Are you looking for a solution to reduce Jpeg file size to compress images for a faster site? Online stores and web hosts, such as Shopify, enjoy JPEG image files due to their reasonably small file sizes. This guide shows you ways of image compression that allow you to speed up your site loading time without losing image quality.

Image optimization plays a vital role in enhancing website performance. Large, unoptimized images can significantly slow down page load times, leading to a poor user experience and potentially affecting search engine rankings. By optimizing images, web developers and content creators can ensure that their sites load faster and provide a smoother, more engaging experience for visitors.
Image compression is a key technique in this optimization process. It reduces the file size of images by removing redundant data, which in turn speeds up loading times and reduces storage costs. Despite reducing file size, effective compression maintains acceptable image quality, ensuring that visual appeal is not sacrificed for performance.
This blog will discuss five easy ways to reduce JPEG file size without compromising image quality. By implementing these methods, you can optimize images effectively, balancing quality and performance to enhance your website’s efficiency and user experience.
Understanding JPEG Compression
JPEG makes pictures smaller by throwing away information we do not really notice. It divides a picture into tiny pieces and then simplifies these pieces. This helps to save space, but it also means the picture might not look exactly the same as the original.
You can choose how much detail to keep when saving a JPEG. If you want a very small file, you will lose more detail, and the picture might look a bit blurry or blocky. If you want to keep most of the details, the file will be bigger.
The trick is to find the right balance between a small file size and a good-looking picture. Most people use a setting that gives a pretty good picture without making the file too big.
5 Ways to Reduce JPEG File Size
Large JPEG files can significantly slow down your website, frustrating visitors and hurting your search engine rankings. You can enhance user experience and improve your website’s overall efficiency by compressing images without compromising quality. Here are 5 effective ways to reduce JPEG file size:
Method 1: Resize the Image Using Windows
Resizing an image can significantly reduce its file size without compromising quality. This method will guide you through resizing a JPEG image using the built-in Paint app in Windows. Follow the step-by-step guide below to reduce your JPEG file size in Windows.
Step 1: Open the Image
Locate the JPEG image you want to resize on your computer. Right-click on the Image file and select ‘Open with’ then choose ‘Paint’ app.

Step 2: Resize the Image
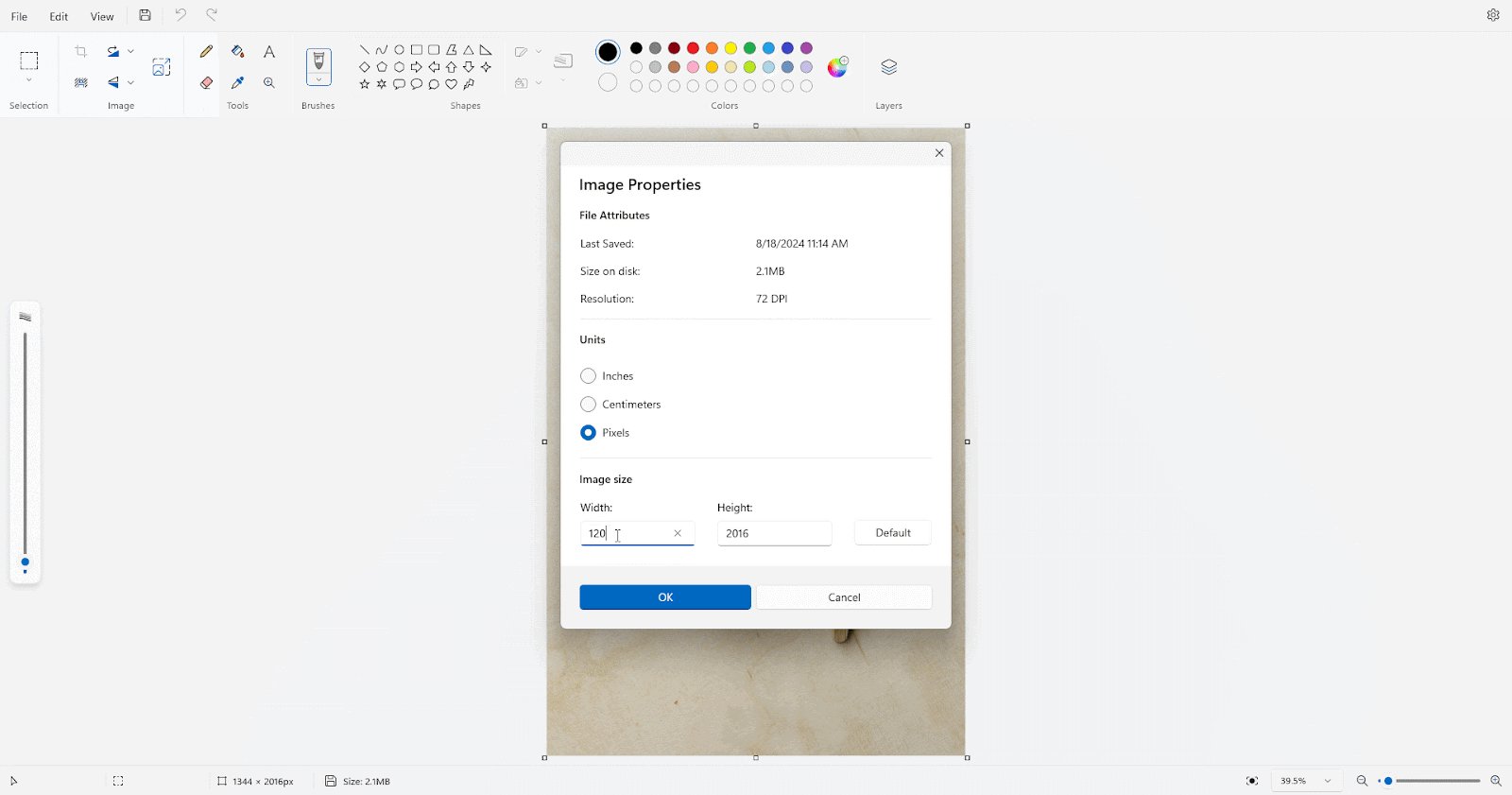
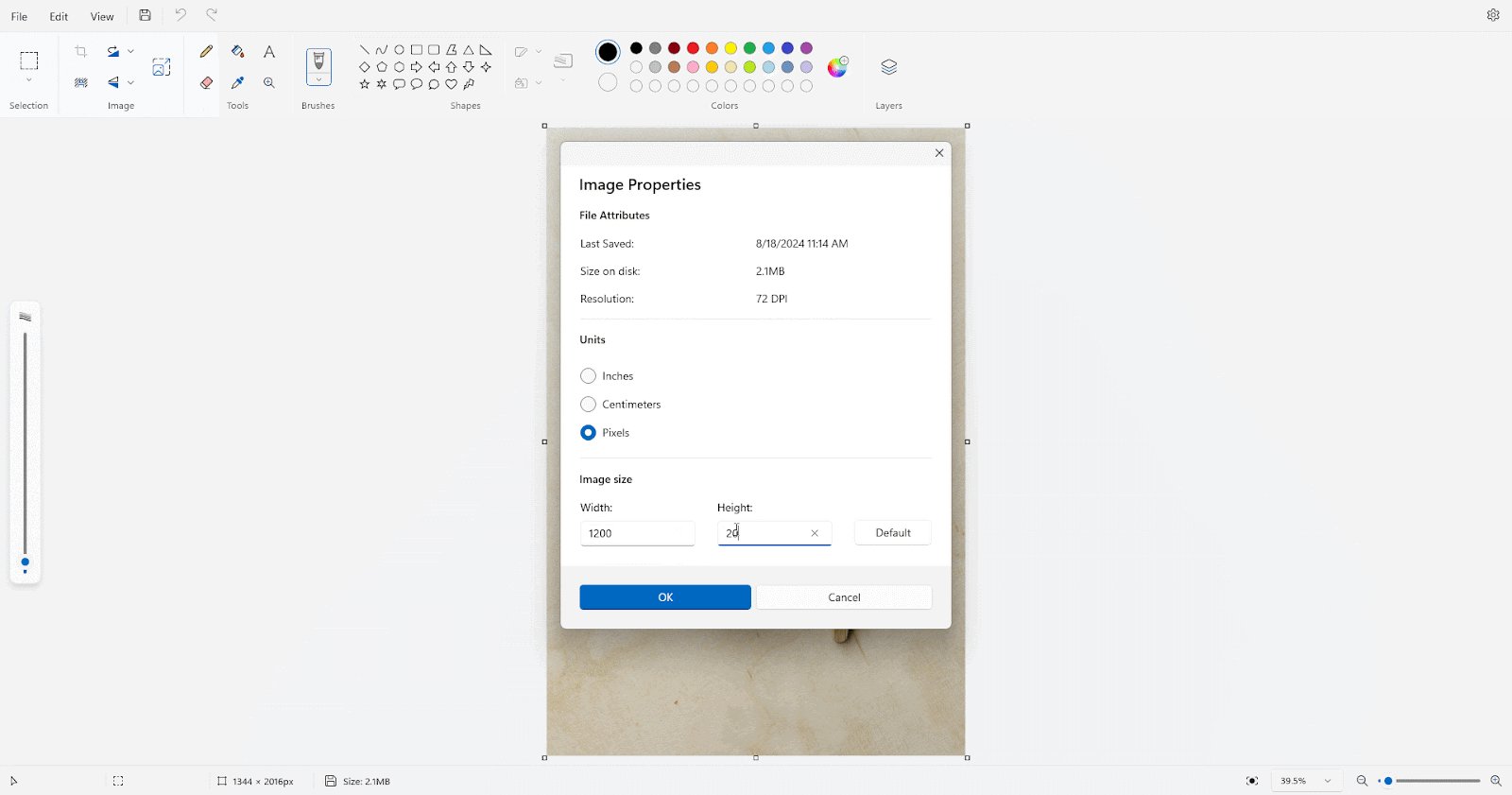
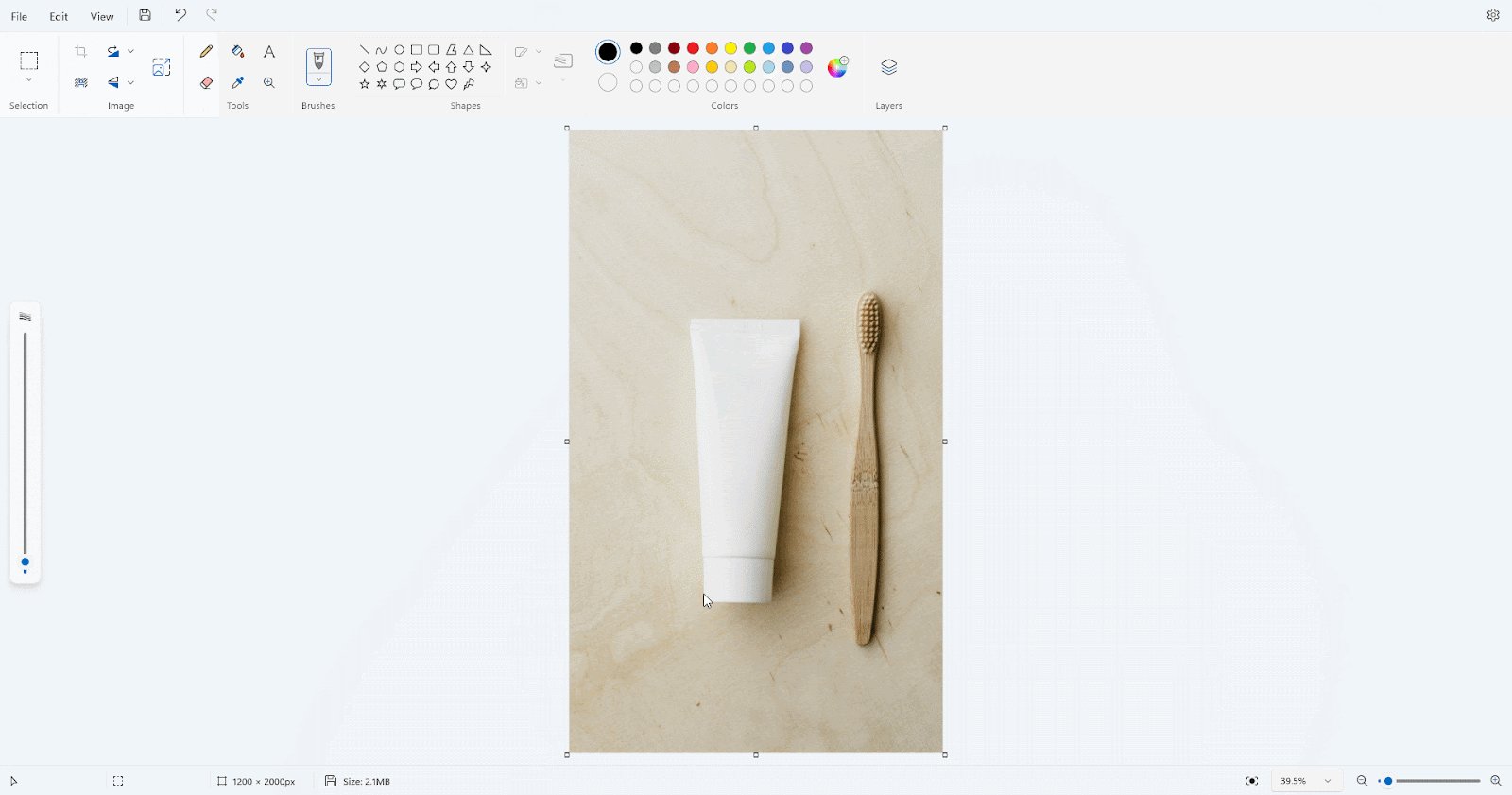
Once the image is open in Paint go to ‘File’ menu, then ‘Image Properties’. A new window will appear. Adjust the Image size to reduce size ‘width’ and ‘height’. Click ‘OK’ to apply the changes.

