A Shopify speed score measures how fast your online store loads. It’s like giving your store a speed rating. Think of it like grades in school. A score above 80 is like getting an A+. It means your store is super fast and your customers will love it That’s basically what a good Shopify speed score is all about – ensuring your store performance is good enough to keep users engaged. But even if you still need to get there, don’t worry! There are always ways to improve your score.

How to Determine the Optimal Shopify Speed Score?
Determining the optimal Shopify speed score for your Shopify store is crucial for ensuring a smooth and efficient user experience. The speed score, often measured using tools like Google’s PageSpeed Insights or Shopify’s own speed analyzer, evaluates various factors affecting your website’s loading time.
🔁 Page Load Time: Page load time refers to how long it takes for your Shopify website to fully load. It includes all elements like images, scripts, and stylesheets. The faster the load time, the better the user experience.
⚙️ First Contentful Paint (FCP): FCP measures the time it takes for the first piece of content to appear on the screen after a user navigates to your site. It indicates how quickly users perceive that your site is loading.
🕰️ Time to Interactive (TTI): TTI measures how long it takes for a webpage to become fully interactive. This includes the time for scripts to execute and user interactions to be responsive. A faster TTI leads to a more engaging user experience.
📃 Total Page Size: Total page size refers to the combined size of all resources downloaded when loading a webpage, including images, scripts, stylesheets, and other assets. Smaller page sizes typically result in faster load times.
🖼️ Image Optimization: Images often contribute significantly to page load times. Optimizing images by compressing them, without compromising quality, can significantly improve load speed.
🔏 Minification of CSS and JavaScript: Minification involves removing unnecessary characters (such as whitespace and comments) from CSS and JavaScript files. This reduces file sizes and speeds up download times.

🌎 Browser Caching: Browser caching allows certain elements of your website to be stored locally on a user’s device after the initial visit. This means returning visitors don’t need to re-download these elements, improving load times.
🔒 CDN Integration: Content Delivery Networks (CDNs) distribute your website’s static content across multiple servers worldwide. This reduces latency and improves load times, especially for users located far from your server.
Set the Standard for Maintaining the Highest Shopify Speed Score
Setting the standard for maintaining the highest Shopify speed score involves implementing a proactive approach to optimize your store’s performance continually. Here’s how you can establish and uphold the benchmark for the highest Shopify speed score
Balancing Themes, Fonts, and Code in Shopify
You’ve likely tailored your Shopify store theme to reflect your brand’s unique identity with custom fonts, colors, and visuals. While branding consistency across sales channels is crucial, it’s essential to be mindful of the impact of excessive or poorly written code on your site’s loading speed. Conducting a thorough code audit, either independently or with professional assistance, can uncover opportunities for optimization. Consider starting with base themes designed for efficiency and Shopify speed, then customize as needed. Regularly monitoring and updating your theme ensures your site maintains peak performance.

Understanding the Importance of Speed Optimization
In the fast-paced world of eCommerce, website speed plays a pivotal role in driving success. Faster loading times not only enhance user experience but also significantly impact conversion rates. Customers expect websites to load quickly, and a slow-loading site can lead to frustration and abandoned carts. Therefore, prioritizing speed optimization is essential for maintaining a competitive edge and maximizing sales potential.

Benchmarking Your Current Performance
To improve your Shopify speed score, it’s crucial to first assess your website’s current performance. Utilize tools such as Google PageSpeed Insights and GTmetrix to conduct a comprehensive speed audit. Evaluate key metrics such as page load time, First Contentful Paint (FCP), and Time to Interactive (TTI) to identify areas for improvement and establish a baseline for progress.
Oversee Shopify Maintenance and Optimization
As an eCommerce entrepreneur, staying ahead of speed optimizations for your website can become quite burdensome, often consuming valuable time that could be better allocated elsewhere. Fortunately, a plethora of tools and software solutions are available to automate optimization tasks for your Shopify store. Alongside automated processes, it’s crucial to regularly assess your Shopify site speed and pinpoint areas for improvement. By inputting your Shopify site URL into PageSpeed Insights, you receive a score ranging from 1 to 100, where scores below 11% are deemed poor and those above 81% are considered excellent.
Optimizing Image Assets for Lightning-Fast Loading
Images are often a significant contributor to slow loading times. To address this, implement image optimization techniques such as compression to reduce file sizes without compromising quality. Additionally, leverage responsive image techniques and lazy loading to ensure efficient delivery of images based on device screen size and user interactions, thereby improving initial page load times.

