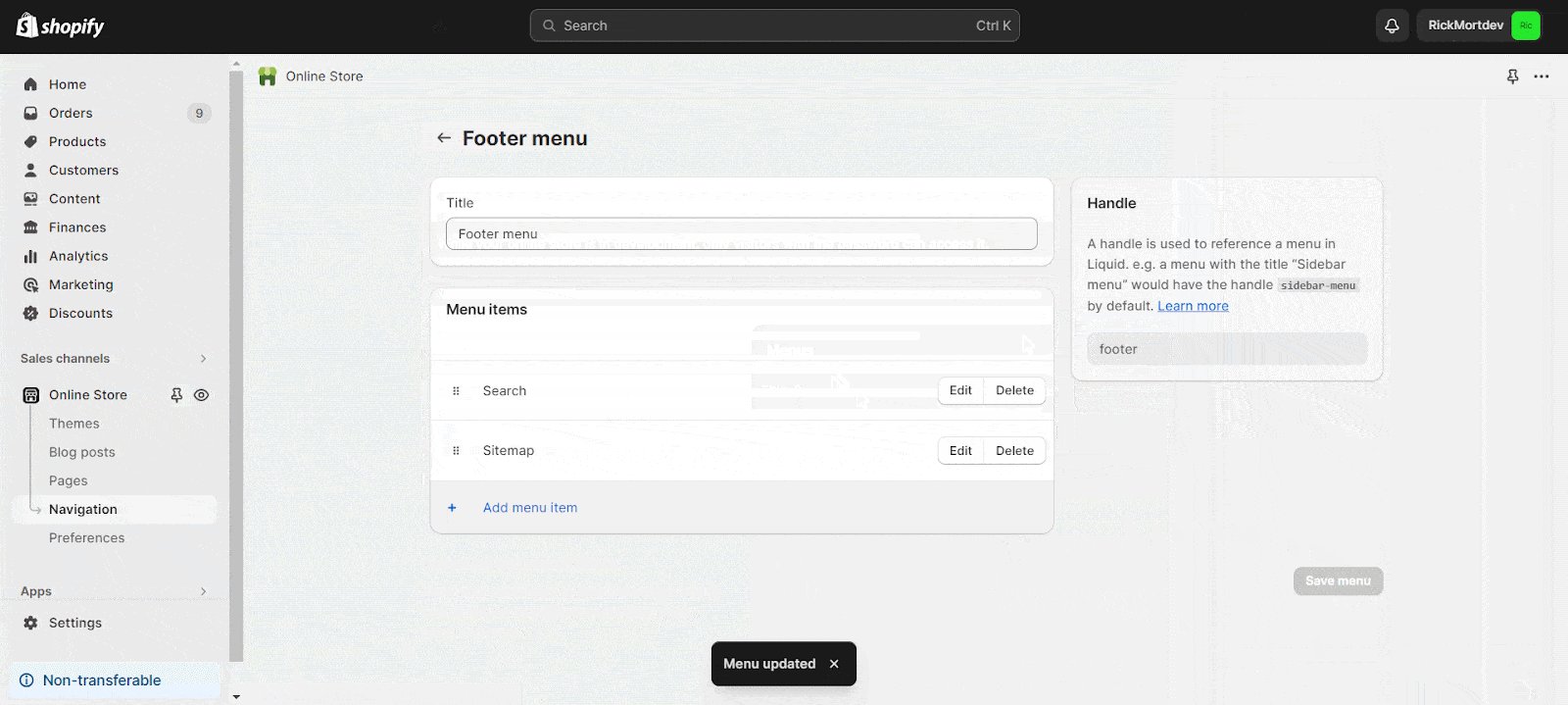
Add the sitemap URL to a menu (e.g., Footer) by creating a new menu item or editing an existing one. Save your changes.