Step 3: Save the Image
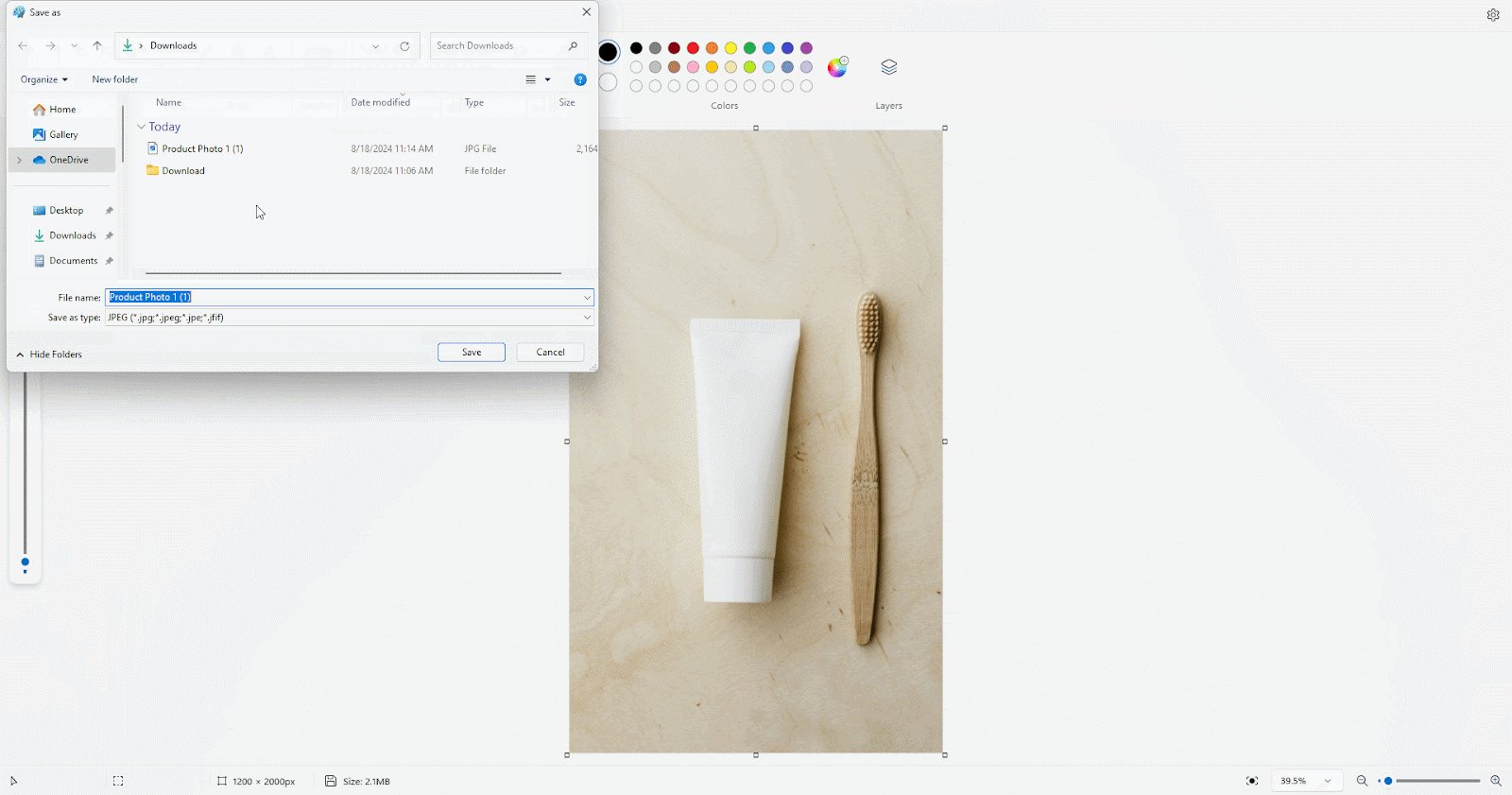
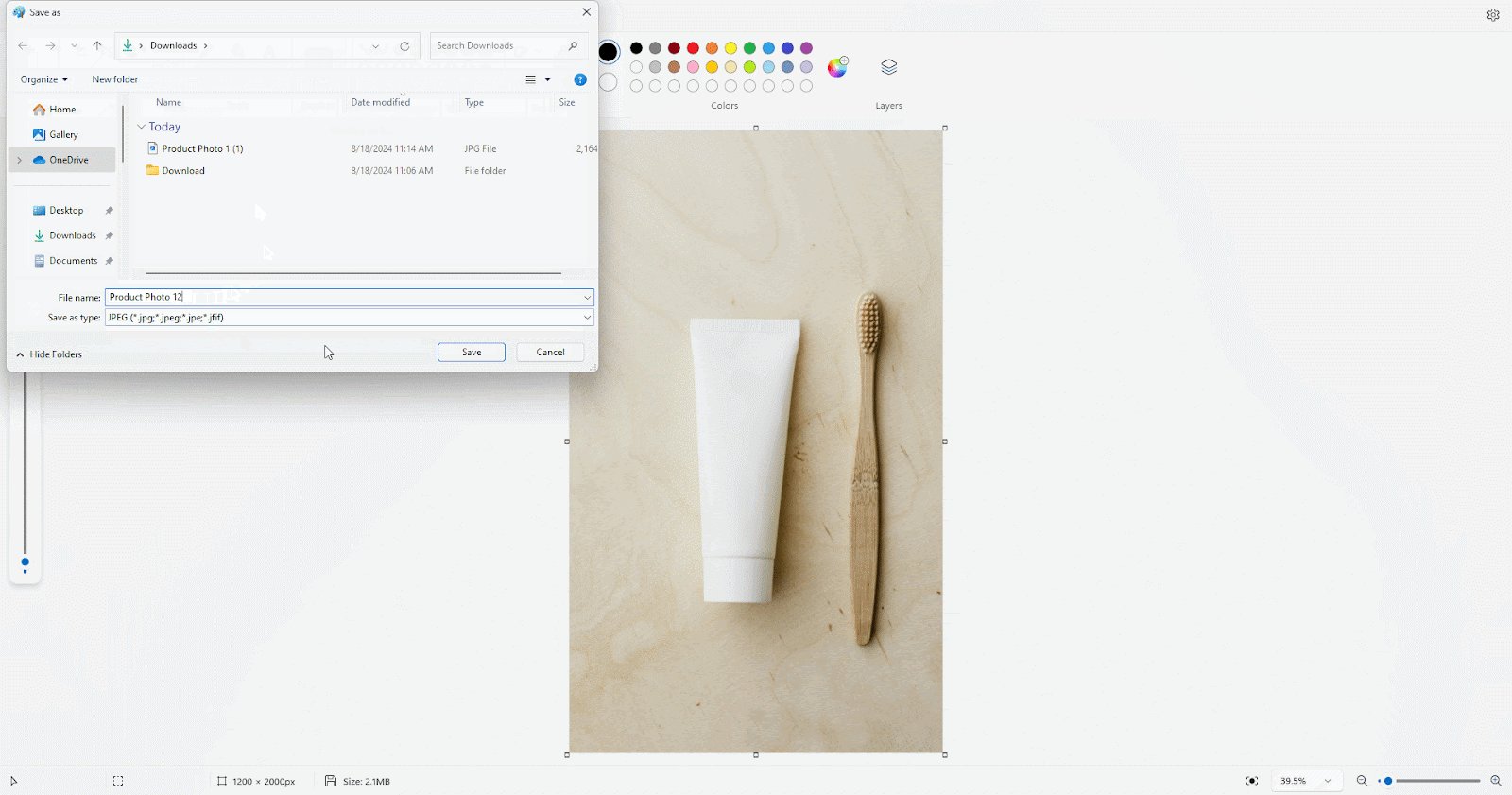
Click on the ‘File’ menu and select ‘Save As’ then set the image type to ‘JPEG Picture (.jpg).’ Choose the desired location to save the resized image. Click ‘Save’ to save the image.

By following these steps, you have successfully resized your JPEG image using the Windows Paint app. This method is a quick and easy way to reduce file size while preserving image quality to a reasonable extent. Remember, consider using dedicated image editing software for more advanced resizing options and better quality preservation.
Method 2: Adjust Image Quality Using an Online Design Tool
When you save a JPEG image, a higher quality means the image looks better, but the file is larger. A lower quality means the image is smaller, but it might look a bit worse.
Canva is a versatile online design tool that also offers image editing capabilities. One way to reduce JPEG file size is by adjusting the image quality. This method will guide you through the process of optimizing image quality using Canva. Below are steps you can follow to reduce a JPEG Image file size.
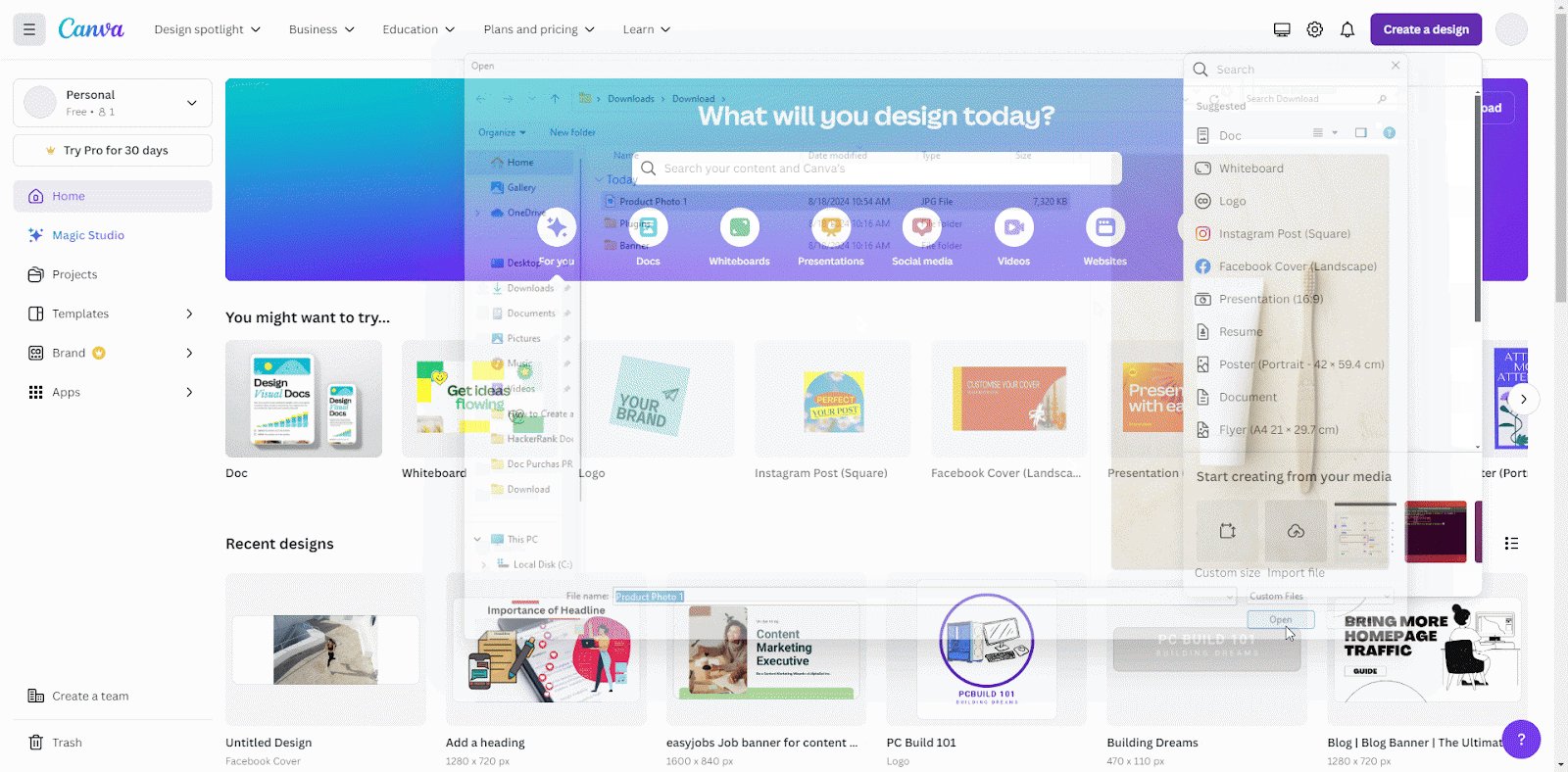
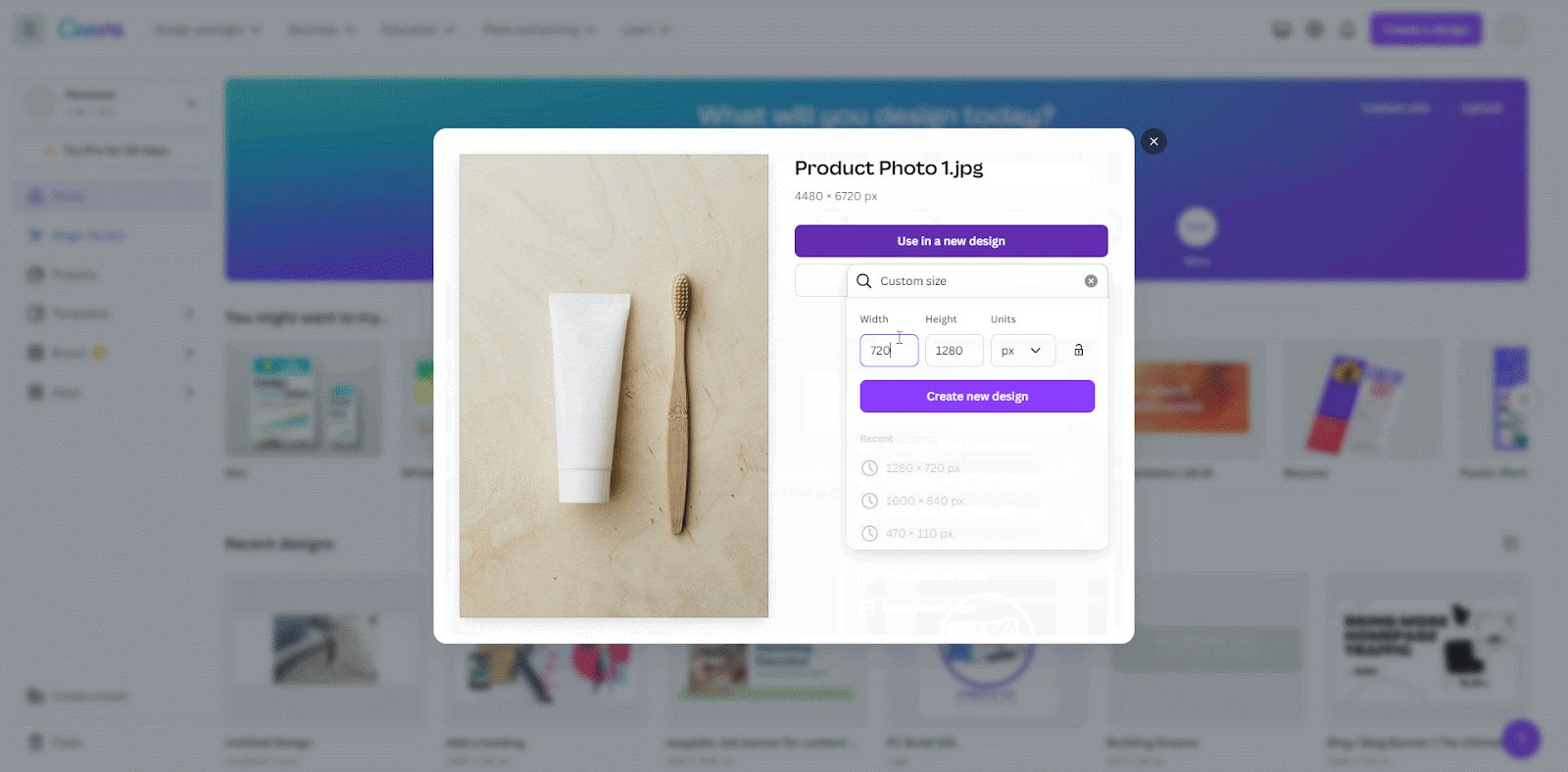
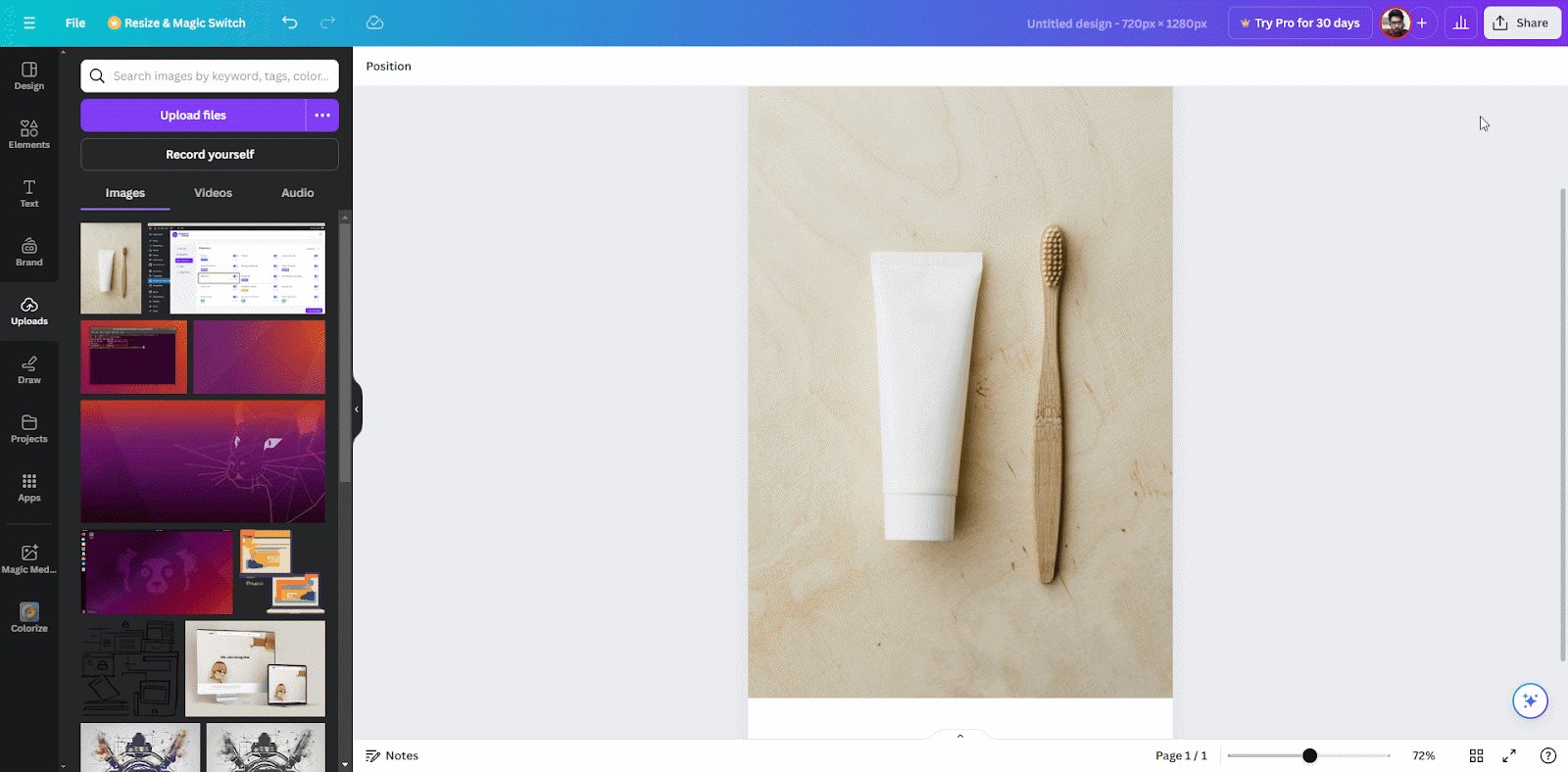
Step 1: Upload & Open Selected Image in Canva
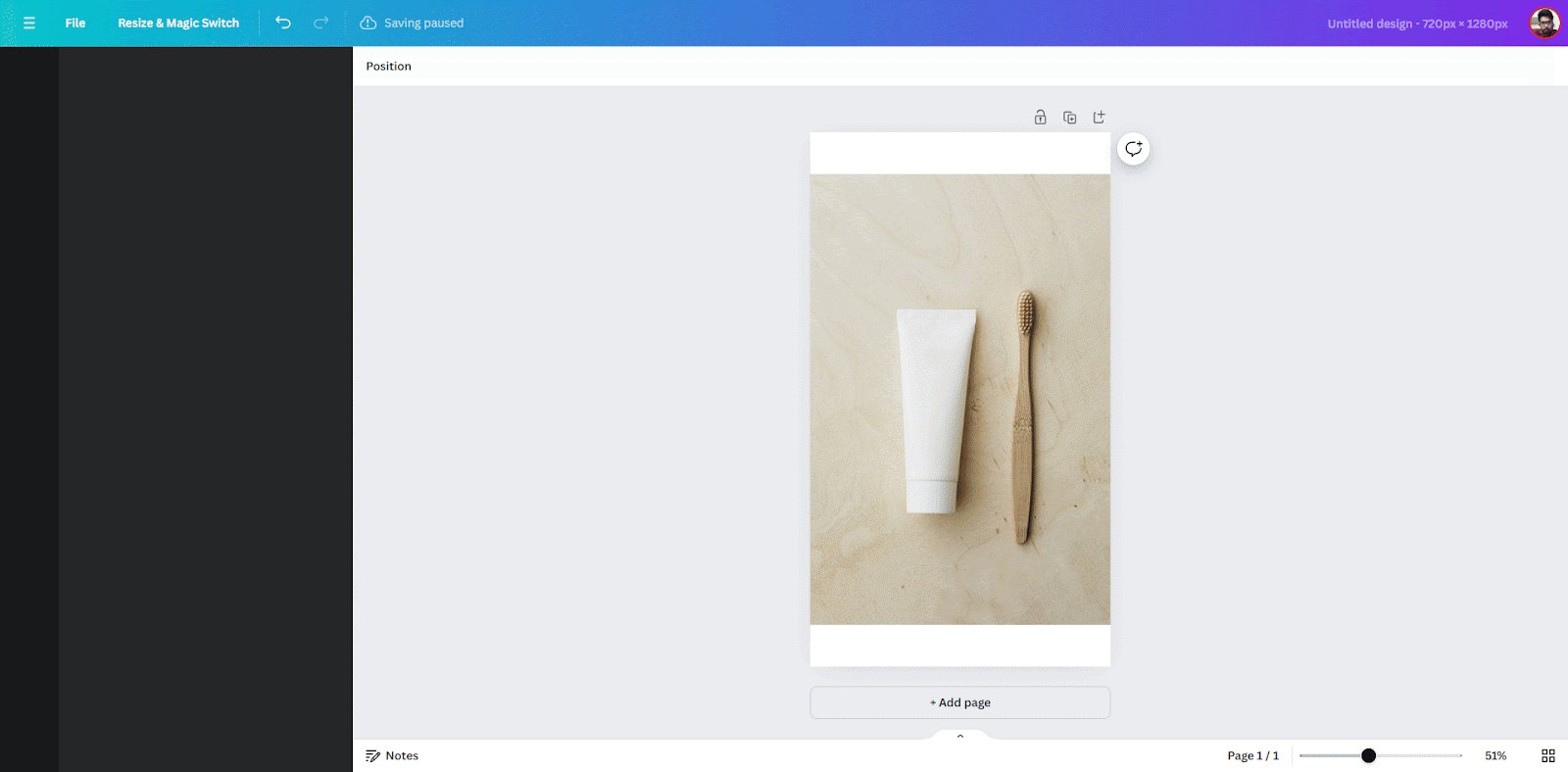
From the Canva dashboard click on ‘Create Design’ and select ‘Import file’ to upload your selected JPEG image and select the size you want.

