When running an eCommerce site, optimizing its speed is crucial for your success. Visitors can only be converted into customers if your website loads properly and they are satisfied with their experiences. That is why if you want to ensure top performance, Shopify speed optimization is essential for all stores. In this blog, we are going to discuss 13 proven ways you can make your store lightning-fast. So, without further ado, let’s get started.

📖 An Overview Of Shopify Speed Optimization
Shopify speed optimization also referred to as ‘website performance optimization’, means improving your page loading speed for a faster browsing experience. It includes a number of internal and external factors in Shopify to speed up any web page. And while there are many factors that may be out of your control when it comes to optimizing your store’s performance, there are others that you tweak for a lightning-fast speed.
💡 Why Should You Optimize Your Shopify Site For Speed
Shopify speed optimization is important for a number of reasons. According to Google, 53% of visitors abandon a website if it takes more than 3 seconds to load. This means if your Shopify store is slow, 53 out of 100 customers will leave your store without buying your products and might consider competitors.
Imagine a brick-and-mortar store where the line at the counter takes forever, and you have an alternate option. Would you still wait to buy something from that store or go to another one? The same goes here on the digital interface. If your visitors see that your website is not fast enough, they will leave and go to another store.
Your entire marketing campaign could go in vain if your website is slow. Therefore, if you want to convert your visitors into customers, you must have a fast-loading website.
💡 What Does Your Shopify Store’s Speed Depend On?
Shopify store’s speed depends on a few factors. Let’s have a look at them all and find the scope for optimization strategy.
⭐ Internal Factors
The speed of your Shopify store depends on internal factors such as the Apps and Themes you have installed. Additionally, while your theme or app might not cause issues, they might have specific features that have a significant impact on your store’s speed.
When you use complex or inefficient Liquid code, it can slow down your website. Too many high-quality images and videos, as well as fonts, might cause your website to load slowly.
⭐ External Factors
External factors that might impact the way your website loads are beyond your control. Your customer’s device, network, and location can make you slow on their end. Besides, a few Shopify infrastructures like Content delivery network (CDN), Local browser cache, and Server-side page cache can affect your site performance.
The assets inside the ‘content_for_header Liquid’ object may also slow down your page speed. The good thing is Shopify is working continuously to improve its internal infrastructure to provide a better experience for store owners and their customers.