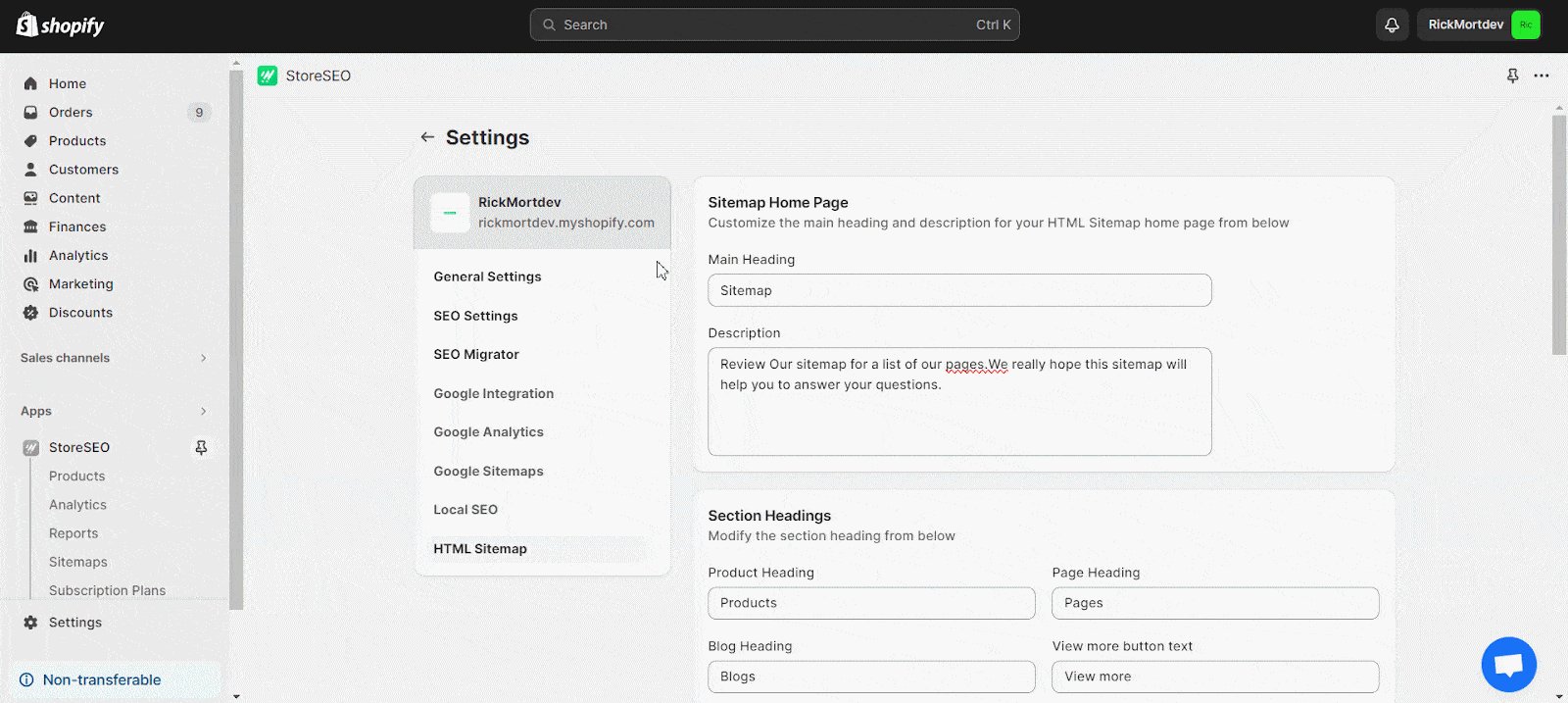
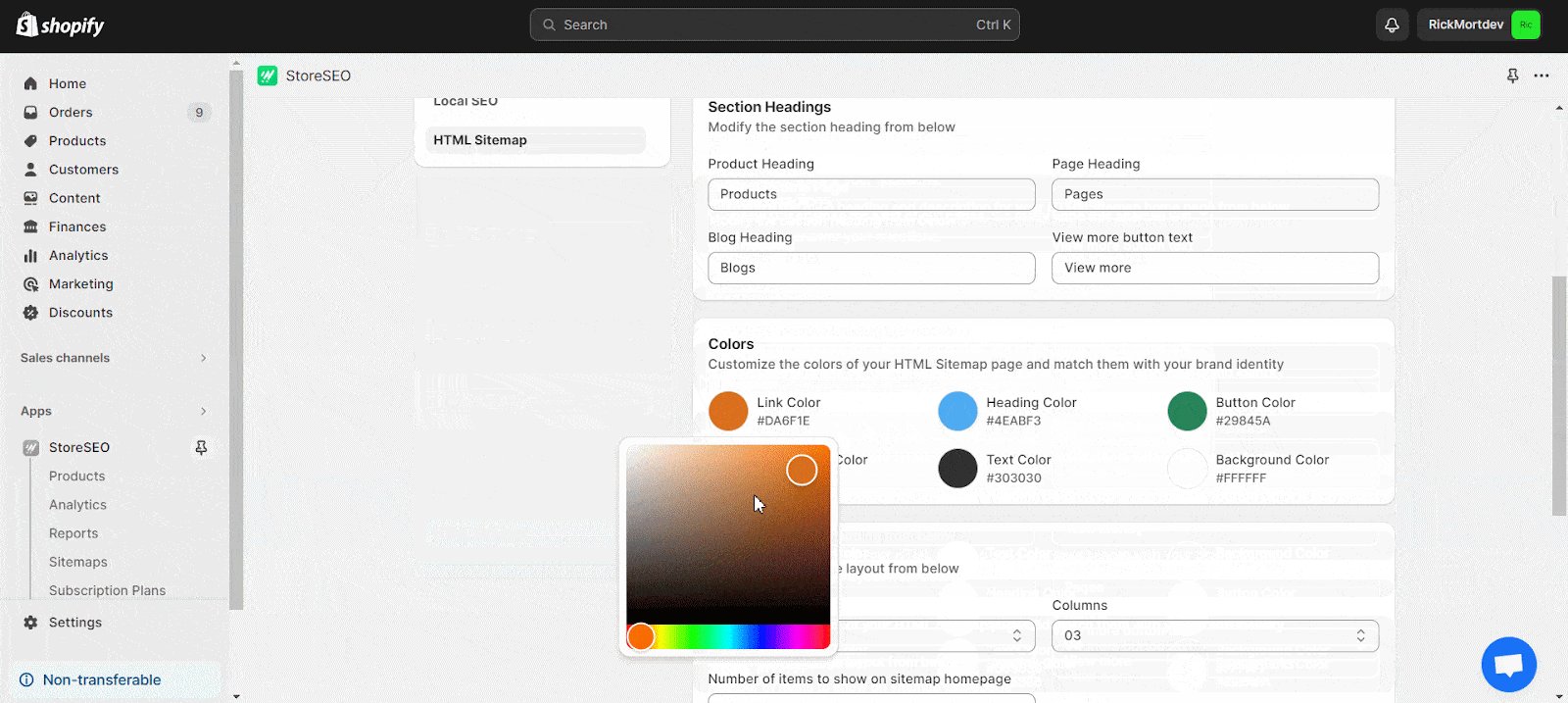
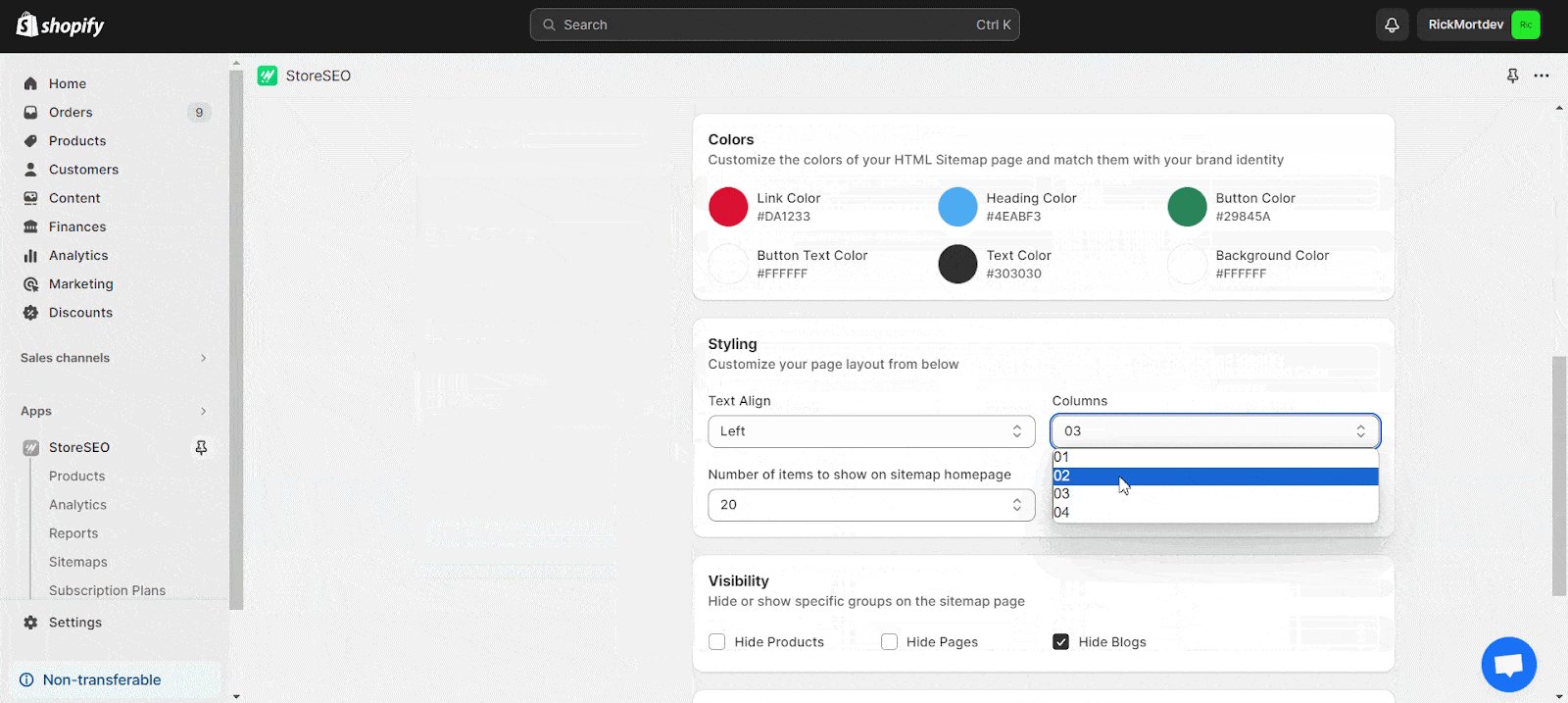