Streamlining Code and Minimizing Resources
Streamlining your website’s code structure and minimizing resources can significantly improve loading speeds. Utilize techniques like minification to remove unnecessary characters from CSS and JavaScript files, reducing file sizes and improving load times. Furthermore, eliminate render-blocking resources and implement server-side optimizations such as Gzip compression and browser caching to expedite content delivery.
Integrating Content Delivery Networks (CDNs) for Global Reach
Content Delivery Networks (CDNs) play a crucial role in improving website performance on a global scale. By distributing content across geographically dispersed servers, CDNs reduce latency and improve server response times for users worldwide. This not only enhances website reliability but also ensures a seamless browsing experience for customers across different regions.
Prioritizing Mobile Performance and Responsiveness
With an increasing number of users accessing websites via mobile devices, optimizing mobile performance is paramount. Adopt a mobile-first approach to design and development, ensuring responsive design principles are implemented for seamless user experiences across devices. Optimize touch interactions, viewport settings, and font sizes to enhance mobile usability and expedite loading times on smartphones and tablets.
Continuously Monitoring and Iterating for Ongoing Improvement
Achieving the best Shopify speed score is an ongoing process that requires continuous monitoring and iteration. Implement tools such as Google Analytics and Shopify’s built-in analytics to track website performance and user behavior. Utilize performance data and user feedback to iteratively optimize your website, staying informed about industry trends and emerging technologies to maintain a competitive edge.