💡 How To Test The Speed Of Your Shopify Store
While you can find many online speed testing tools, Shopify offers an in-built speed report feature to see the performance of the store. Let’s learn how you can test the speed of your Shopify store here.
⭐ Using Shopify’s Online Store Speed Report
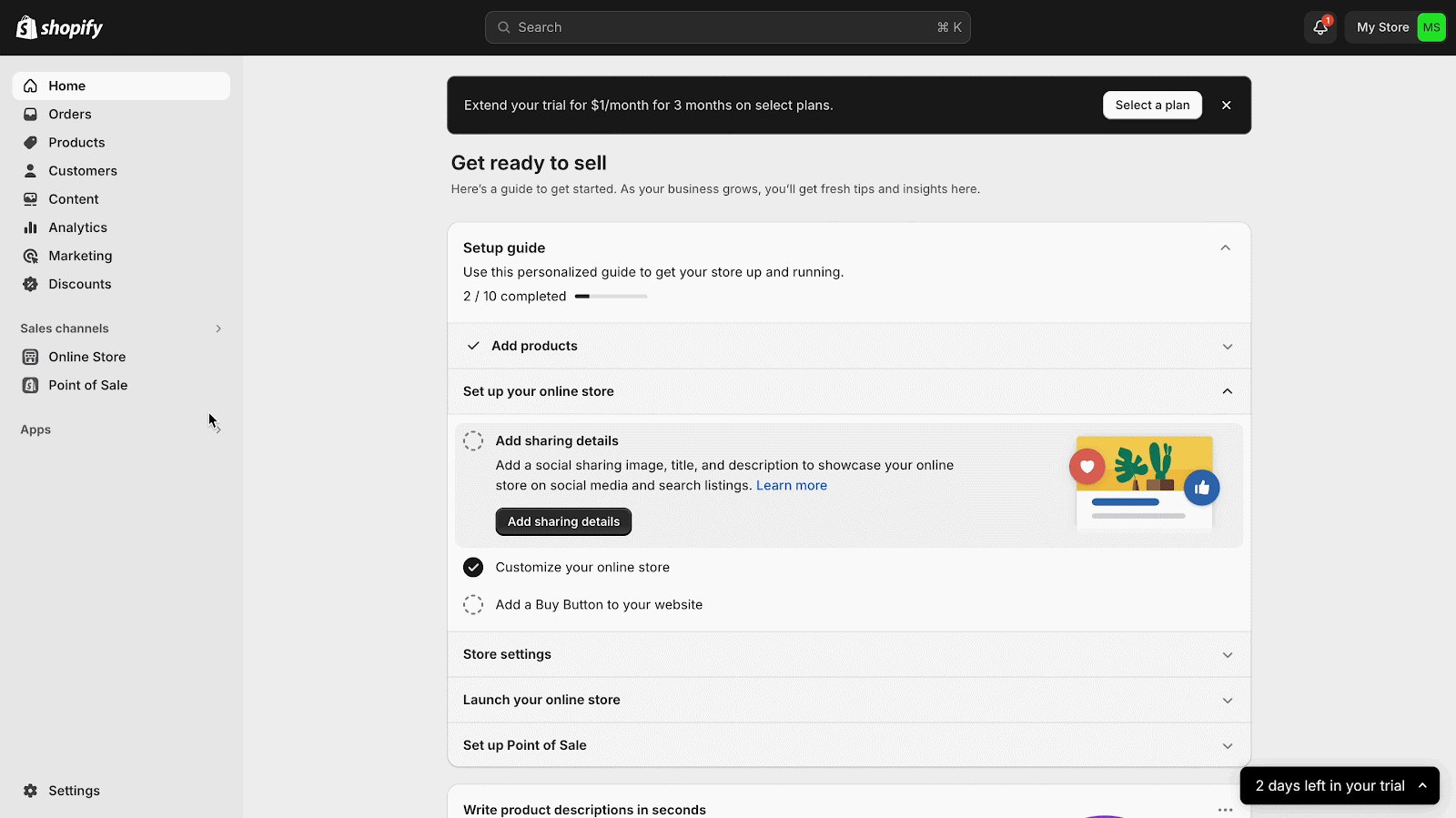
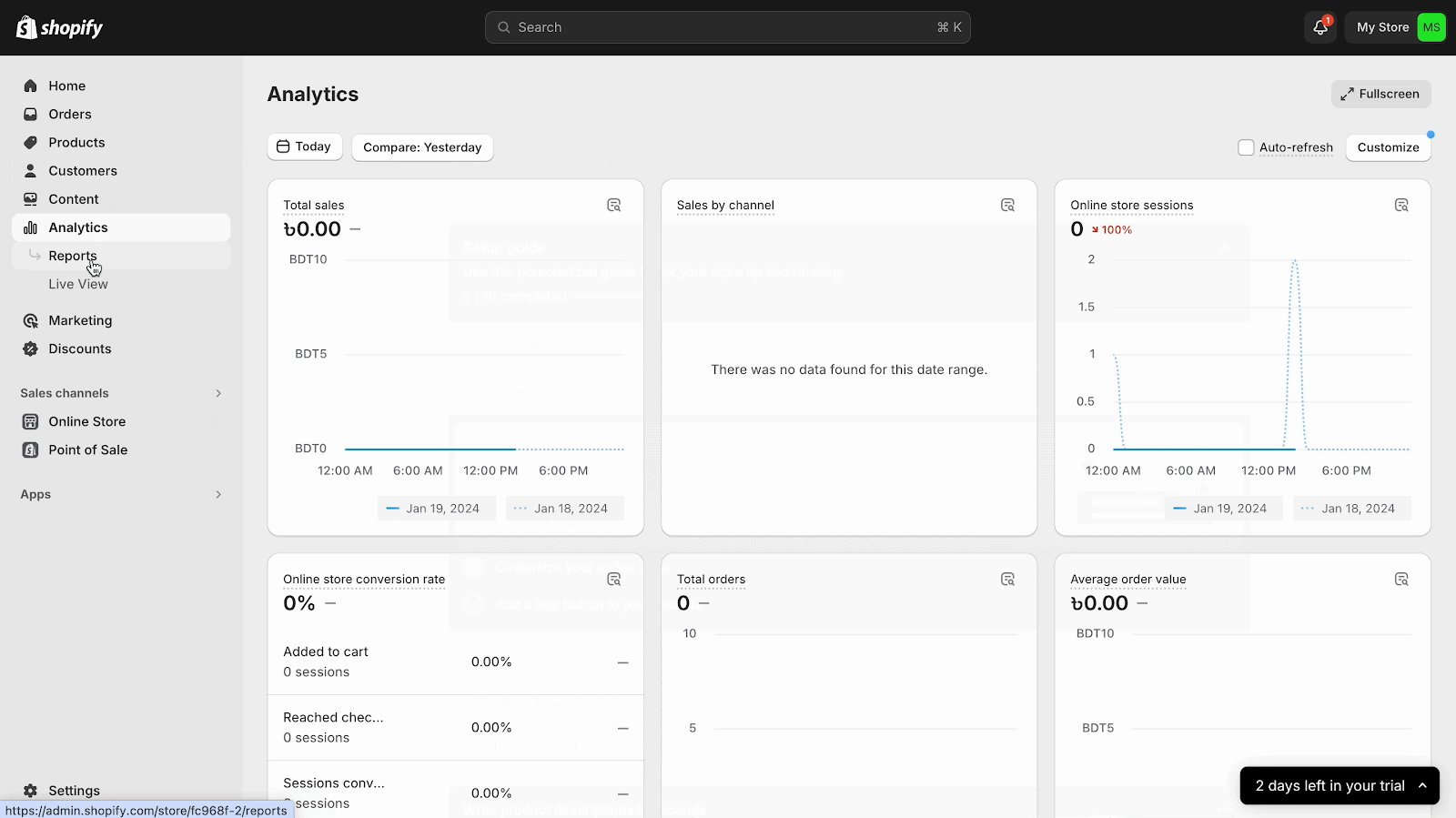
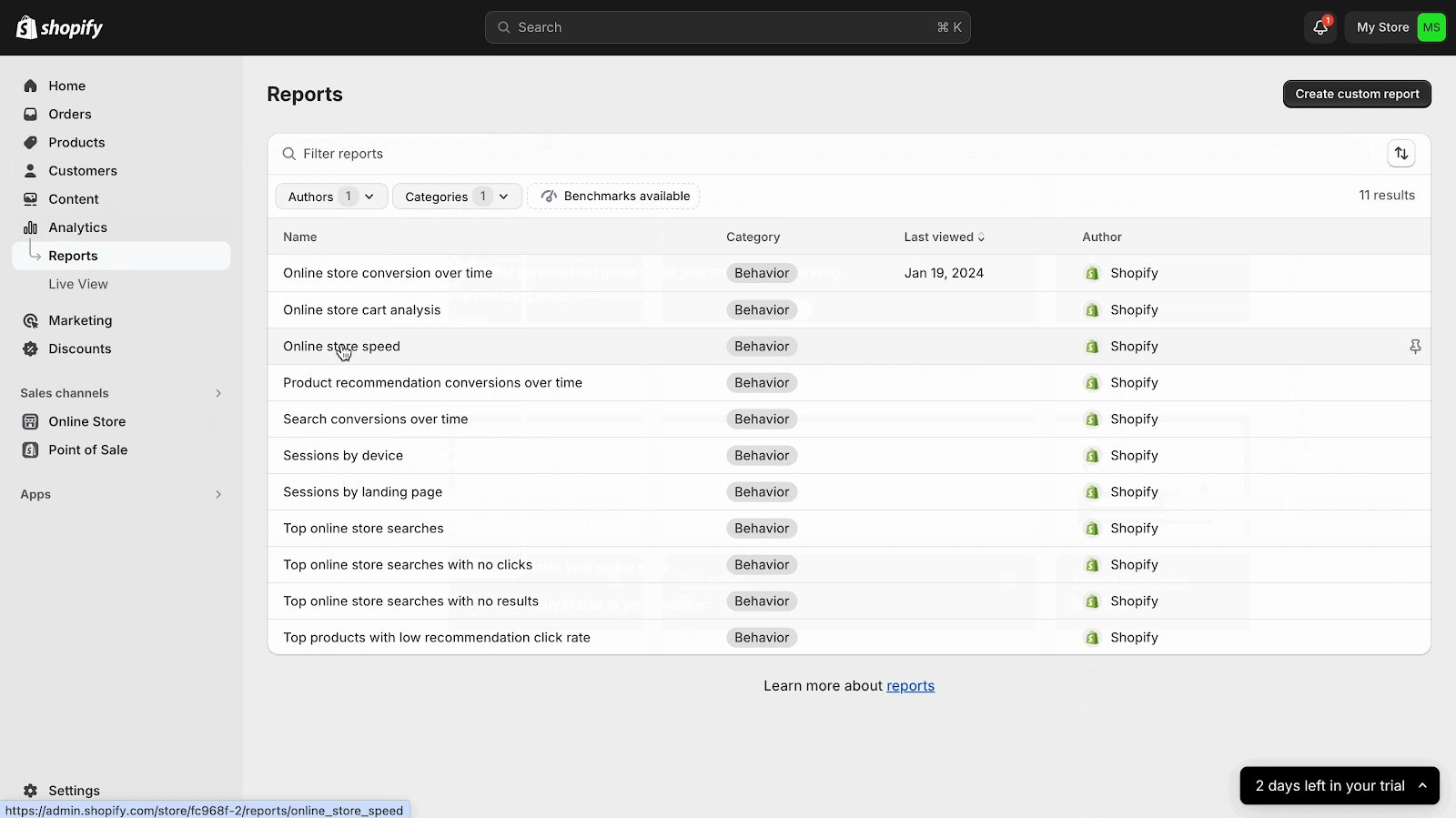
Shopify has a built-in speed testing feature that can help you compare your store speed with others. To compare your store’s speed with others, log in to your Shopify store’s admin dashboard and then click on the ‘Analytics’ tab.
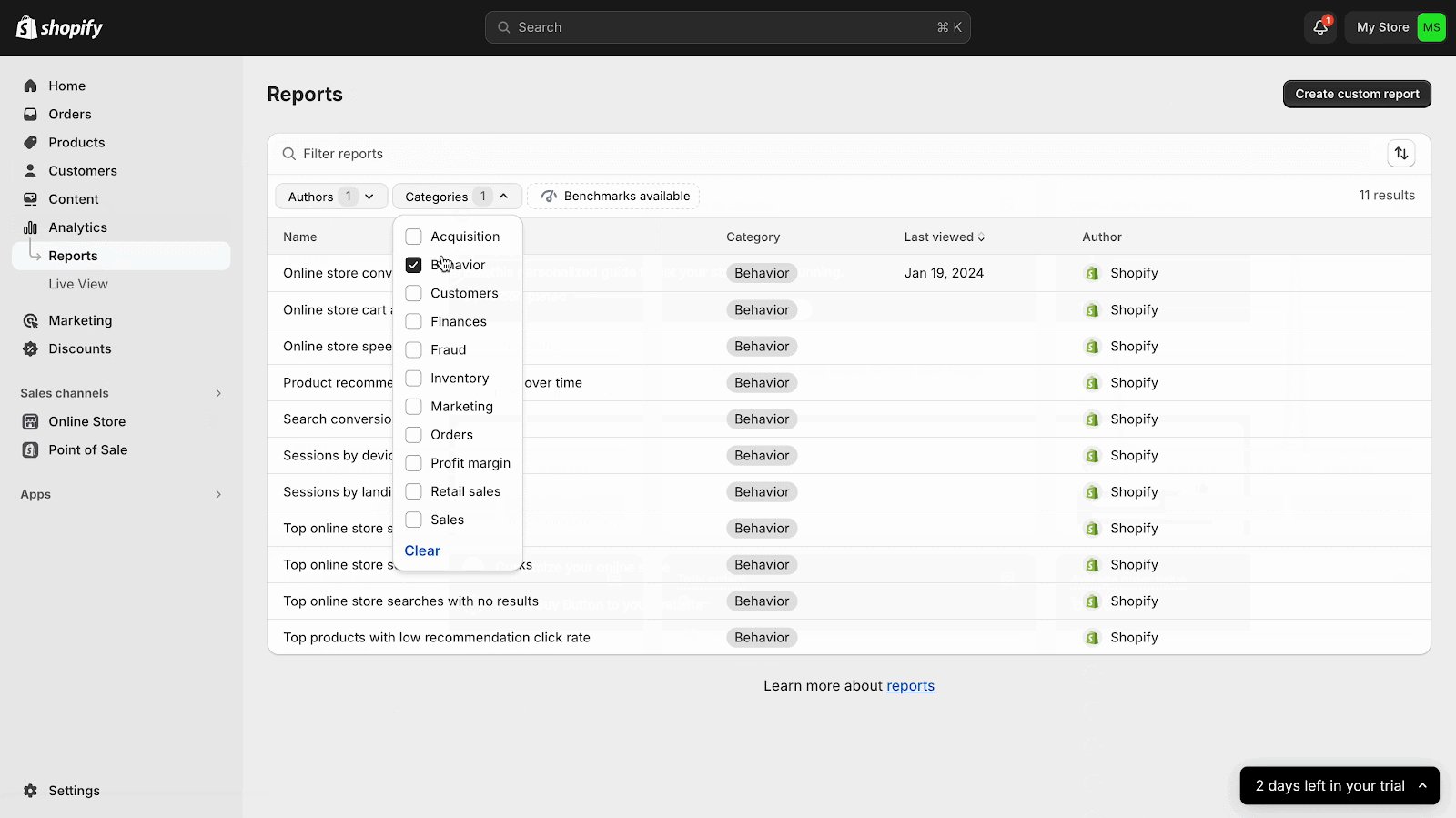
Then, click on the ‘Report’ button and then choose ‘Behavior’ as the category. Afterward, choose the ‘Online store speed’ option. This is how you can see your Shopify store’s speed and compare it with others.

⭐ Using Google PageSpeed Insights
With Google PageSpeed Insights, you can check your Shopify page speed as well. Just navigate to Google PageSpeed Insights and enter your Shopify store’s URL there. After just a few moments, you will get a detailed page speed report for your Shopify store. You can also read our detailed guide on Google PageSpeed Insights to learn the ins and outs of analyzing your performance report.

⭐ Other Shopify Store Speed Tester Tools
You can also find many page speed tester tools online to check your page performance. The Pingdom or Lighthouse Chrome extension could be some good options for checking your Shopify page speed. These tools will help you to generate the overall performance report of your website.