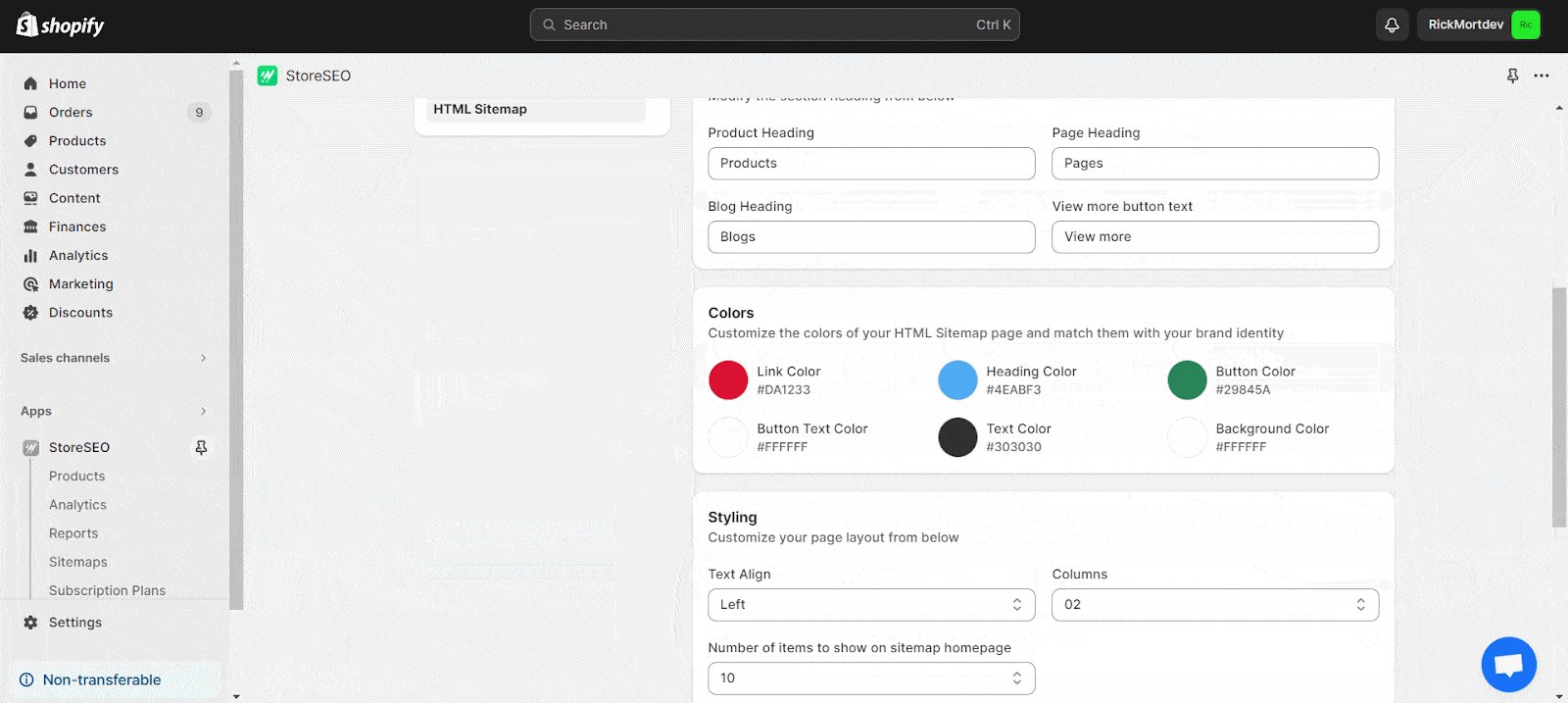
4. Customize the Sitemap Page
Adjust headings, descriptions, colors, and visibility settings to align with your brand identity. Save your preferences.