Top 3 Tools To Monitor A Good Speed Score on Shopify
Using these tools, you can assess your Shopify website’s performance, identify areas for improvement, and implement optimization strategies to enhance speed and user experience.
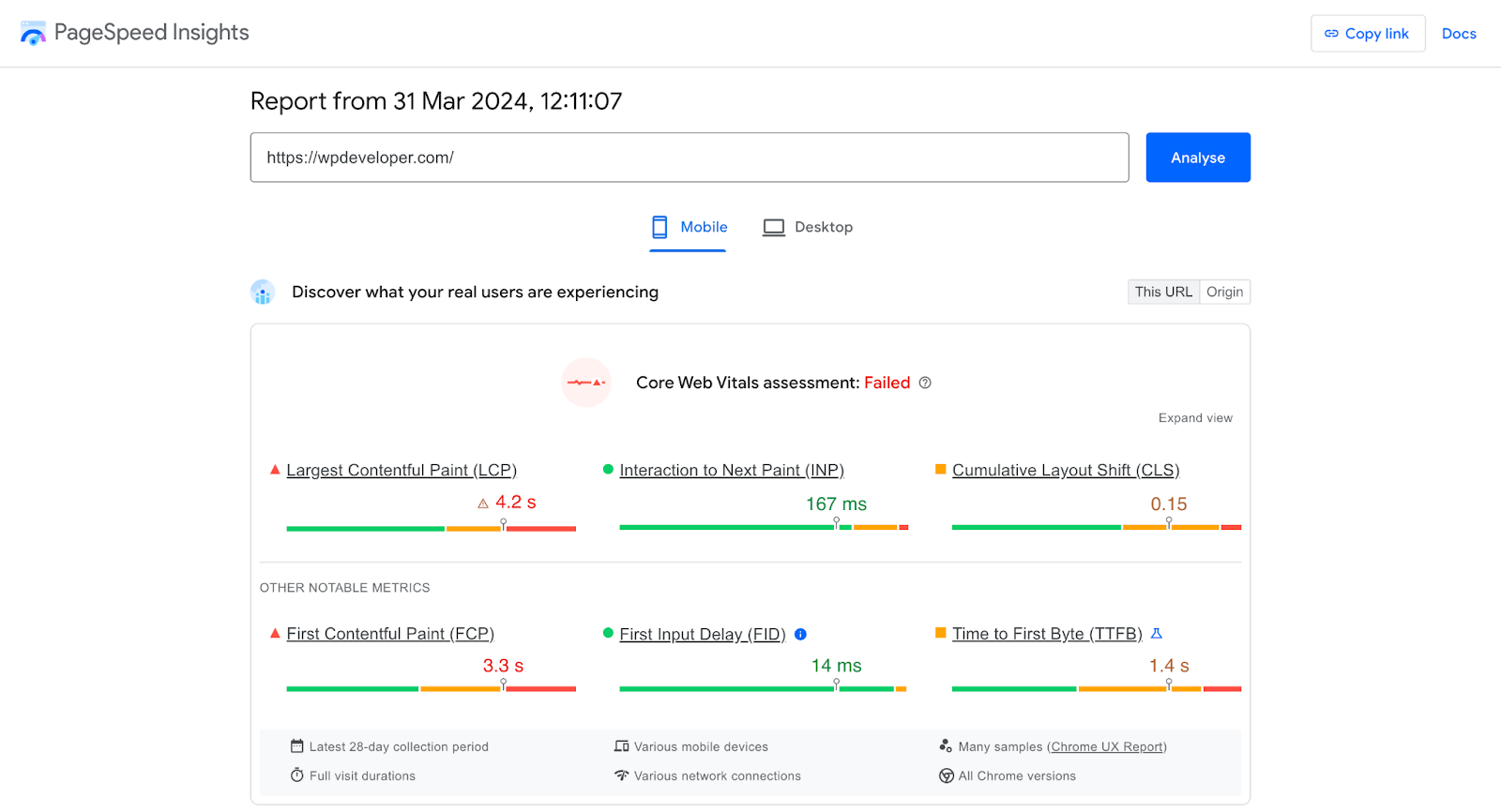
Google PageSpeed Insights
Google PageSpeed Insights is a free tool provided by Google that analyzes the content of a web page and generates suggestions to make that page faster. It provides both desktop and mobile performance scores along with specific recommendations for improvement. Additionally, it offers detailed insights into various performance metrics, including First Contentful Paint (FCP) and Time to Interactive (TTI).