⚡ Shopify Speed Optimization: 13 Ways to A 100% Speed Score
Now that you know how to check the speed of your Shopify store, let’s learn how you can speed up your Shopify store here. We will share advanced tips for you to speed up your store below.
1. Pick A Lightweight Theme
You must carefully select your Shopify theme because it is the most important factor in speed optimization. A heavy theme can slow down your store, whilst a lightweight one can speed it up. So, if you want to speed up your store, choose a lightweight theme that will not slow down your performance.
Our Recommended Themes For Best Loading Speed
2. Optimize Images & Videos
When you are running an eCommerce website, you have to share your product image and videos on your website. However, if you upload images without compressing or use too heavy videos it will slow down your website performance.
⭐ Right Image Formats & Compression
Using compressed images with the right file format can help you speed up your store. Unlike PNG, JPG or webPG file format can make your images lightweight, which will speed up your store. So, you should use the proper format while uploading your images on the Shopify store.
Besides, if you upload high-resolution images, that will also impact your page speed. This is why you should compress your images and reduce the file size. However, when zooming in, you should not over-optimize the image to avoid blurriness.
⭐ Utilize Lazy Loading
Lazy loading is an advanced technique to speed up your page speed. If you enable lazy loading on your website, your image or video will load only when your visitors come to a specific section. As a result, your page speed will increase much faster than before. You can either manually enable lazy loading on your store or use a lazy loading app to enable it on your website.
⭐ Use Compressed MP4 Videos Instead of Animated GIFs
Animated GIFs are 5-10 times larger than MP4 videos on average. Therefore, when you are uploading GIFs can slow down your web page loading speed. Instead of animated GIFs using compressed MP4 video is a far better option. Also, you can embed video from an external source to keep your web page lightweight.
⭐ StoreSEO: Our Recommended App for Image Optimization
StoreSEO is the ultimate Shopify SEO optimization app that comes with an image optimization feature. You can easily optimize your file size and format, and resize your store image without any hassle. It has individual and bulk image optimization features to readjust your file size and format and boost your page speed. So, you can try this Shopify app to optimize your images.
3. Optimize Fonts
Fonts play a crucial role in loading time. Each font you add to your web page will increase the loading time a bit. So, if you want to improve the core web vitals, you need to optimize your fonts to create a lightning-fast eCommerce store.