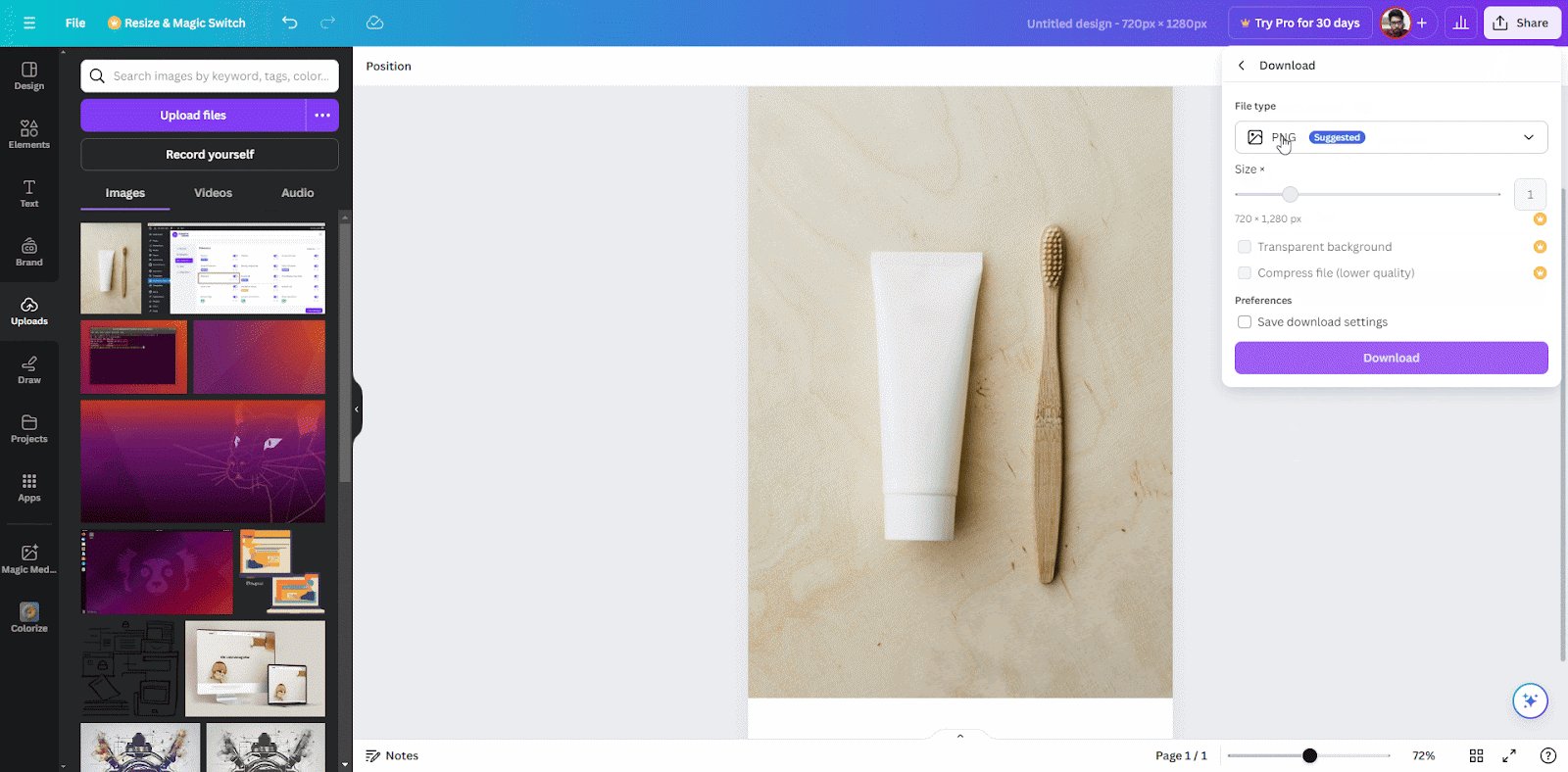
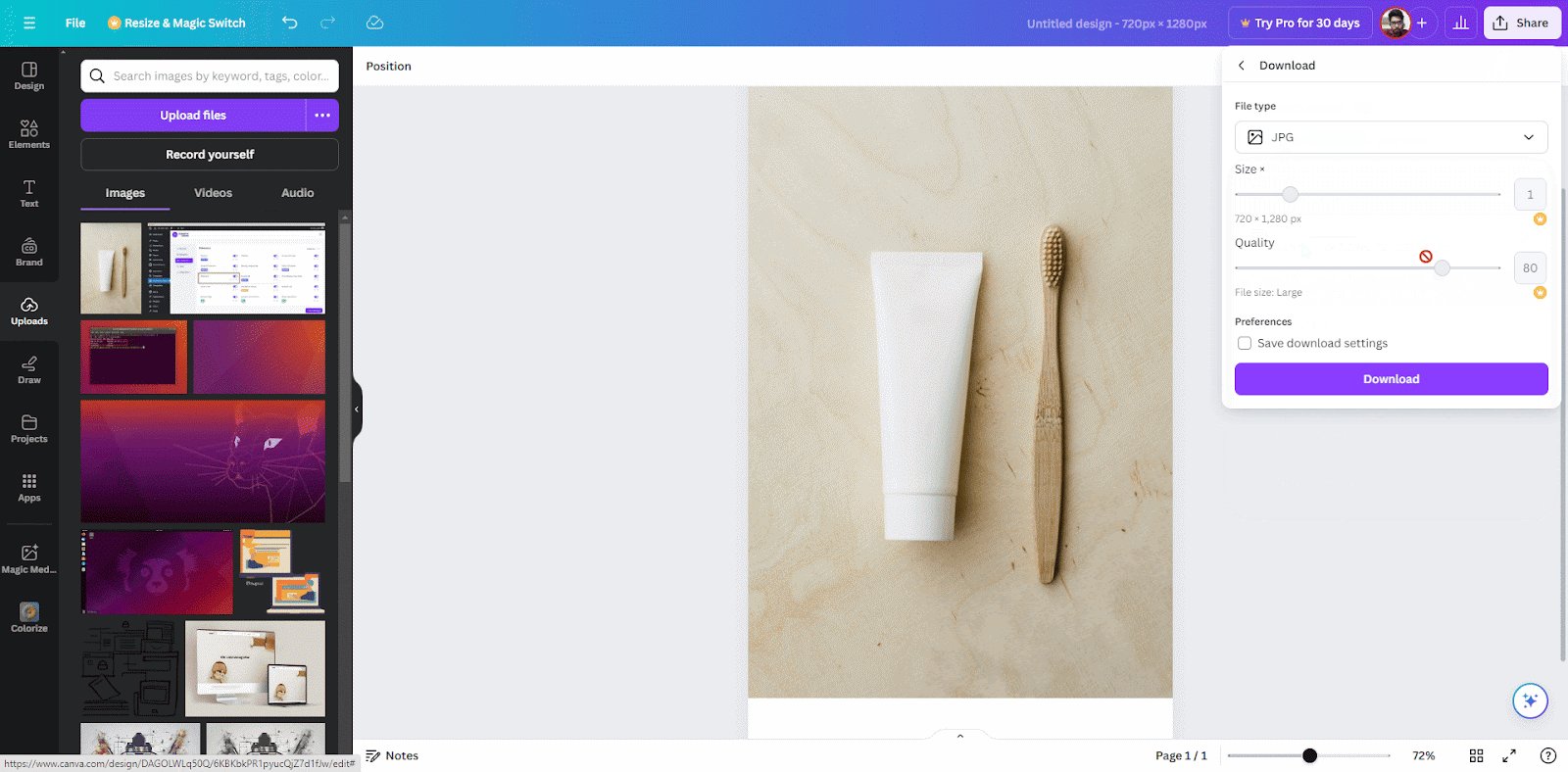
Step 2: Export JPEG as Reduced File
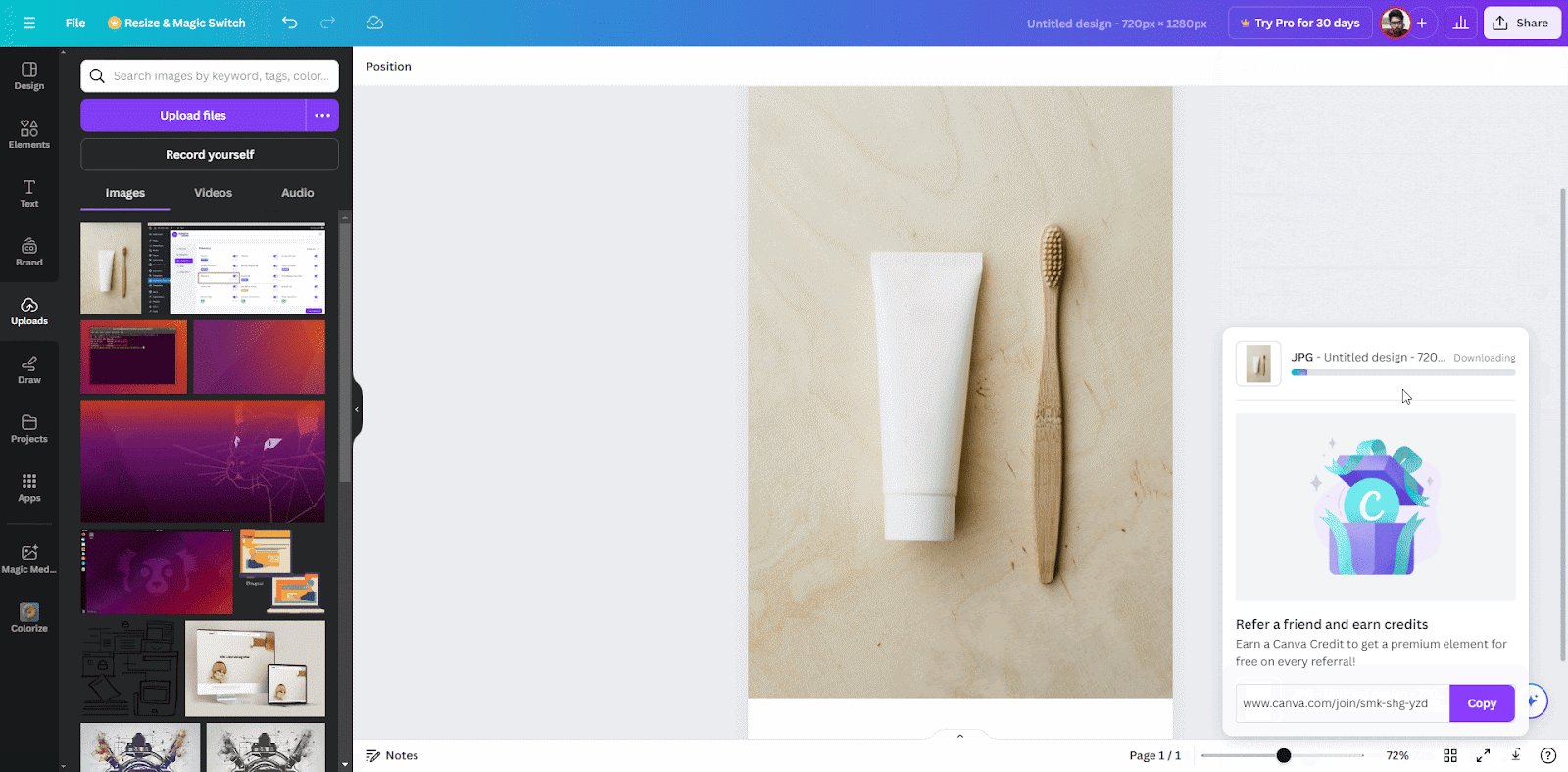
After uploading & adjusting the image export it by clicking on the ‘Share button’, then ‘Download’, and select the File type as JPG format. Reduce the size of the JPG by sliding the bar on the Quality section. Finally, Click the ‘Download’ button to save the reduced-size file on your device.
Note: You will need Canva Pro to be able to adjust the quality in Canva while exporting.

Following these steps, you can adjust the quality and find the perfect balance between image size and how good it looks.
Method 3: Crop the Image to Reduce JPEG File Size
Cropping an image can effectively reduce its file size by eliminating unnecessary portions. This method will guide you through the cropping process using the free online tool, Pixlr Editor.
Step 1: Access Pixlr Editor
From your browser go to pixlr.com. Choose ‘Pixlr Editor’ from the available options.