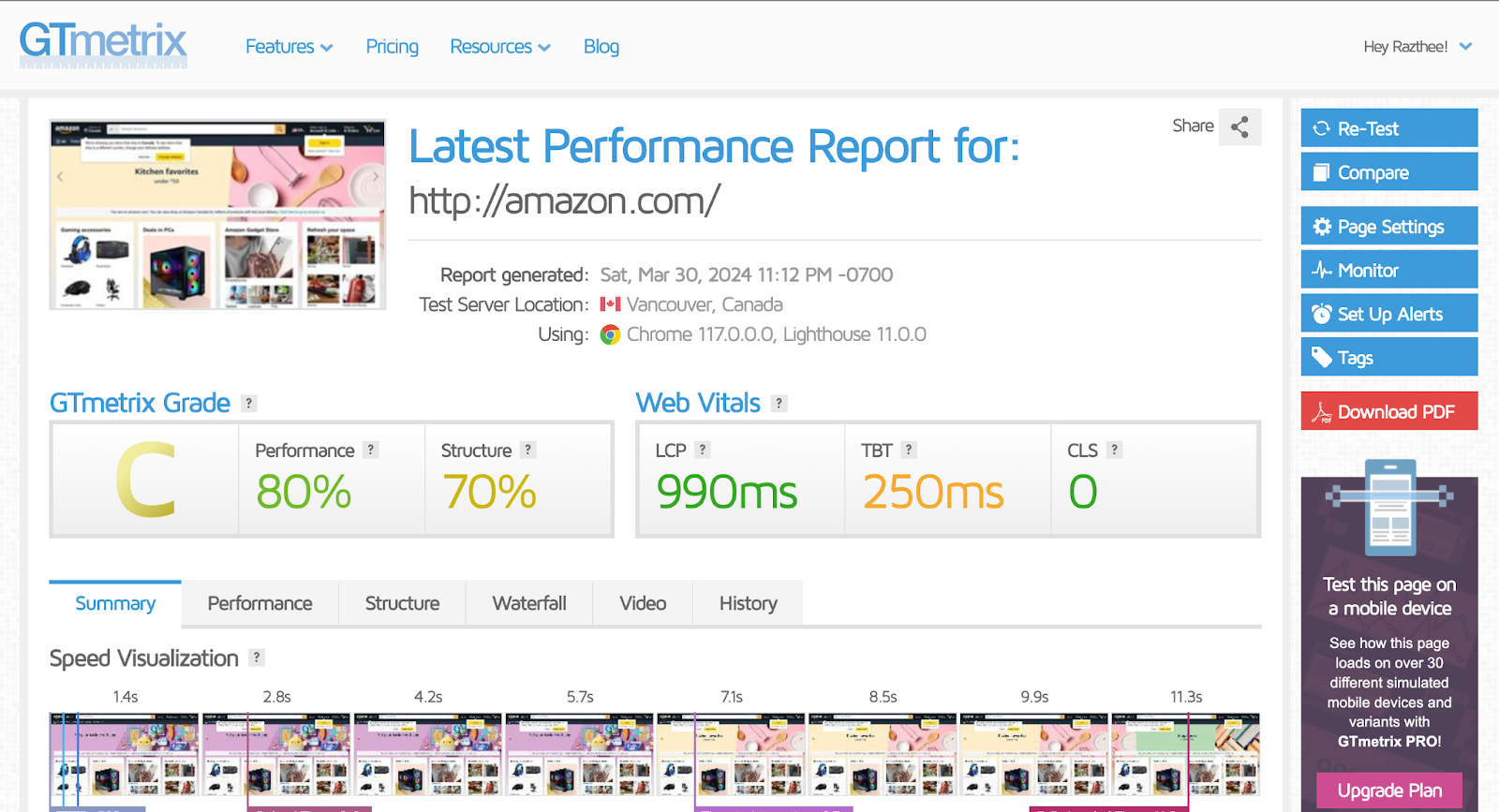
GTmetrix
GTmetrix is another popular tool for analyzing website performance. It provides a comprehensive report on page load times, including insights into various performance metrics such as page size, requests, and speed scores. GTmetrix also offers actionable recommendations for optimizing website speed, including image optimization, minification of CSS and JavaScript files, and leveraging browser caching.