4. CSS & JS Minification
CSS & JS minification means removing unnecessary CSS and JavaScript code from your Shopify store. It involves the process of removing redundant data without affecting how the resource is processed by the browser. This includes removing code comments and formatting, eliminating unused code, and utilizing shorter variable and function names, among other optimizations.
5. Use AMP Pages
AMP (Accelerated Mobile Pages) is a framework designed to create faster-loading web pages for mobile devices. Using AMP pages in your Shopify store, you can significantly improve loading times, particularly on mobile devices. So, it can help you enhance your user experience and boost conversion rates.
6. Remove Unnecessary Apps
Every app that you install on your Shopify store can affect your site and potentially slow down loading times. Thus, you need to evaluate the apps installed in your store and remove any that are unnecessary or redundant. So, keep only the essential apps that contribute directly to your store’s functionality and performance.
7. Eliminate Render-blocking Resources
You need to identify and eliminate render-blocking resources that are slowing down the loading of your web pages. This includes CSS and JavaScript files that prevent the browser from rendering content quickly. You should optimize the loading sequence of these resources, you can ensure faster page rendering and improved user experience.
8. Avoid Multiple Page Redirects and Broken Links
Redirects and broken links can increase loading times and negatively impact user experience. So, you should minimize the use of multiple-page redirects and ensure that there are no broken links within your Shopify store. Regularly audit your site for broken links and streamline your redirect strategy to optimize page loading performance.
9. Reduce the HTTP Requests
Reducing the number of HTTP requests can significantly improve loading times, especially for users with slower internet connections or mobile devices. Therefore, you need to optimize images, consolidate CSS and JavaScript files, and use lazy loading to make your store faster.
10. Organize Tracking Codes with Google Tag Manager
Organizing your tracking codes efficiently, you can minimize their impact on page loading times and ensure smoother performance across your Shopify store. Therefore, you need to centralize and organize tracking codes, analytics scripts, and other third-party scripts using Google Tag Manager.
11. Choose Hero Layout Over Carousels & Sliders
Hero layouts are simpler and more efficient, reducing the number of assets that need to be loaded and improving overall page loading speed. Go for a hero layout instead of carousels and sliders on your Shopify store’s homepage and product pages.
12. Host Product Videos Externally
Instead of hosting product videos directly on your Shopify store, consider hosting them externally on platforms like YouTube or Vimeo. This reduces the load on your server and can lead to faster page loading times, especially for users accessing your site from different
13. Replace GIFs With Static Images
Replace GIFs with static images wherever possible to optimize loading times. GIFs can be large files that take longer to load, particularly on slower internet connections. Using static images, you can reduce the size of web pages and improve overall performance.
🎁 Recommended Apps for Fast Loading Shopify Store
In the Shopify app store, you will find lots of apps to make your Shopify store faster. Here are some recommended apps to help optimize the loading speed of your Shopify store:
- StoreSEO: StoreSEO comes with an Image Optimizer addon, that you can use to reduce the file size of your image and make your store faster than before.
- Loadify: This Shopify app can help you add lazy loading to your store and speed up the overall loading time.
- Hyperspeed: It can help you to minify CSS and Javascript files along with other features to speed up your store.
⁉️ Frequently Asked Questions
Before ending this blog, we will answer some of the most common questions that are asked about Shopify speed optimization below. Let’s have a look quick look below.
⁉️ What Is A Good Shopify Speed?
A good Shopify speed generally falls within the range of 2 to 3 seconds for the entire page to fully load.
⁉️ Why Is Shopify 2.0 Faster?
Shopify 2.0 is faster due to several optimizations and enhancements implemented in its architecture and codebase.
⁉️ Is Shopify Faster Than Woocommerce?
Both Shopify and WooCommerce have the potential to be fast and performant e-commerce platforms, but the speed can vary depending on factors such as hosting environment, optimization efforts, choice of themes and plugins, and ongoing maintenance.
Speed Up Your Shopify Store Today
Shopify Speed Optimization is extremely important if you want to build a successful store. So, don’t wait anymore. Start optimizing your store following our guidelines and boost your business growth.
Hope you find this blog helpful. To know more tips, tricks, and detailed insights for your Shopify store subscribe to our blog and keep in touch with us.