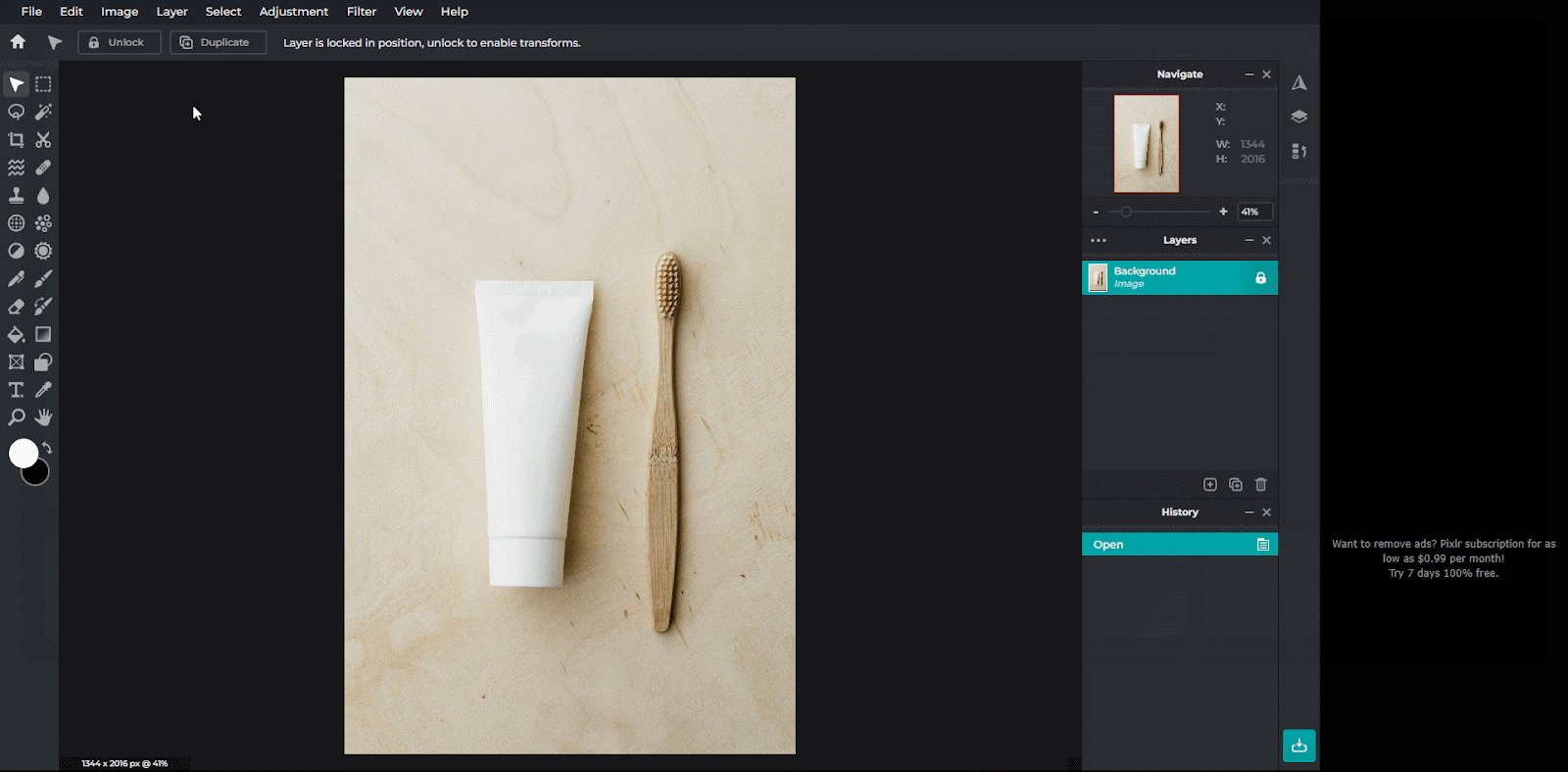
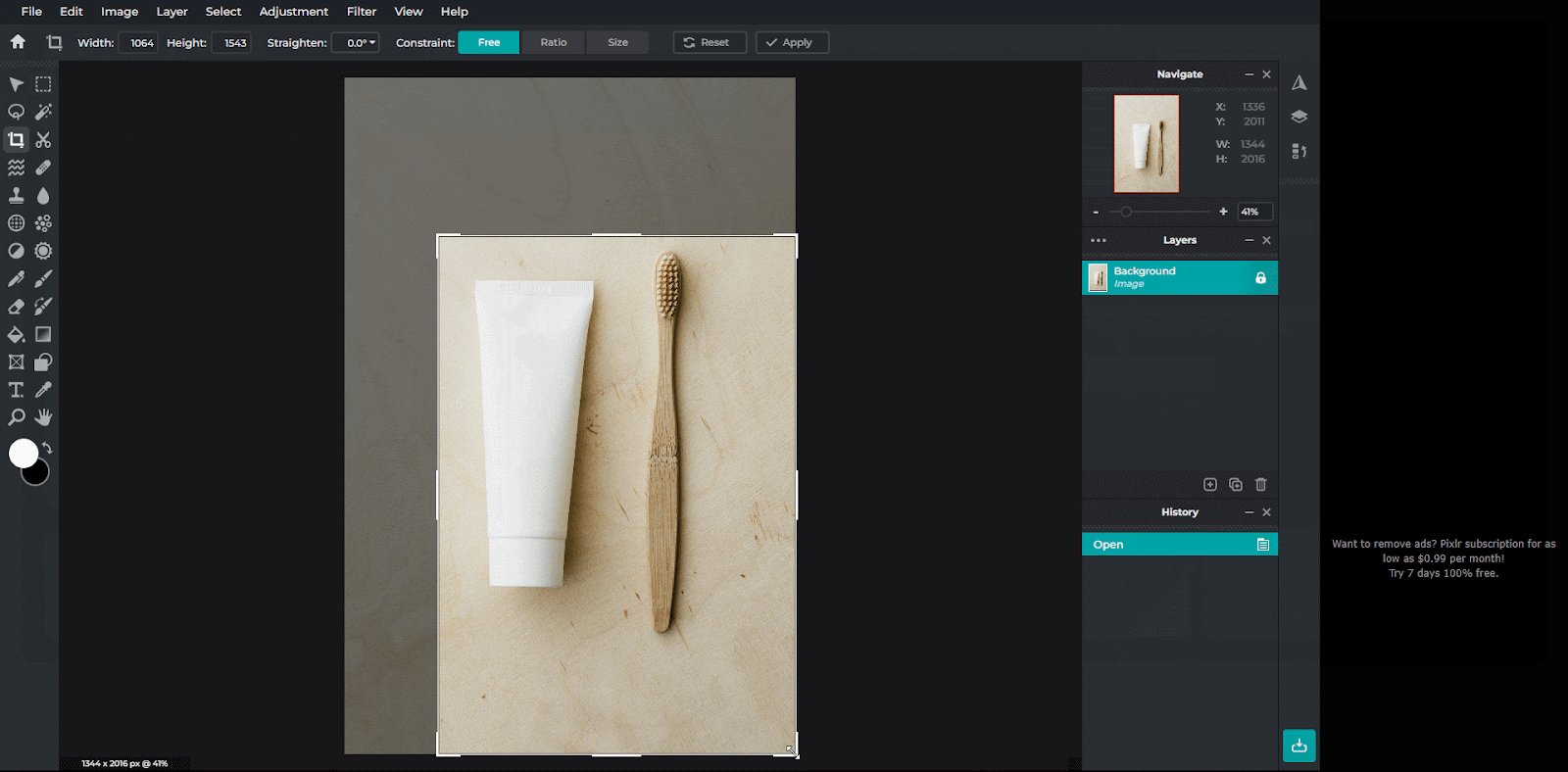
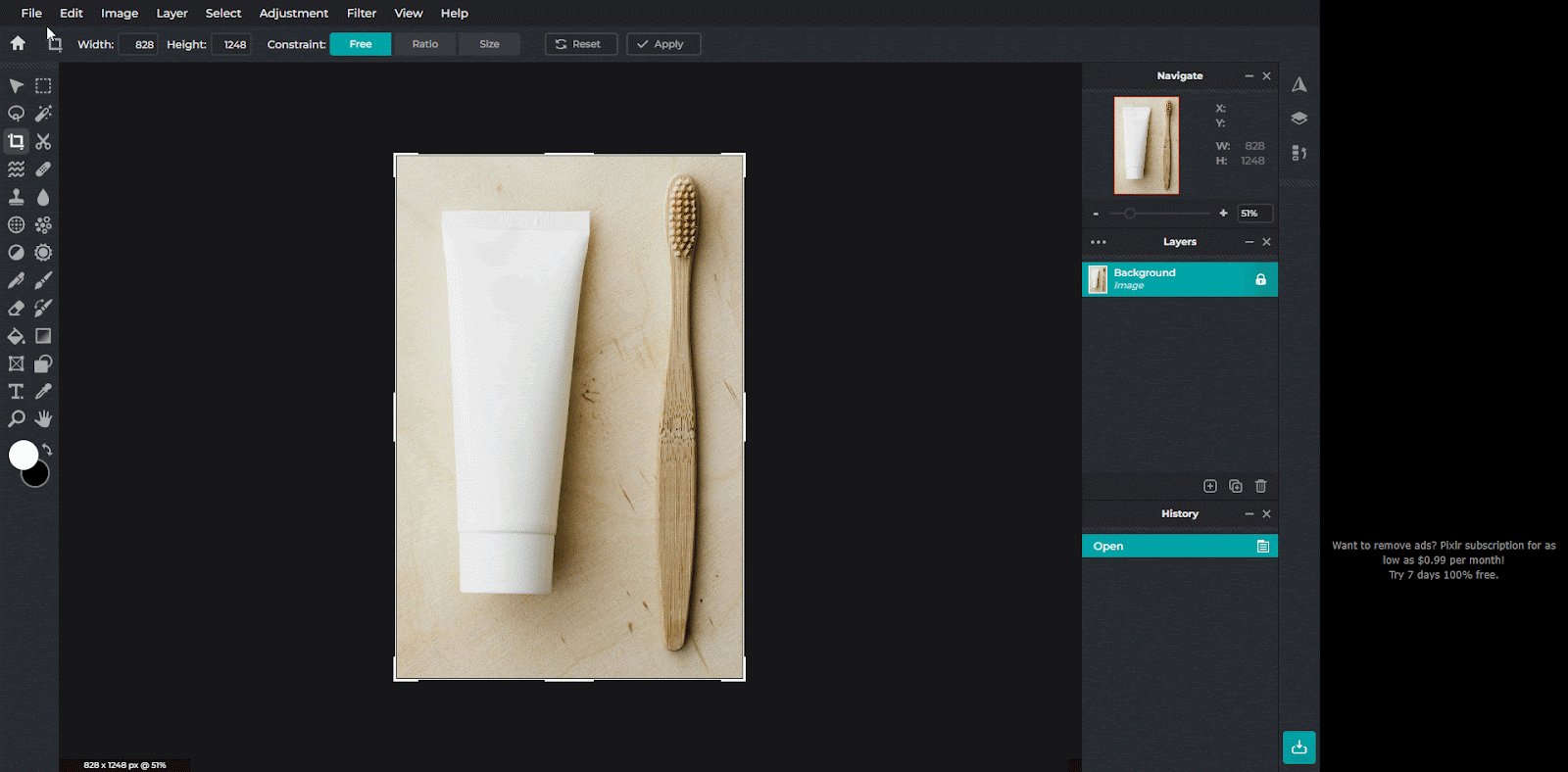
Step 2: Open And Crop Your Image
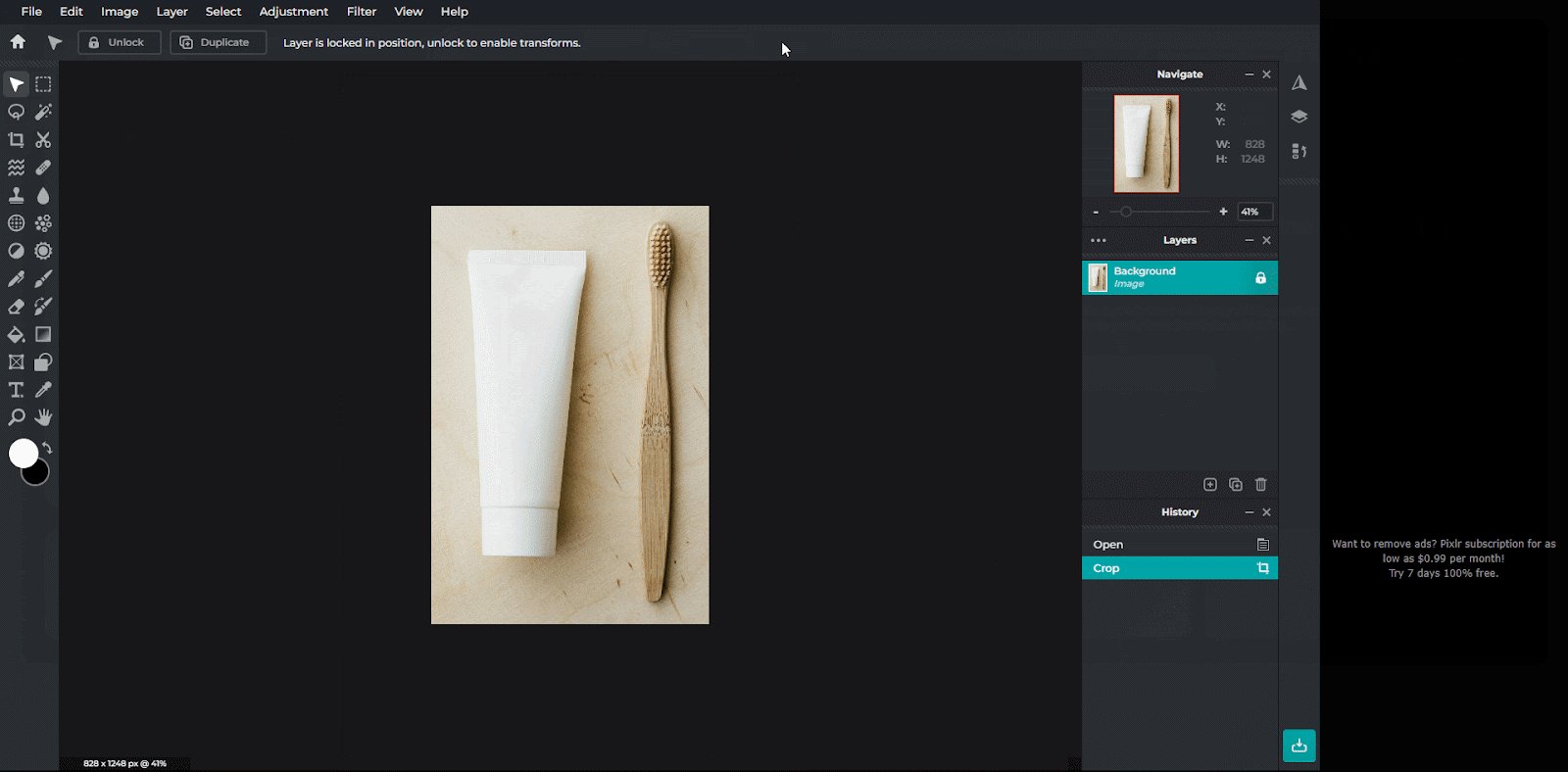
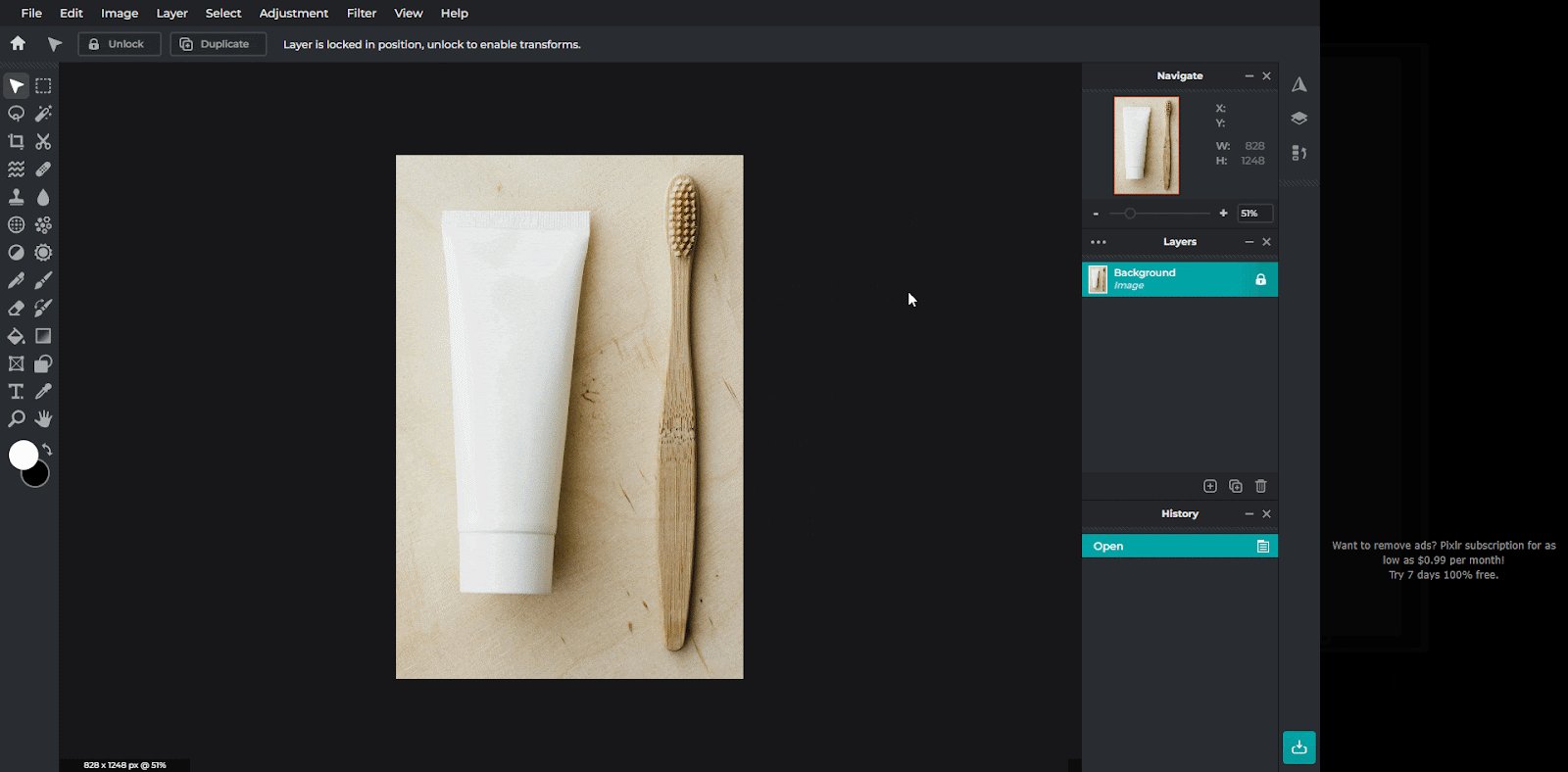
Click on ‘Open Image’ and select the image you want to crop from your computer. Once the image is open, select the ‘Crop’ tool from the toolbar. Adjust the cropping area by dragging the handles around the image. Click ‘Apply’ to confirm the crop.