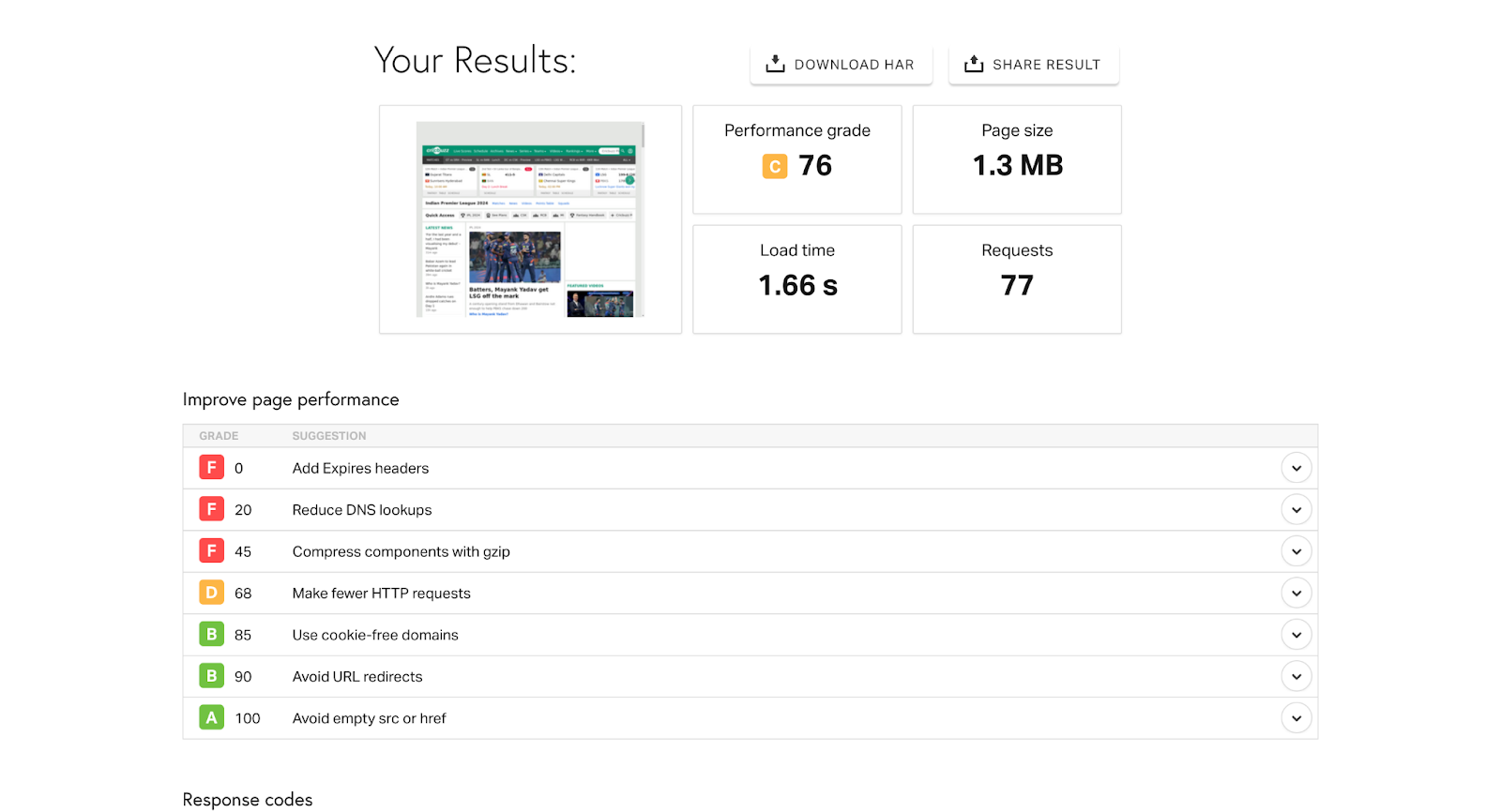
Pingdom Website Speed Test
Pingdom Website Speed Test is a user-friendly tool that offers insights into website performance from multiple locations around the world. It provides a performance grade along with detailed metrics such as load time, page size, and the number of requests. Pingdom also offers waterfall charts to visualize the loading process and identify potential bottlenecks affecting page speed.

Prioritize Your Shopify Speed Above Anything Else
In wrapping up, let’s zoom out and look at the big picture. Your Shopify website’s speed score is not just a number on a screen. It is the difference between a smooth, lightning-fast shopping experience that keeps customers coming back for more, and a frustratingly sluggish site that sends them straight into the waiting arms of your competitors.
So, why settle for anything less than stellar? By making speed optimization a top priority, you’re not just tweaking a few technical settings; you’re showing your customers that you value their time, their convenience, and their satisfaction above all else.
Feel free to share your feedback in the comments section and share it with your friends. Subscribe to our blog and join our Facebook Community for more updates.









