If your website speed is slow, it frustrates your visitors and can affect your search engine rankings. There is one effective solution for minifying JavaScript and CSS code to optimize your website right away. These processes involve streamlining and compressing code, resulting in reduced file sizes and faster loading times. And for Shopify store owners, you can get dedicated Shopify apps to minify JavaScript and CSS on your website and make it faster.
In this blog post, we will highlight the significance of the minification process, focusing on JavaScript and CSS minification. Additionally, it will provide insights into the top 5 minify apps on Shopify and guide you to exploring related aspects. Now let’s get started!

Why Minify? What Is Shopify JS & CSS Minification?
The technique of eliminating characters and elements from source code without compromising its functionality is known as minification. This is commonly applied to files written in programming languages such as JavaScript, CSS, and sometimes HTML. Minification targets to minimize the size of these files, enhancing their performance on the web and facilitating quicker loads. This minification process is important for any type of website, store, or Shopify Store. You just need to know the right way of doing this and fasten your website than before.
The process of Shopify JS and CSS minification makes the JavaScript (JS) and Cascading Style Sheets (CSS) files used in Shopify stores smaller and easier to use. To put it another way, it is similar to organizing and compressing these files to make them smaller and load more quickly. This enhances your Shopify website’s general functionality and speed, giving users a better experience.
3 Best Reasons Why JS & CSS Minification Matters
Let us take a look at some valid reasons why JS and CSS minification matters on your website, store, or Shopify store:
- Minification involves reducing the size of JavaScript and CSS files by eliminating unnecessary whitespace and characters, resulting in a more compact and condensed code structure.
- By adopting minification, you pave the way for accelerated loading times on your Shopify store pages. This optimization directly translates into a positive user experience, enabling visitors to access and navigate through your site swiftly.
- Minified code reduces file size, page load times, and overall performance, contributing to a more efficient and seamless online experience for your customers.
Guide: How to Minify CSS and JavaScript in Your Shopify Store
| Name of App + Store Link | Developed By | Rating | Pricing Plans |
| MinifyMe | Speed Boostr | 3.1 | Plans start at $24.99 One Time – $99.99 |
| Boostify | SetuBridge | 5 | Plans start at $7.99/month – $99/month |
| Swift | OneCommerce.io | 4.7 | Plans start at $9/month – $29/month |
| Hyperspeed | Rvere | 4.9 | Plans start at $49/month or $468/year |
| Plug in Speed | Plug in Useful | 4.2 | Plans start at $39/month – $79/month |
CSS Minify
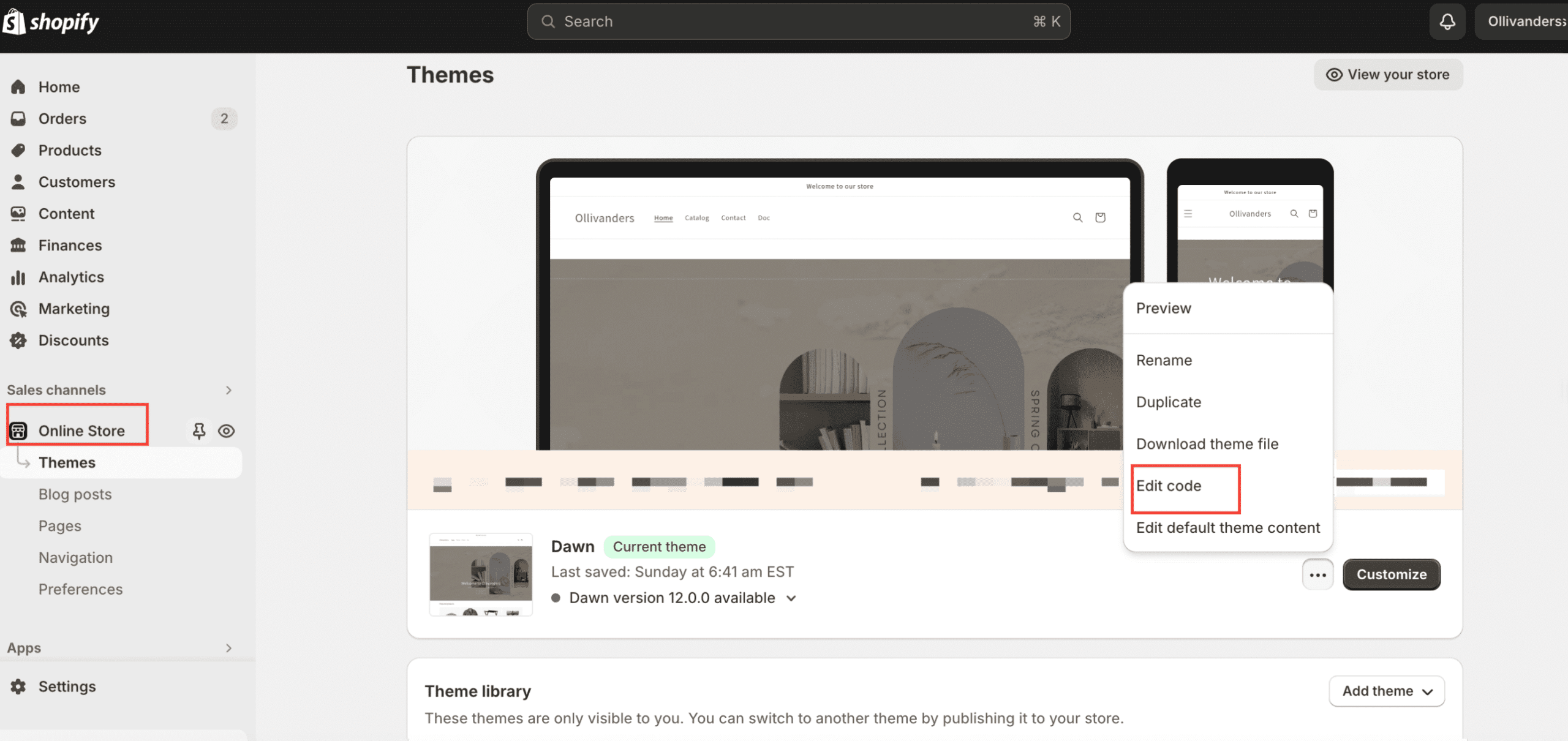
If you want to minify your CSS files, first you need to Log In to your Shopify store. You can find your CSS code in your store Assets folder. Now click on the Sales Channel→Online Store.