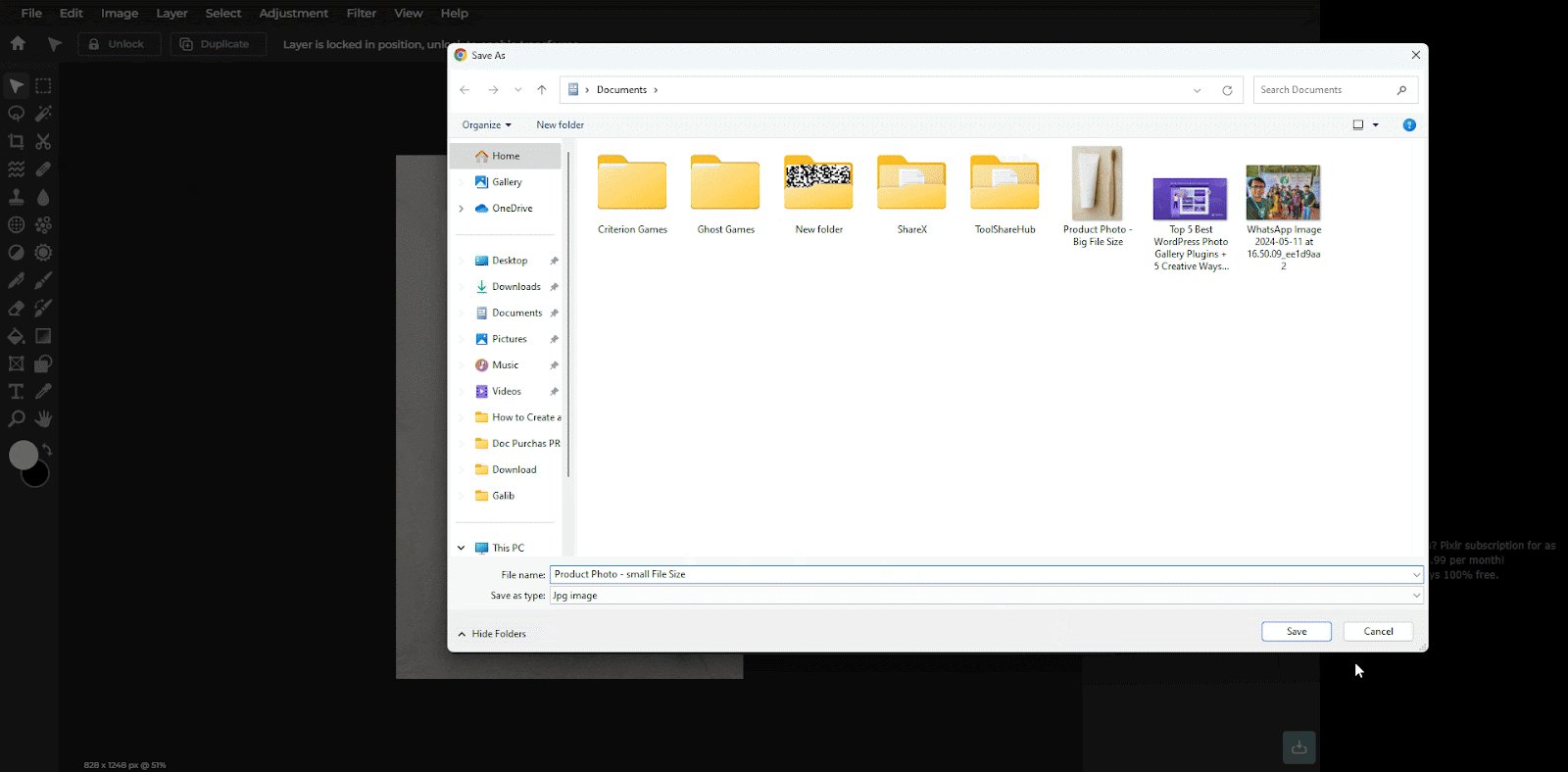
Step 3: Save the Cropped Image
Click on ‘File’ and then ‘Save As.’ Choose ‘JPEG’ as the file format and select a desired location to save the cropped image. Click ‘Save’ to complete the process.

By following these steps, you can successfully crop your image using Pixlr Editor. Cropping can significantly reduce file size, especially when you remove large areas of the image. Remember to experiment with different crop ratios to achieve the desired result.
Method 4: Convert to Greyscale to Reduce JPEG File Size
Converting an image to grayscale can dramatically reduce file size, especially for images with limited colors. This method will guide you through the process using the online tool, Grayscale Image.
Step 1: Access Grayscale Image And Upload Your Image
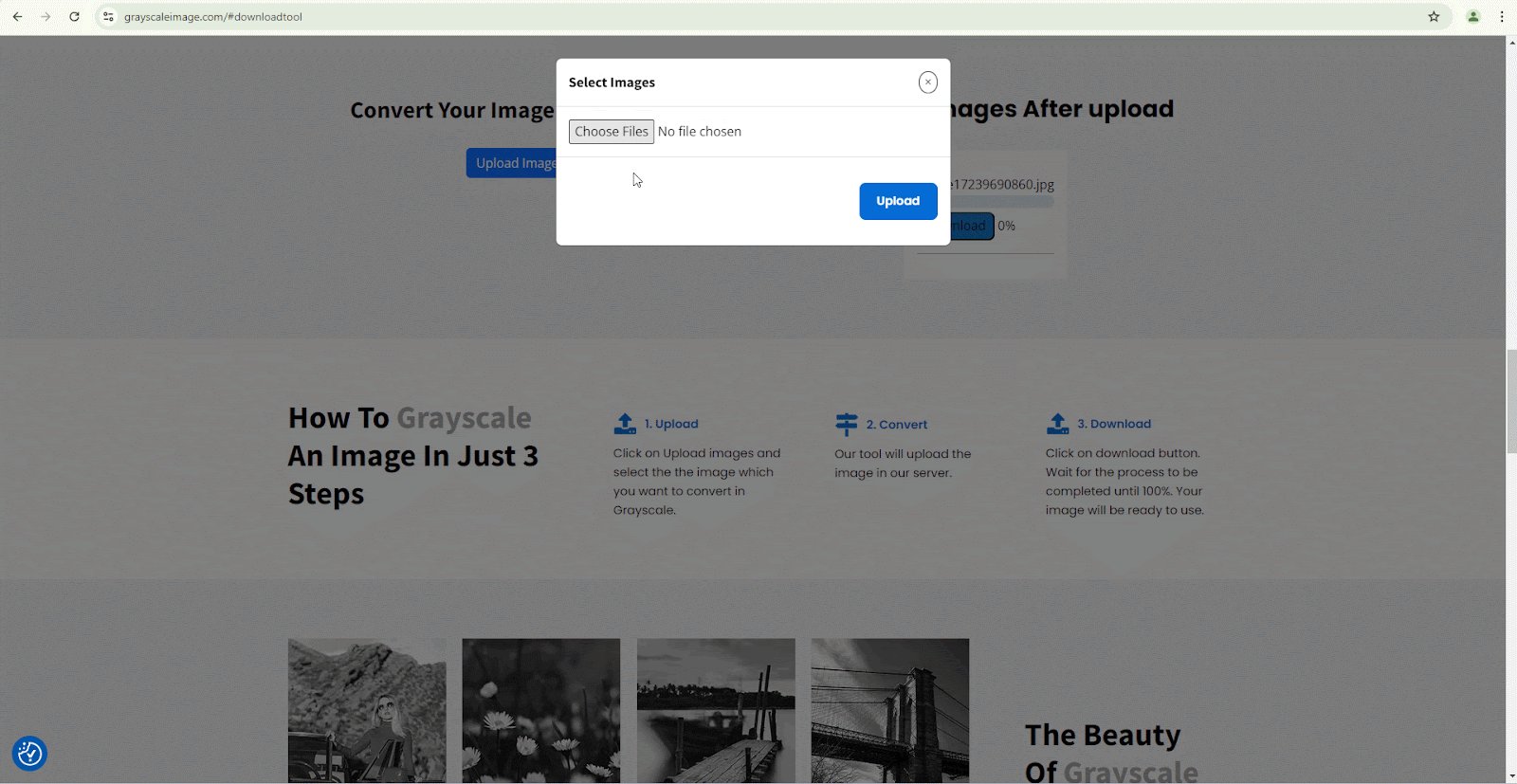
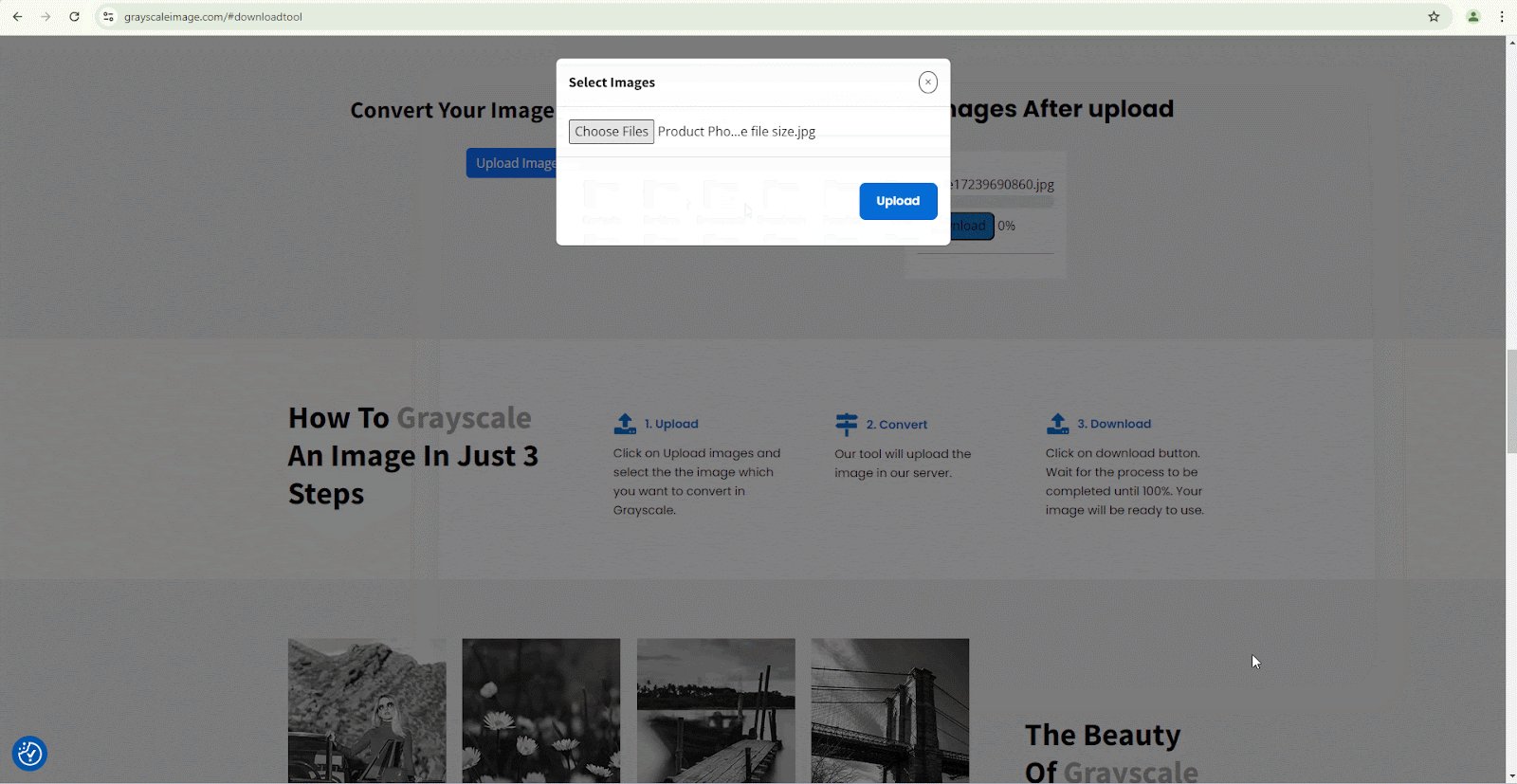
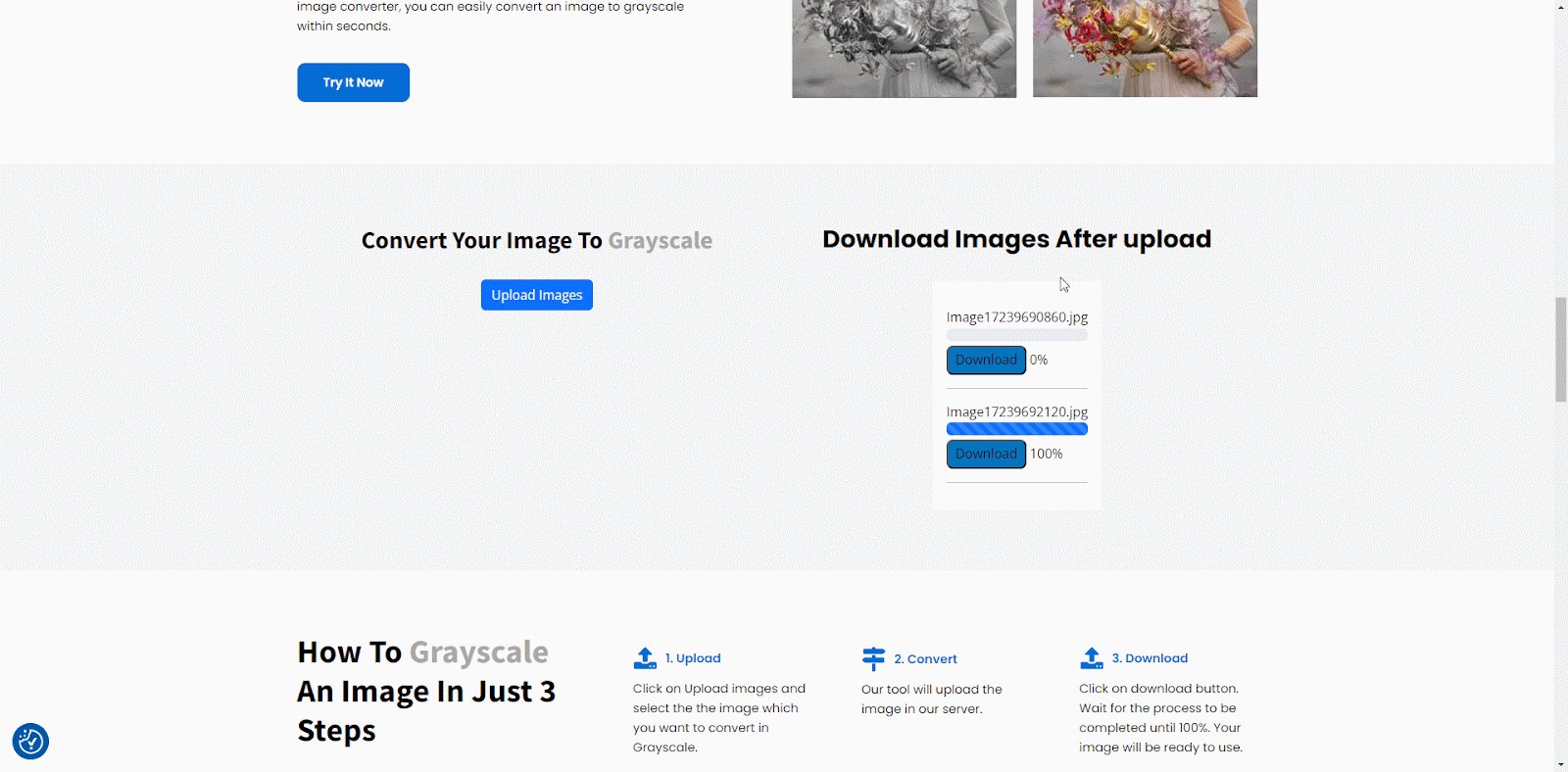
From your browser, go to grayscaleimage.com Click the ‘Upload Images’ and then the ‘Choose File’ button to select the image you want to convert, and click the ‘Open’ button. After selecting the image hit on the ‘Upload’ button.