For detailed guidance, refer to the full documentation here.
Common Mistakes to Avoid When Creating an HTML Sitemap
Creating an effective HTML sitemap requires careful attention to several key factors. Regularly updating your sitemap is crucial to reflect new content and avoid dead links, which can frustrate users and hinder search engine crawling. It’s important to strike a balance in the number of links included, focusing on the most important pages to prevent overwhelming visitors.
Do not forget to incorporate essential pages like legal policies, FAQs, and contact information, which users and search engines need to find easily. When crafting anchor text for your sitemap links, use descriptive, keyword-rich phrases that indicate the content of the linked page, rather than generic terms.
This approach not only aids user navigation but also supports your SEO efforts. By addressing these common pitfalls and maintaining a well-structured, up-to-date sitemap, you can significantly enhance your website’s usability and search engine performance.
Best Practices for Optimizing an HTML Sitemap for SEO on Your Shopify Store
An HTML sitemap is a powerful tool for improving your Shopify store’s SEO and user experience. To make the most of it, you need to follow some best practices that ensure it is effective, clear, and aligned with search engine requirements. Let us dive into the steps you can take to optimize your HTML sitemap for better results.
1. Keep It Simple and Organized
Your HTML sitemap should be easy to navigate for both users and search engines. Arrange all links in a logical hierarchy or alphabetically so visitors can quickly find what they are looking for. Avoid overcrowding the page with too many links; if your site has a lot of pages, consider creating multiple sitemaps or using categories to group related links.
2. Use Keyword-Rich Anchor Text
Anchor text is the clickable text in a hyperlink. For your HTML sitemap, use descriptive and keyword-rich anchor text for each link. For example, instead of writing “Click here,” use “Men’s Leather Shoes” or “Organic Skincare Products.” This not only helps users understand what the page is about but also signals search engines about the relevance of the content, improving SEO rankings.
3. Include All Important Pages
Your sitemap should feature all essential pages you want search engines to index, such as:
- Product pages
- Collection pages
- Blog posts
- Informational pages (e.g., About Us, FAQs)
- Policy pages (e.g., Privacy Policy, Terms & Conditions)
Avoid including non-essential or duplicate pages as they can dilute the effectiveness of your sitemap.
4. Add Metadata for Each Page
Although metadata like titles and descriptions are not directly part of an HTML sitemap, ensuring that every page listed in your sitemap has optimized metadata is crucial for SEO. Use relevant keywords in titles and meta descriptions to improve how these pages appear in search engine results.
5. Update Regularly
Your Shopify store is dynamic—new products, collections, or blog posts are added frequently. Make sure your HTML sitemap reflects these updates by revising it regularly. An outdated sitemap can confuse users and prevent search engines from indexing your latest content.
6. Place It Where Users Can Find It
Make your HTML sitemap easily accessible by linking it in the footer of your store’s website. This ensures that both visitors and search engine bots can find it without any hassle. Adding a link to your 404 error page can also help lost users navigate back to important sections of your site.
7. Limit the Number of Links
Search engines like Google recommend keeping the number of links on a single page under 100 to ensure better crawlability. If you have more than this, break your sitemap into smaller sections or create a layered structure with categories and subcategories.
8. Use Visual Enhancements
Make your HTML sitemap visually appealing by organizing links under headings or categories and using simple styling that matches your store’s branding. A clean design improves usability and encourages visitors to explore more pages.
9. Avoid Duplicate Content
Duplicate content can harm your SEO performance by confusing search engines about which version of a page to index. Ensure that only canonical URLs (preferred versions) are included in the HTML sitemap and avoid listing duplicate product or collection URLs generated by Shopify.
10. Use Tools and Apps
Shopify offers apps like StoreSEO that simplify creating and managing an HTML sitemap for your store. These tools allow you to customize the layout, update links automatically when new products are added, and even optimize visibility for specific groups.
Why These Practices Matter
By following these best practices, you make it easier for search engines to crawl and index your website while also enhancing user experience. A well-optimized HTML sitemap acts as a roadmap that guides both bots and visitors through your Shopify store seamlessly, boosting organic traffic and improving conversions.
Have you found our blog useful? If you do, please subscribe to our blog for more tips, tutorials, and updates on industry-related topics.