Afterward, click on the Actions drop-down menu of your current Shopify theme and pick Edit code. You will then get access to your store’s CSS files. Here if you get the files ending in “.scss.liquid or .sccs”, these codes have been optimized. But if the files end in “.css.liquid or .css”, these files are not minified.
Get the checklist to minify your CSS files and apply the instructions below:
- To access the file, you have to choose “css.liquid” and modify it into custom “.scss.liquid”.
- You need to find out the location where the file is being loaded. However, this command is usually seen in liquid and the tag.
- You can now modify “custom.css” to “custom.scss.css”
- Shopify will now compress your CSS file on their server before sending it to your website as a result of this change.
If manual execution is not your preference, you can effortlessly enhance your workflow by selecting the optimal Shopify minify CSS app from the store site. This app can help you autonomously detect and minify JS and CSS in your store, resulting in accelerated store performance and improved user experience.
JS Minify
JavaScript files are handled differently by Shopify than CSS ones. Using apps or manual involvement are the two main approaches to optimization. You can combine all of the JavaScript files into one single file by storing them in the Assets folder. Once the files have been combined, open the combined file and copy the whole JavaScript code. Look for JavaScript minifying tools available to minify the JavaScript code automatically.
By removing extraneous characters, these tools shrink the size of files. After the file has been minified, upload it again to your Shopify store’s Assets folder. It is important to note that manually managing this process can be time-consuming, and the minify app on Shopify can offer a more streamlined solution.
Optimize Your Website: 5 Best Shopify Apps To Minify JavaScript And CSS
Here in this section, you will get 5 best Shopify apps to minify JavaScript and CSS to optimize your website. Check out all the details below:
Swift – Page Speed Optimizer

Swift is the page speed optimizer solution for Shopify that helps optimize your store for the latest Google SEO ranking factors, SEO meta title & description, alt text, redirects, sitemap, in-depth SEO audit, auto SEO scan, and detect missing SEO content. It has the advanced feature to minify JavaScript and CSS data to optimize your Shopify store and make it faster.
Hyperspeed: Extreme Page Speed

Hyperspeed is an advanced speed optimizer that increases your mobile speed, desktop site speed, and core web vitals so that customers keep shopping. This can be your next-generation website speed optimizer that improves your page speed by adding LazyLoad, critical CSS, minification, app optimization, JavaScript deferral, and more.
MinifyMe ‑ File Optimizer

MinifyMe is a File Optimizer that allows you to optimize your store’s theme assets without any developer experience or knowledge required. You can also reduce the size of your JavaScript, Liquid, and CSS asset files to improve your site performance and boost your conversion rate.
Boostify: Page Speed Optimizer

Boostify can help you experience lightning loading times, delighted visitors, and improved SEO rankings. It is a page speed optimizer app that applies lazy loading on images, minified JS & CSS, and smart preloading. AI-based website speed optimizer app helps you pass your website’s Core Web Vitals.
Plug in Speed

Plug in Speed can help you to boost higher conversions, and ensure your website’s fast speed with optimized code. It comes with an automatic image optimizer set-up that takes one click to reduce product and other image type sizes ensuring the quality. It will also automatically compress & minify store theme code with CSS/JavaScript with no code.
🔥Bonus Tip: Most Common FAQs of This Trending Topic
Should I Use CSS or Tailwind?
Answer: It depends on your preference and project needs. CSS is a standard styling language with more flexibility, while Tailwind CSS is a utility-first framework that can speed up development with predefined classes.
Can I Code CSS in Shopify?
Answer: Yes, you can. Shopify allows you to customize your store’s appearance using CSS. You can modify existing styles or add new ones in the theme editor by editing your theme’s CSS files.
Can JavaScript Manipulate CSS?
Answer: Yes, JavaScript can manipulate CSS. Using JavaScript, you can dynamically change styles, toggle classes, and modify CSS properties to create interactive and responsive effects on your website.
Get The Best Shopify SEO App To Grow Your Business
Get Your Best Minify App On Shopify Now!
Optimizing your Shopify store’s performance is crucial for providing a seamless and efficient shopping experience to your customers. By incorporating a top-notch app to minify JavaScript and CSS, you not only enhance your website’s speed but also contribute to better search engine rankings and increased user satisfaction.
Streamlining your code not only reduces loading times but also ensures a smooth and responsive interface, ultimately leading to higher conversion rates and a more competitive online presence. In this blog, you can get the best minify app on Shopify for minifying JavaScript and CSS, and watch your online store reach new heights of success.
Enjoyed this post? Make sure to subscribe to our blog for more fun tutorials.