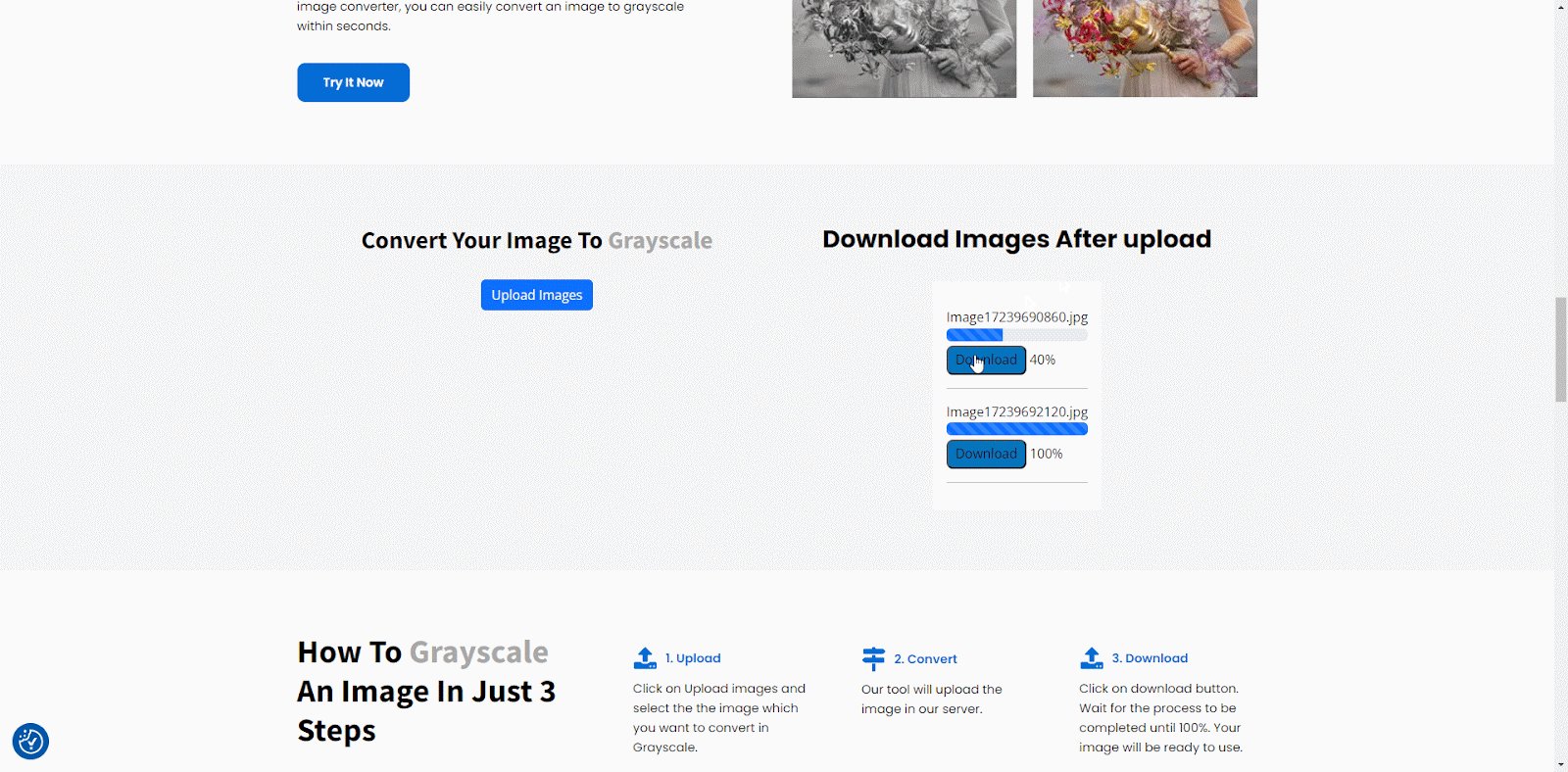
Step 2: Convert to Greyscale & Download the Greyscale Image
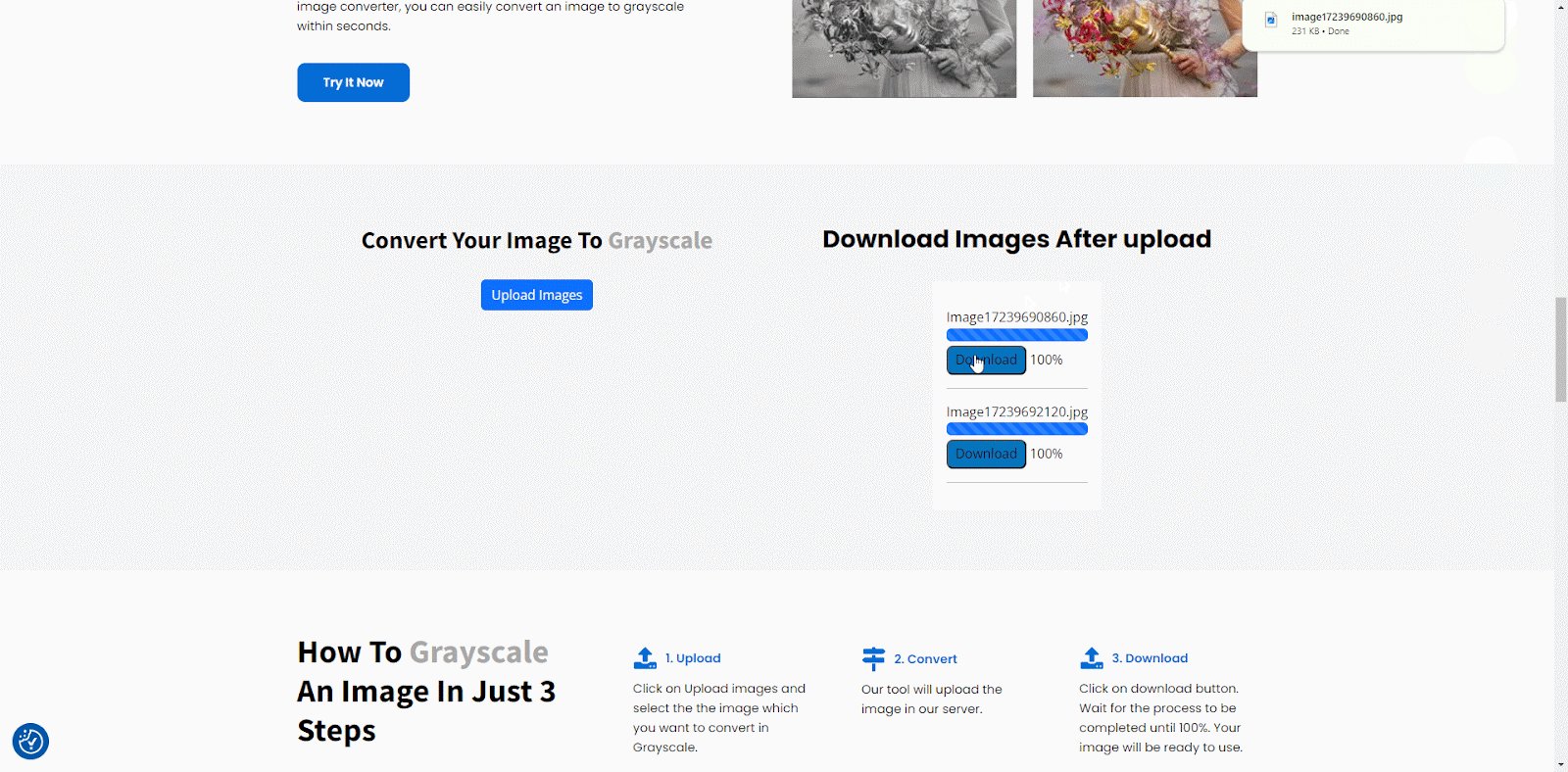
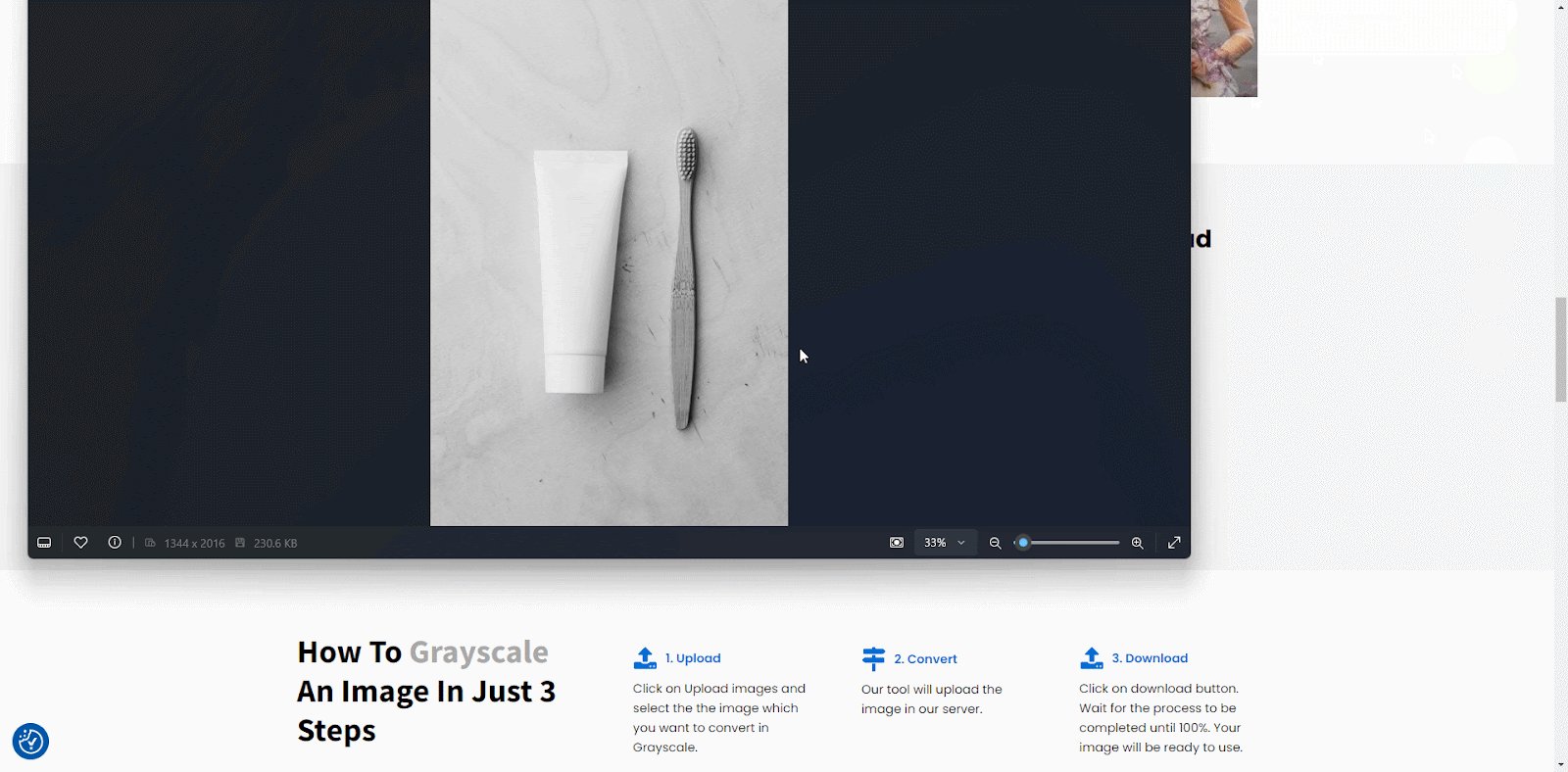
The website will automatically convert the image to grayscale. Click the ‘Download’ button to save the converted image to your computer.

By following these simple steps, you’ve successfully converted your image to grayscale using Grayscale Image. This method is quick and easy, and it can significantly reduce file size without requiring any advanced image editing skills. Remember, this method is most effective for images with limited colors.
Method 5: Compressing Images Automatically in the Shopify Store
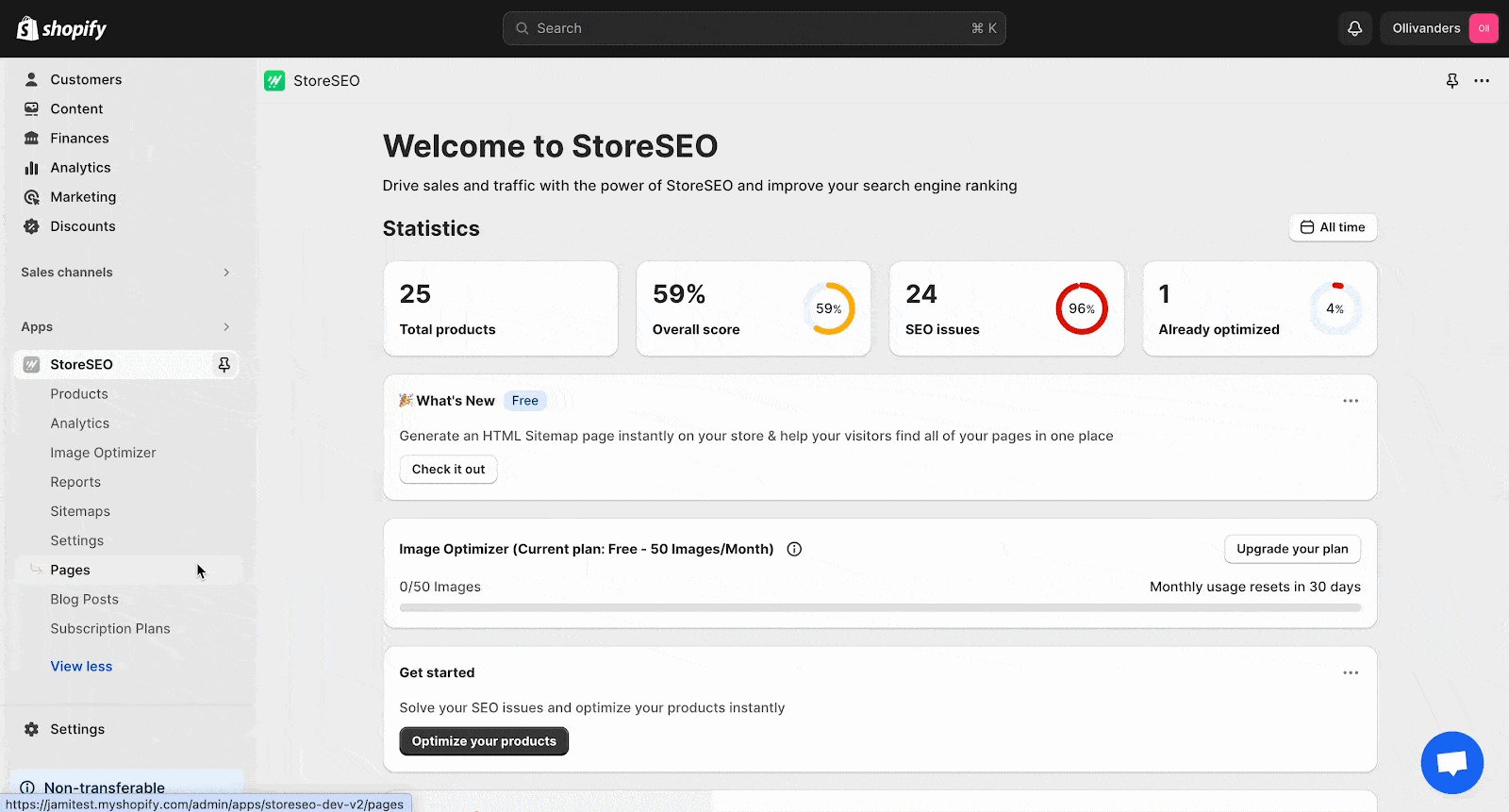
Optimizing images is crucial for improving website speed and performance. StoreSEO is a Shopify app that simplifies the image optimization process. StoreSEO image optimizer allows you to customize how your images are optimized. To set your preferred image optimization settings follow these steps:
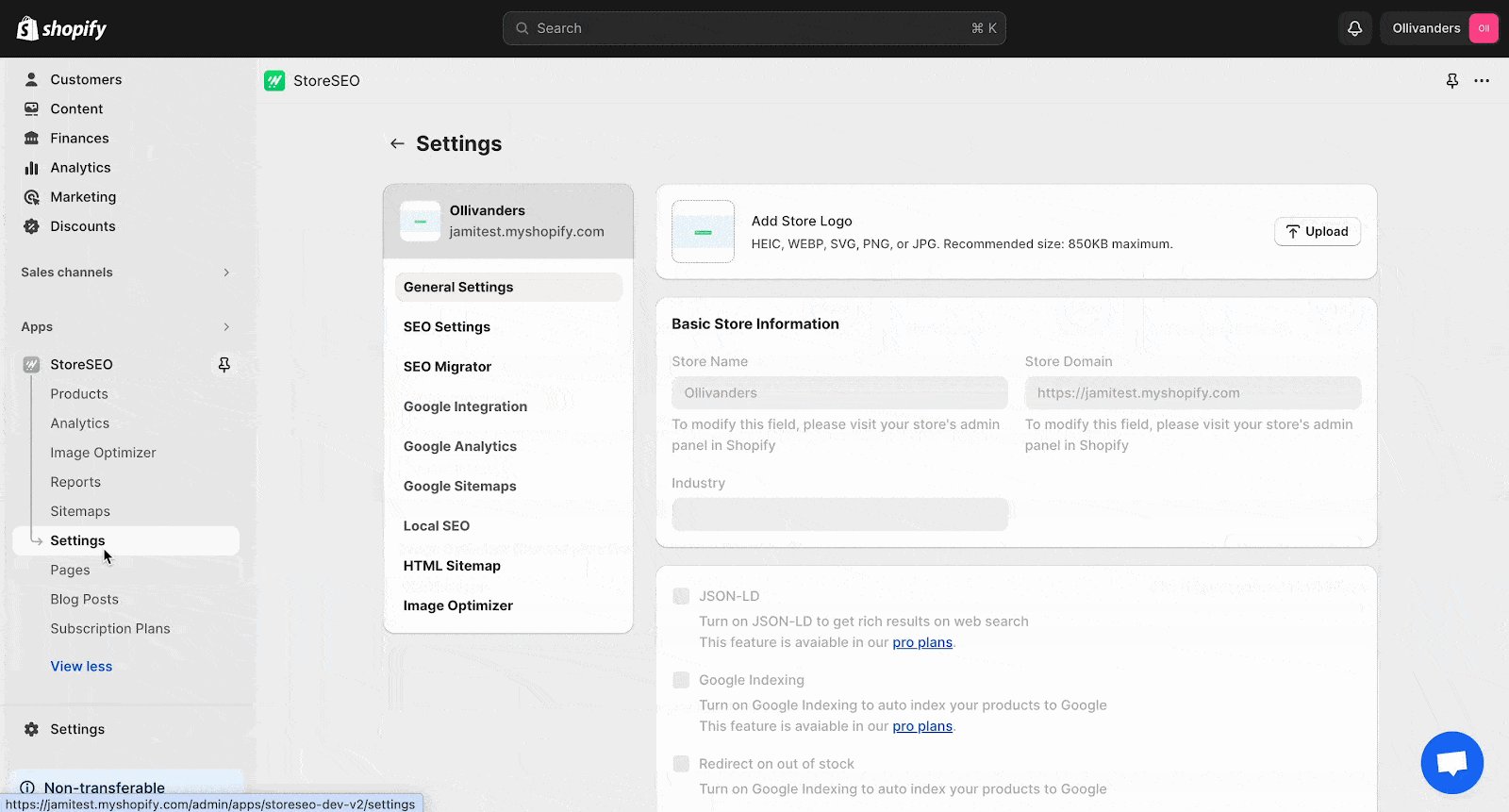
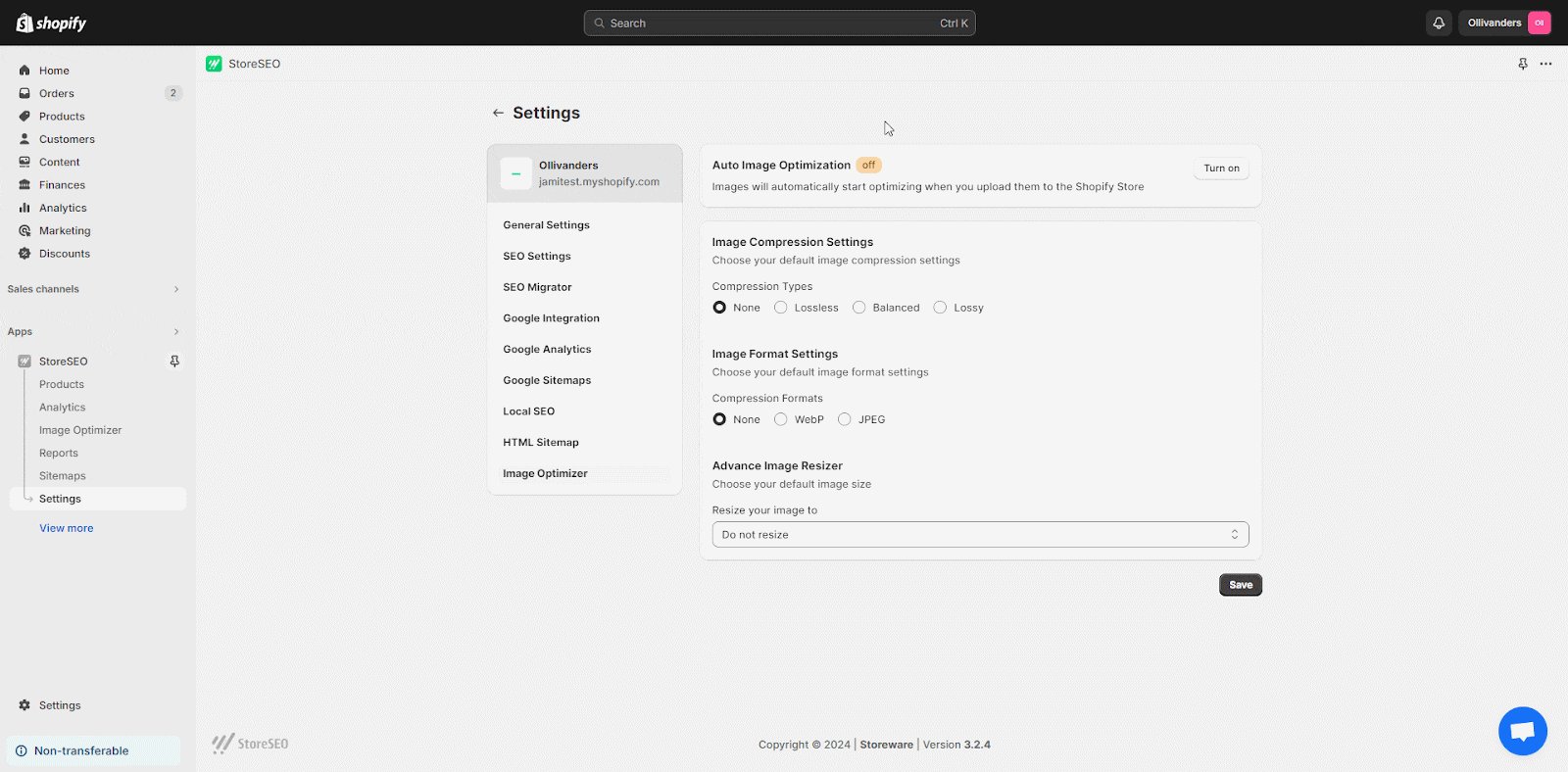
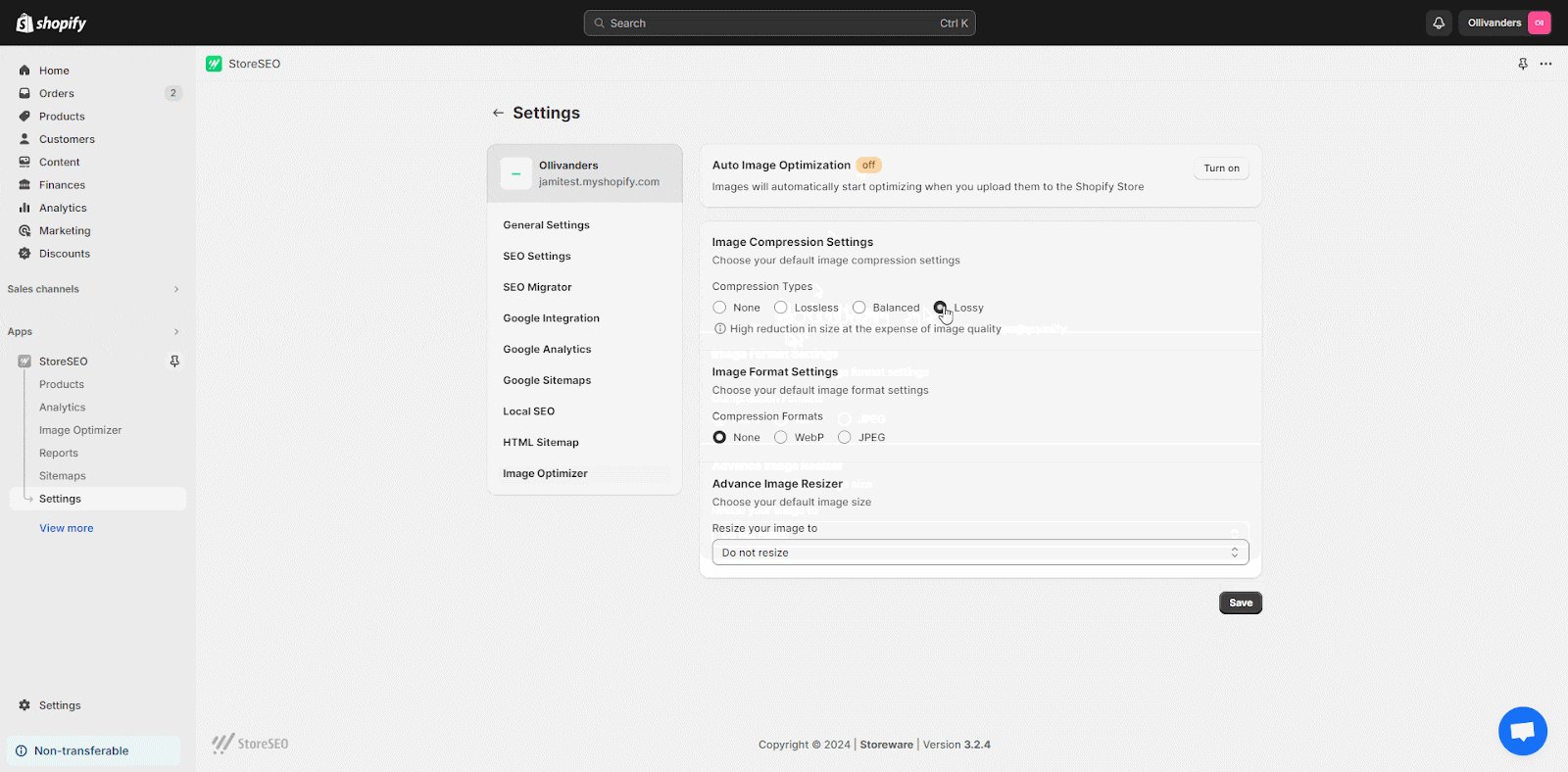
Step 1: Set Up Default Image Optimizer Settings
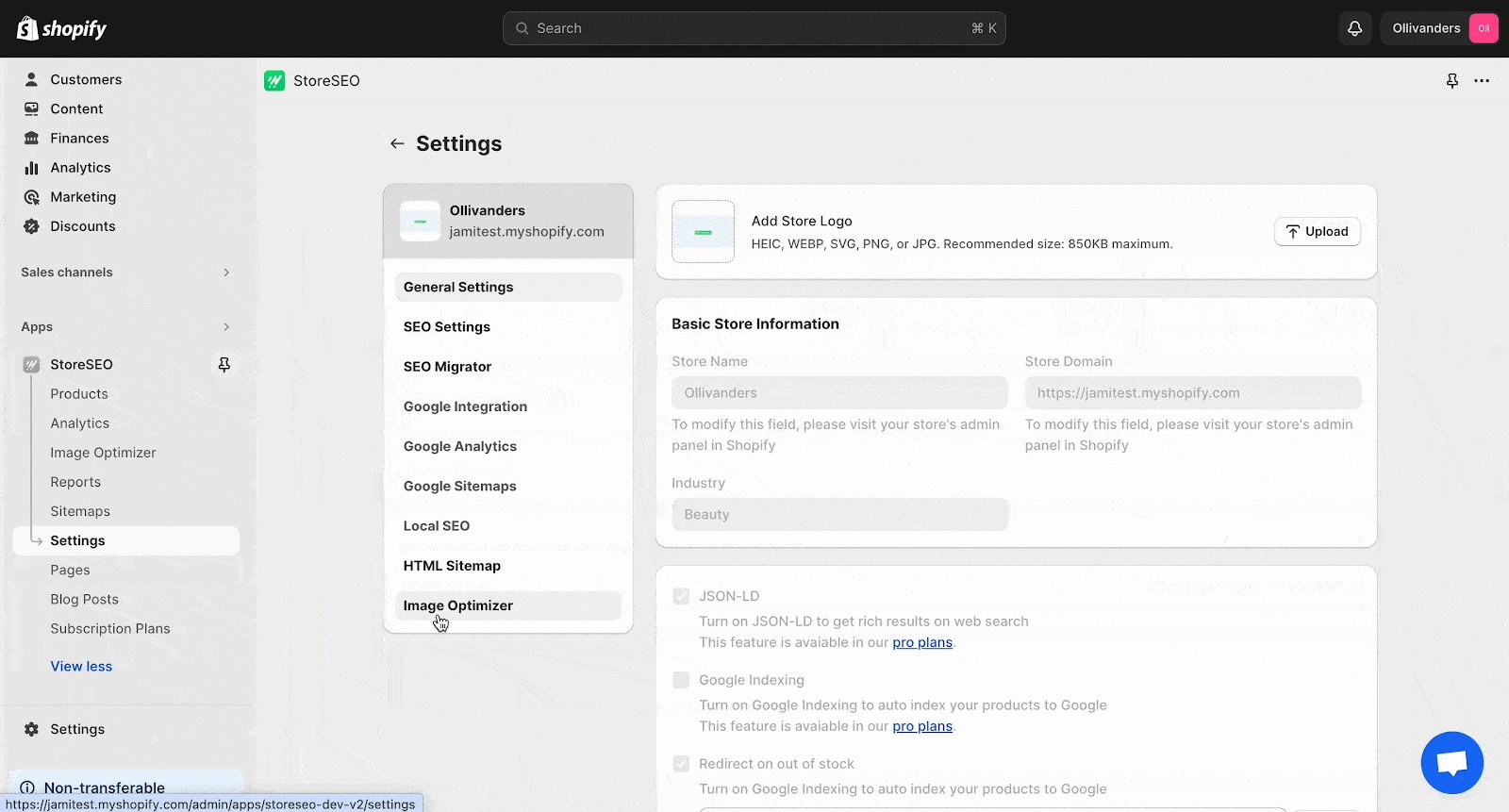
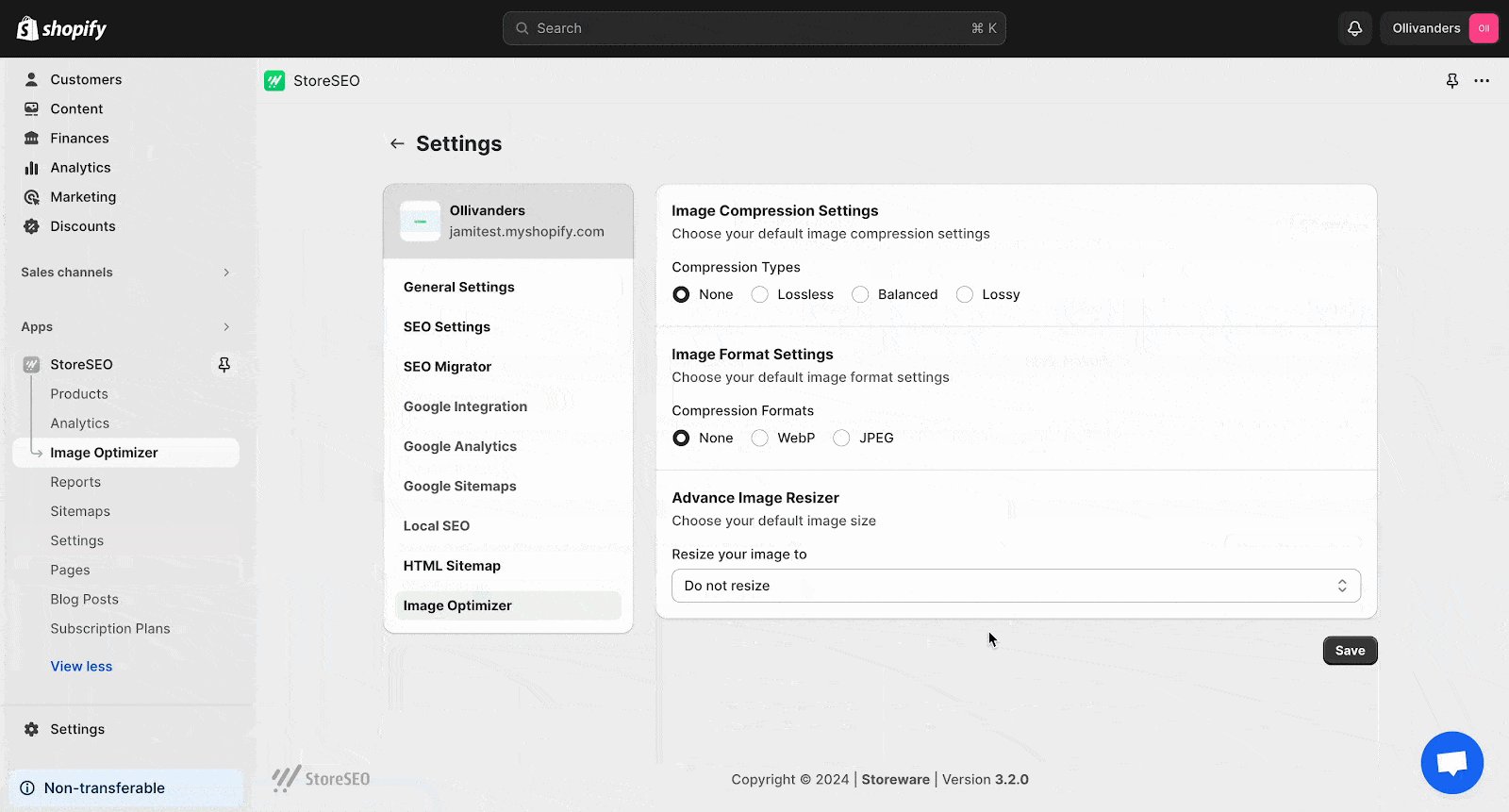
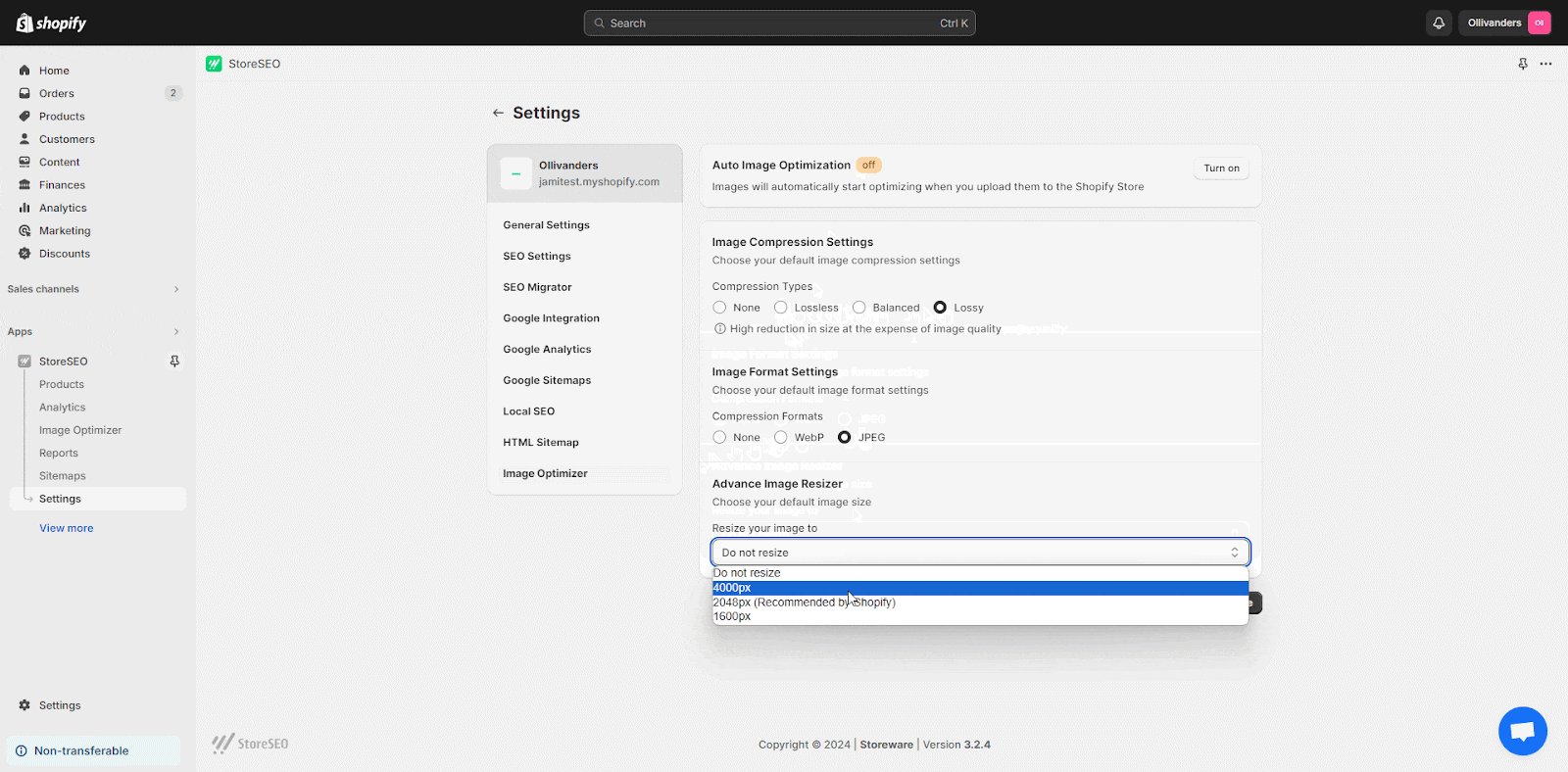
From your StoreSEO dashboard, go to the ‘Settings’ section of your StoreSEO dashboard. From there, select the ‘Image Optimizer’ option. You will find all the available settings to configure your image optimization preferences.

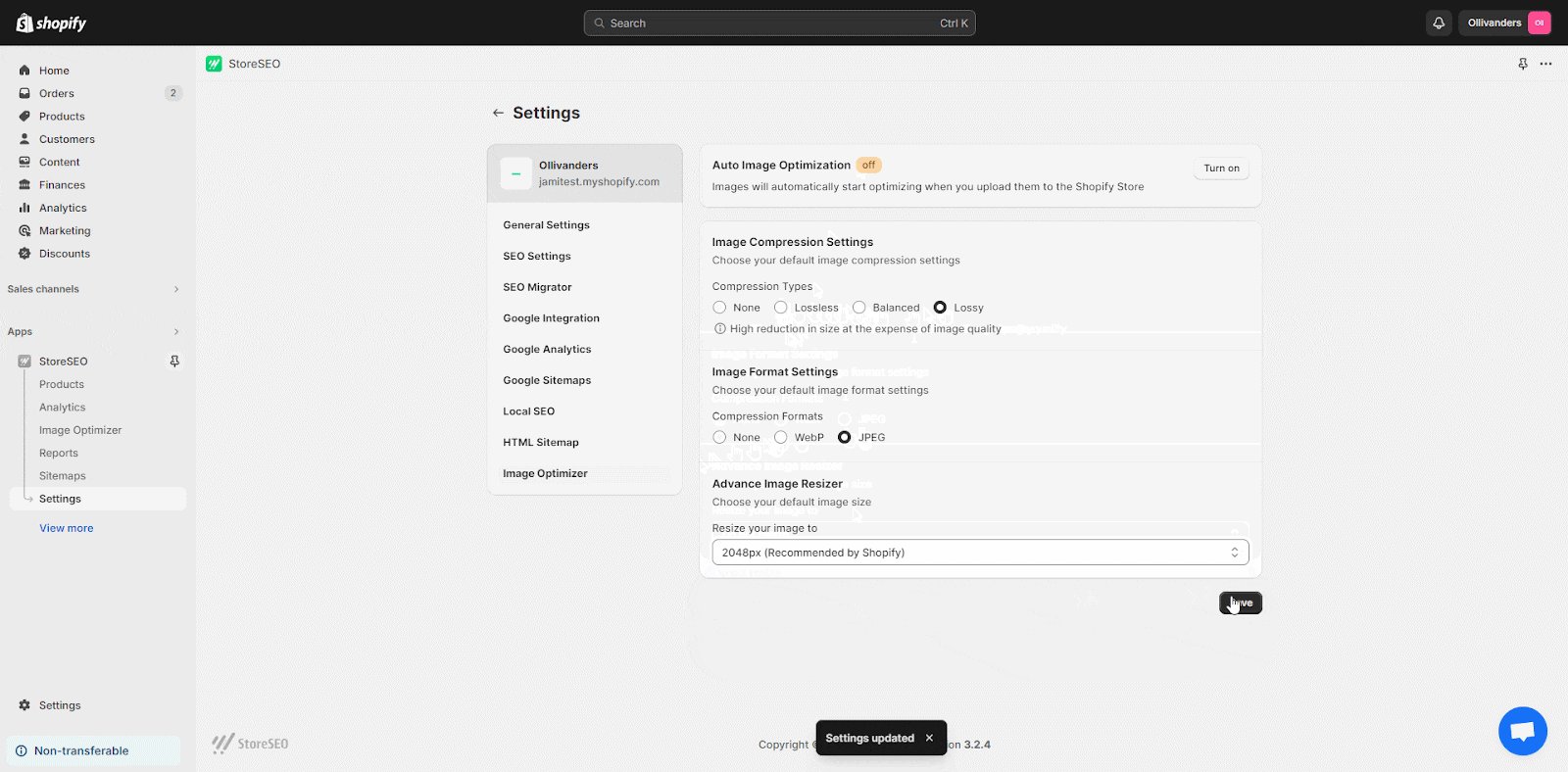
Next, select your preferred settings for Image Compression, Image Format, and Image Resizing. Once you’ve made your choices, click the ‘Save’ button to apply the changes.

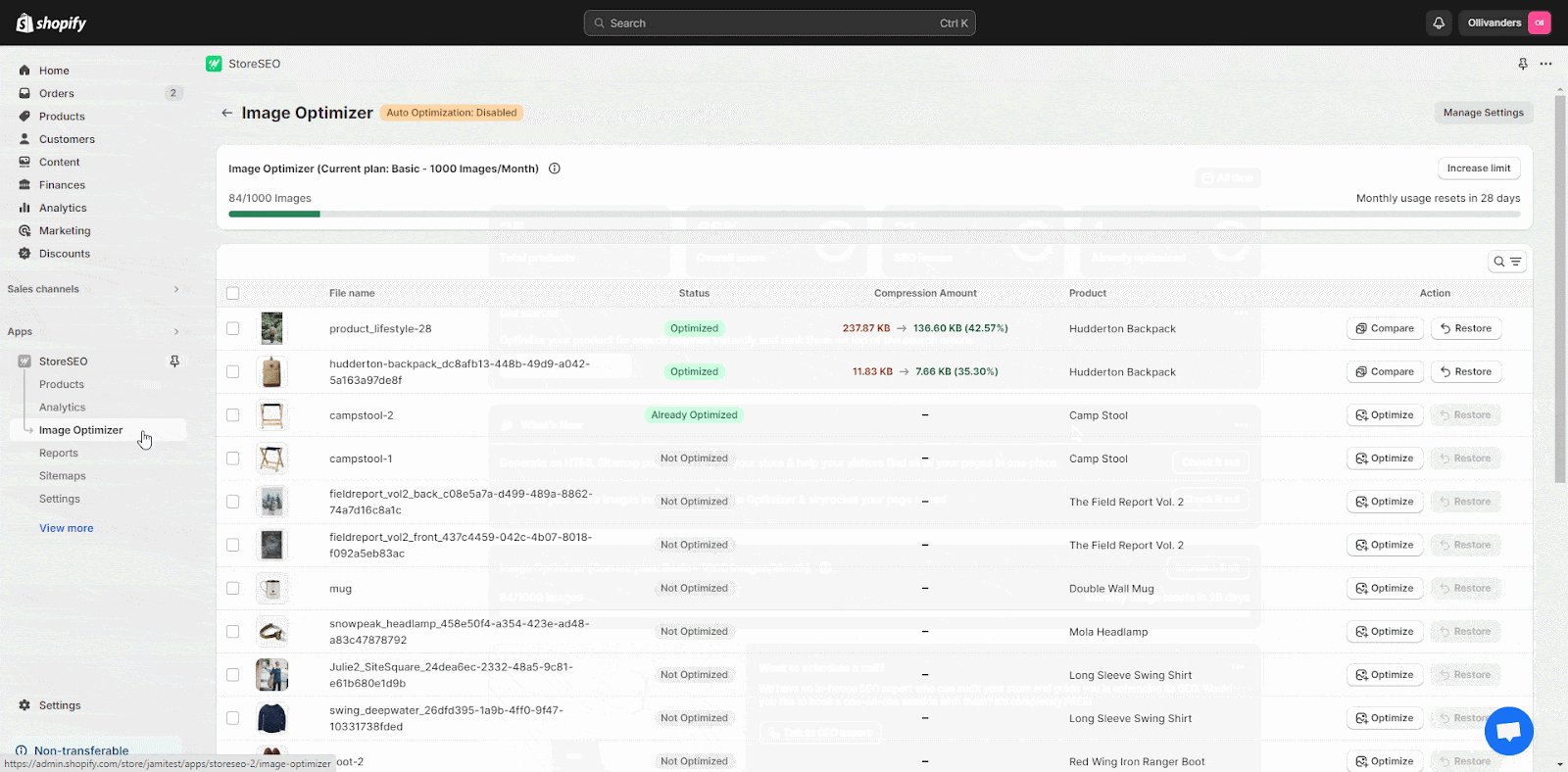
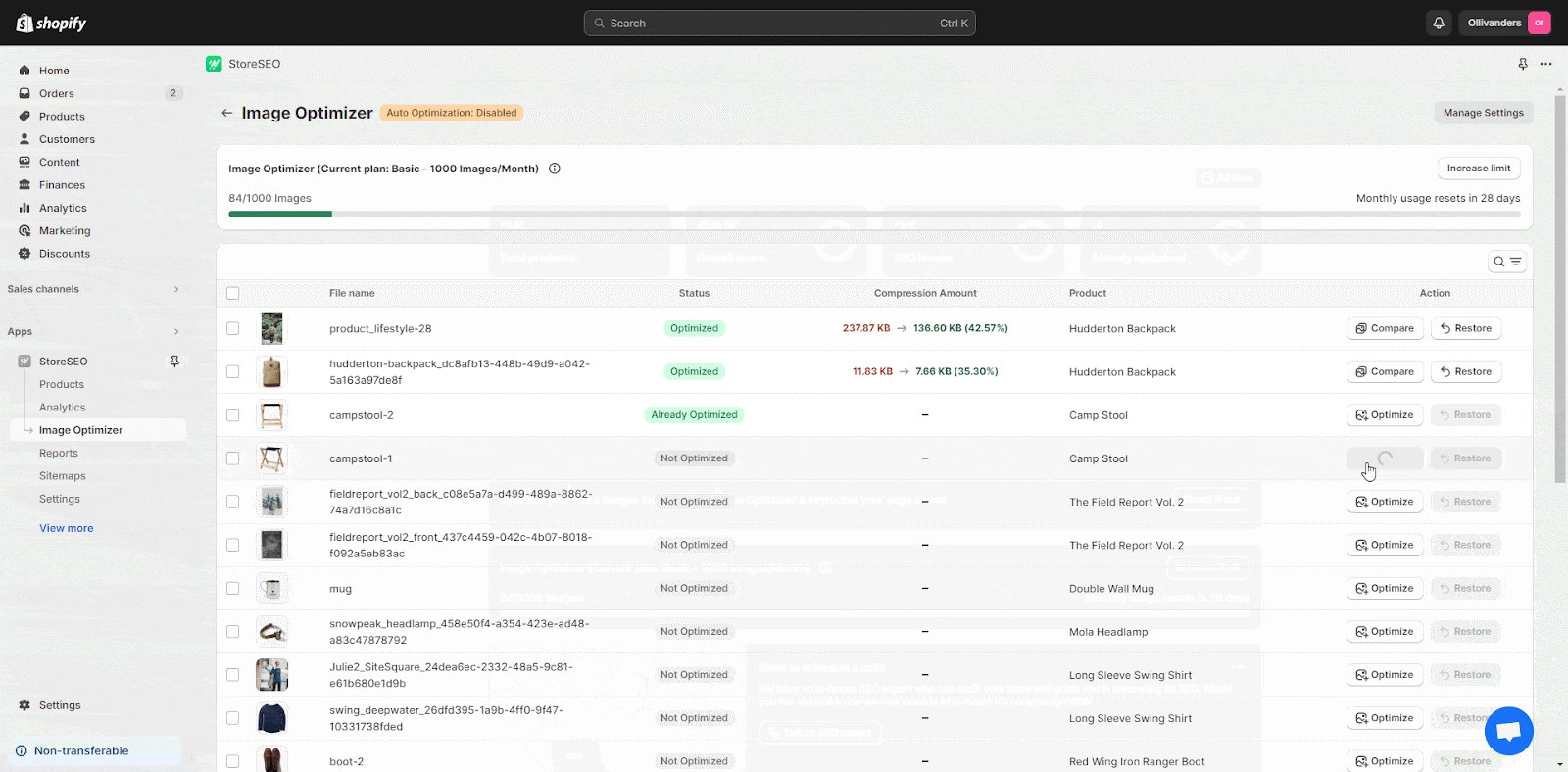
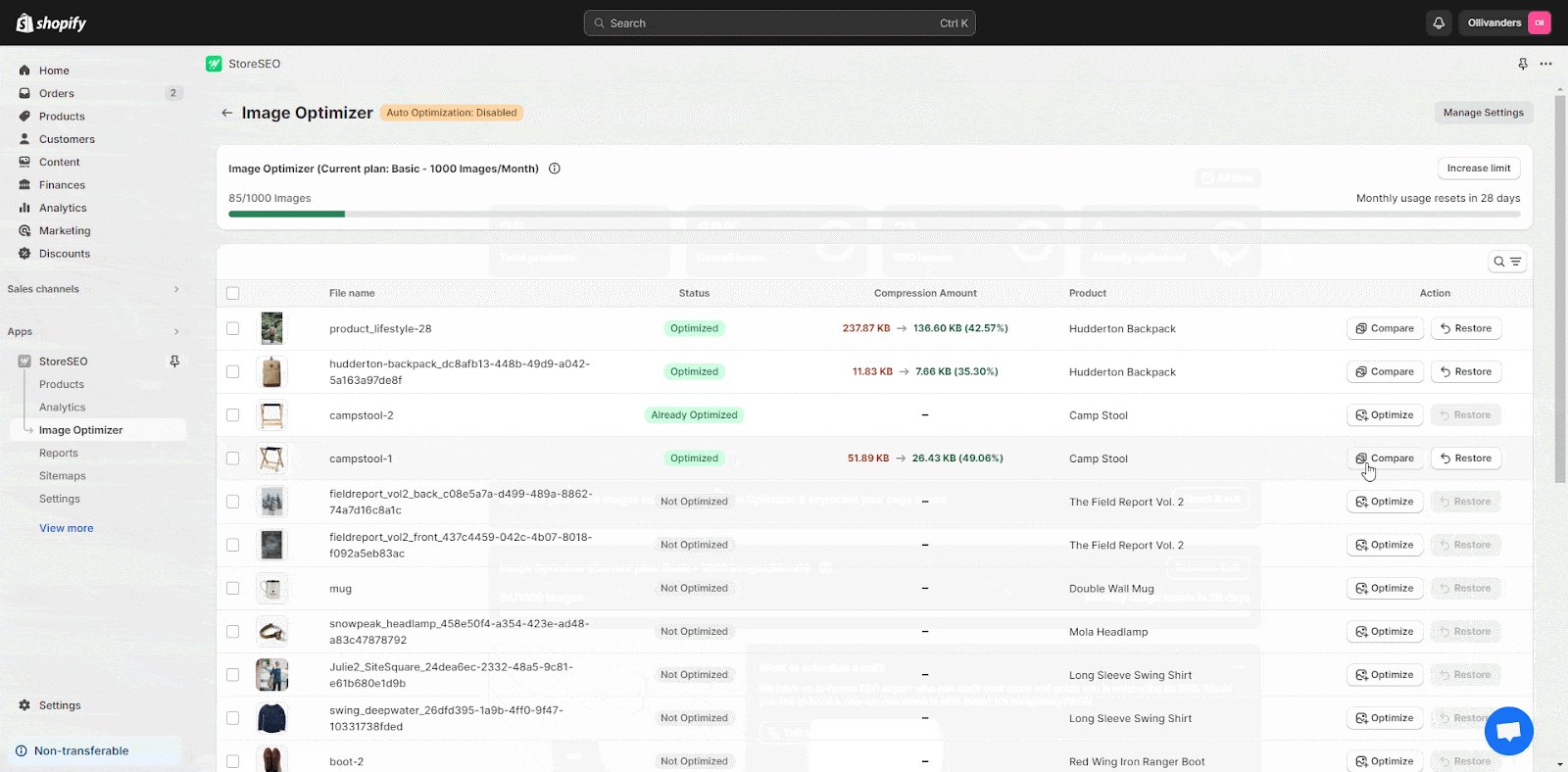
Step 2: Go To The ‘Image Optimizer’ Tab & Optimize Image
To optimize an image, go to the ‘Image Optimizer’ section of your StoreSEO dashboard. Select the image you want to improve and click the ‘Optimize’ button. The image will be instantly enhanced based on your previously saved optimization settings.

By using StoreSEO‘s image optimizer, you can efficiently reduce the file size of your Shopify store’s images without manual intervention. This can lead to faster loading times, improved user experience, and better search engine rankings. Remember to choose the compression level that best suits your specific needs based on image quality requirements.
Reduce JPEG File Size for a Fast-Loading Website
Reducing JPEG file size is crucial for faster website loading times and improved user experience. This guide explored five effective methods: resizing, adjusting quality, cropping, optimizing for the web, and using online compression tools.
Remember, combining these techniques often yields the best results. Experiment to find the perfect balance for your images. For further optimization, consider exploring advanced techniques like lossy to progressive JPEG conversion or using image editing software to fine-tune details.If you liked the suggestions here and want to know more about site improvement then subscribe to our blog to want to learn more.